- Vol.6
- WEB
- Vol.6
- WEB
- 2014.12.16
