- Vol.64
- DESIGN
- Vol.64
- DESIGN
- 2017.5.25
これでもうアイコンがにじまない! SVGのデータ作成で気をつけるポイント
デザインしたアイコンをブラウザ上で見ると、ぼやけたりにじんで表示された経験はありませんか? 今回は書き出す前のデータ作成段階で気をつけることや、以前の記事の補足となる書き出しの際の注意点をご紹介します。
デザイナー
S.N.

はじめに
下の図を見ると、imageAははっきり表示されていますが、imageBはぼやけています。
高解像度のRetinaディスプレイを搭載したデバイスが広く普及し、Webデザインの現場では高解像度ディスプレイにも耐えられる画像の作成が必須となっています。
その対応策として、さまざまなスクリーンサイズへの対応に適したSVGが注目されるようになりました。

高解像度のRetinaディスプレイ※1※1Apple製品に搭載されている高解像度ディスプレイの呼称。「Retina」(レティナ)は英語で「網膜」という意味で、画素が細かく人間の目で識別できる限界を超えている、ということから命名された。を搭載したデバイスが広く普及し、Webデザインの現場では高解像度ディスプレイにも耐えられる画像の作成が必須となっています。
その対応策として、さまざまなスクリーンサイズへの対応に適したSVGが注目されるようになりました。
SVG自体は1998年頃に開発されていましたが、Internet Explorerで標準対応されていなかったこともあり、長らく積極的に採用されていませんでした。
しかし、2011年にInternet Explorer9以降が標準で対応するようになったことや、スマートフォン、タブレットなど高解像度ディスプレイが普及し、各端末で画面を拡大表示する操作が行われる機会が増えたことなどによって、Webで使用する画像の中でSVG形式が注目されるようになりました。
TIPS Vol.34の記事でもSVGの書き出しの注意点についてご紹介しています。
今回は書き出す前のデータ作成段階で気をつけることや、以前の記事の補足となる書き出しの際の注意点をご紹介します。
TIPS Vol.34 SVGの作り方
※1 Apple製品に搭載されている高解像度ディスプレイの呼称。「Retina」(レティナ)は英語で「網膜」という意味で、画素が細かく人間の目で識別できる限界を超えている、ということから命名された。
SVGとは
まず、SVGとは何か、基本的な性質をみていきます。
SVGには以下のような特徴があります。
- ベクター形式なので拡大縮小に強い
SVGはScalable Vector Graphics(スケーラブルベクターグラフィックス)の略で、ベクター形式の画像フォーマットです。 シェイプ、パス、テキスト、フィルター効果を使用して画像を描画するため、ピクセル(ドット)ごとに色を表現しているビットマップデータと比べて拡大縮小に強いという特徴があります。 jpgではPCはPC用の画像、SPはSP用の画像というように画像をデバイスに合わせて用意することがありますが、SVGは画像品質を維持したまま拡大縮小ができるため、複数の画像を用意する手間が省けます。 - CSS、JavaScriptアニメーションやエフェクトを加えられる
SVGはimgタグ、backgroundとして使用するほか、HTMLにインラインで記述することで複雑なインタラクションを施すこともできます。 - 複雑な形状や色の階調を表現するには不向き
SVGを表示する際は、htmlの読み込みのように文字や数値、数式などの文字情報が読み取られ、コンピュータ上で処理を行い、記述通りにイメージを表示させています。 そのため、色の階調の多いイラストレーションや複雑な形状のオブジェクトをSVGで表示させようとすると読み込みに時間がかかり動作が遅くなるなど、デメリットもあります。 アイコンやロゴなど比較的形状が単純なオブジェクトを作成する際にSVGは有効な形式です。
データ作成のポイント
では、実際にデータを作っていくときにはどういった点に気をつけたらよいか、いくつかのポイントをご紹介していきます。
SVGは、IllustratorやPhotoshopから書き出すことができます。
ここでは、Illustratorでアイコンを作成すると仮定して、Illustratorでのデータ作成する際に気をつけるべきポイントを確認します。
1.Illustratorではピクセルに気をつける
データ作成の前に、以下の設定ができているか確認をします。
SVGはベクター形式なので拡大縮小に強いのですが、現在ではシェアの低いInternet Explorer8以下、Androidのバージョン2.3以下ではサポートされておらず、iOS Safariではバーション4.1位以下で部分的なサポートにとどまるなど、下位バージョンのブラウザはSVG形式が未対応の場合もあります。
全てのバージョンのブラウザへの対応を考慮すると、SVGの代わりにPNGやJPGで対応することも必要です。PNGやJPGは、ビットマップ形式の画像のため、最低限にじまない画像にするためには、ピクセルに沿ったデータ作りが必要になります。
最終的にどの形式で書き出しても問題なく表示されるデータを作るには、以下のポイントも押さえておくとよいでしょう。
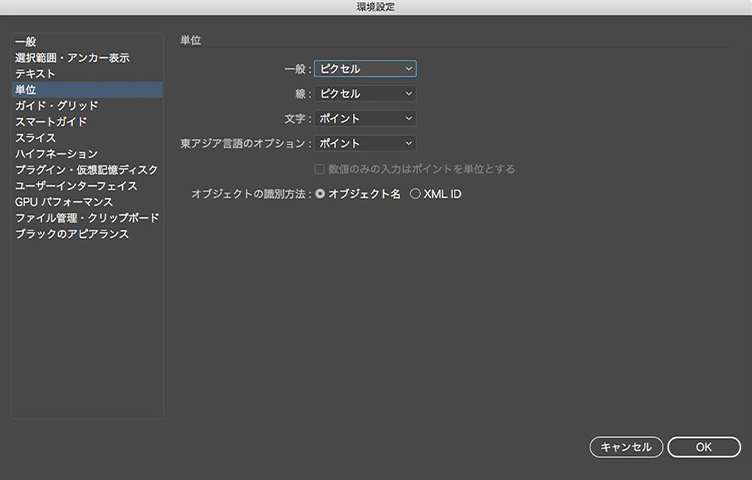
- 「環境設定」>「一般」>「単位」はピクセルに

- 「表示」>「ピクセルプレビュー」にチェックを入れる
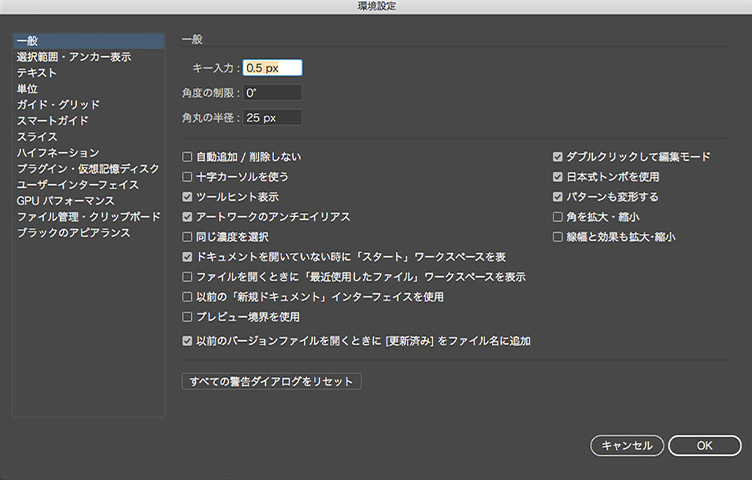
表示モードをピクセルプレビューで作業すると、にじみがあるかどうかが一目でわかりやすくなります。 - 「環境設定」>「一般」>「キー入力」を0.5pxにしておく
これを設定しておくと、後で説明する座標の移動の際に0.5pxずつ移動できて便利です。

- 「表示」>「ピクセルにスナップ」
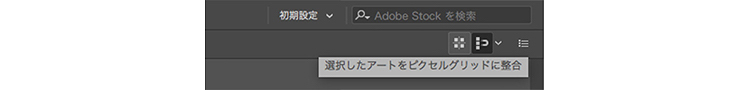
これを設定するとアンカーポイントの移動の際にピクセルに沿って動かすことができるので便利です。 - 「ピクセルグリッドに整合」
オブジェクトの座標位置を近似のピクセル値に動かしてくれる機能です。座標位置が小数点になってしまったときに使用すると便利です。

- アードボードの座標位置、オブジェクトの線幅に小数点を含めない
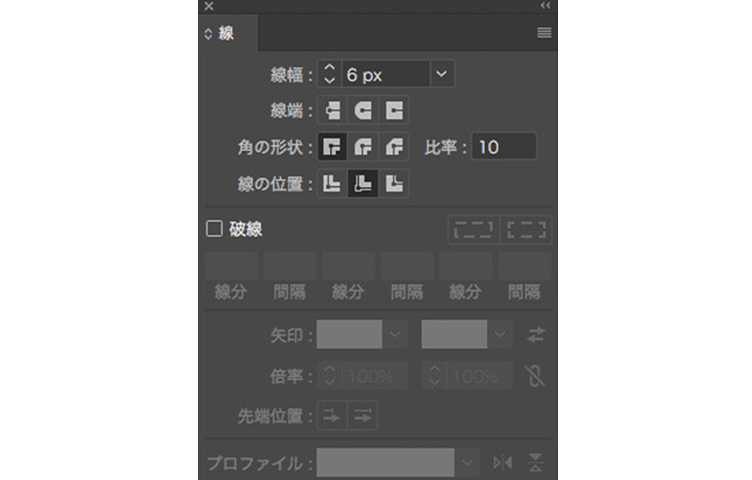
座標に乗らない小数点はにじみの原因になるため、整数に設定します。 - 線の位置は内側に
ビットマップ形式でもピクセルに沿って描画されるよう、線の位置は「内側」にしておきます。

2.オブジェクトの座標位置に注意
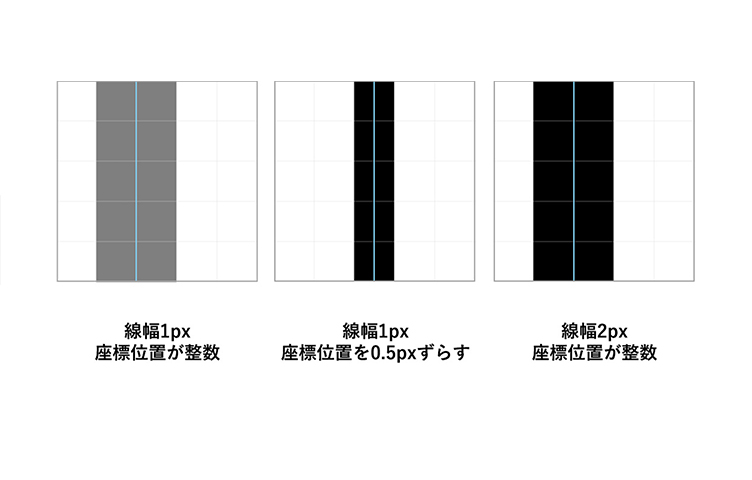
線の描画をはっきりとさせるためには、線幅によって座標位置に注意する必要があります。
例えば偶数の線幅の直線のラインを引くとき、線の座標位置に小数点を含めてしまうと線はピクセルの境界をまたいで描画されてしまい、薄いグレーのにじみの部分ができてしまいます。線幅が偶数の時には、ピクセルに沿った整数の座標上にオブジェクトを置く必要があります。
一方、線幅が奇数の場合には座標位置が整数だと線がにじんでしまいます。奇数の場合は0.5ピクセル座標位置をずらすことで、ピクセル内にぴったりと線を描画することができます。

書き出し設定について
データが完成したら、いよいよSVGを書き出して完成です。
これまで初期設定のままなんとなく書き出しをしていませんか? 書き出し設定についても見直します。
1.書き出しの前にしておくこと
- 書き出し時のみ全てのオブジェクトをアウトライン化する
フォントが含まれる場合、アウトライン化をかけないままだとデバイスごとに異なるフォントが適用されて表示されてしまいます。正確な描画にするためにも、オブジェクト全てにアウトラインをかけておきましょう。 - レイヤー名はわかりやすい名前にしておく
レイヤー名はSVGに変換した際にコードに出力されるため、オブジェクトの内容を指す半角英数字のわかりやすい名前にしておきます。 - 不要なレイヤーは削除する
データの容量を軽くするため、非表示のレイヤーなど不要なものは削除しておきます。
2.書き出し設定のポイント
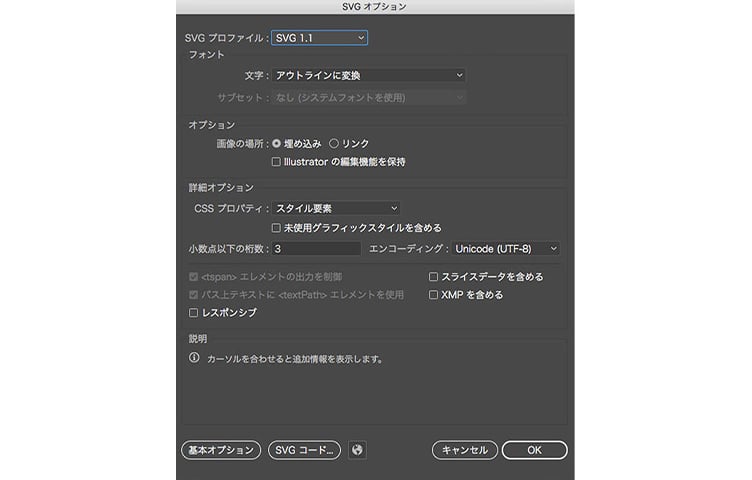
書き出しの時には特に以下のポイントを確認します。
- SVGプロファイルは「SVG1.1」
ブラウザでサポートしているドキュメントタイプはSVG1.1のため、ここでは「SVG1.1」に設定します。 - フォントは「アウトラインに変換」
アウトラインにすることで、データ状でアウトラインがかけられていなかった場合もデバイスによってフォントが変わってしまうことを防ぎます。 - オプションの画像の場所は「埋め込み」
埋め込みにするとファイル容量が大きくなりますが、閲覧環境に依存せずに表示されるようになります。 - オプションの画像の場所の「Illustratorの編集機能を保持」のチェックを外す
編集機能を保持したままだと容量が大きくなるため、チェックを外します。
そのため、SVGに変換する前のaiデータも別に保存しておきます。 - 詳細オプションのCSSプロパティ、小数点以下の桁数は「3」
1~7まで桁数を設定でき、高くなるほどベクトルの精度も上がりますが容量が大きくなります。
3に設定しておけば大きくなりすぎず、充分な精度で書き出しできます。

おわりに
いかがでしたでしょうか。
せっかく作った画像がにじんで表示されていたとなると、元データを作り直さなければなりません。
何度もデータ修正をする手間をかけないためにも、データ作りでは最初の設定がとても重要になってきます。
以前のTIPSVol.34にはSVGの軽量化についてもご紹介していますので、合わせて参考にしていただけたら幸いです。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください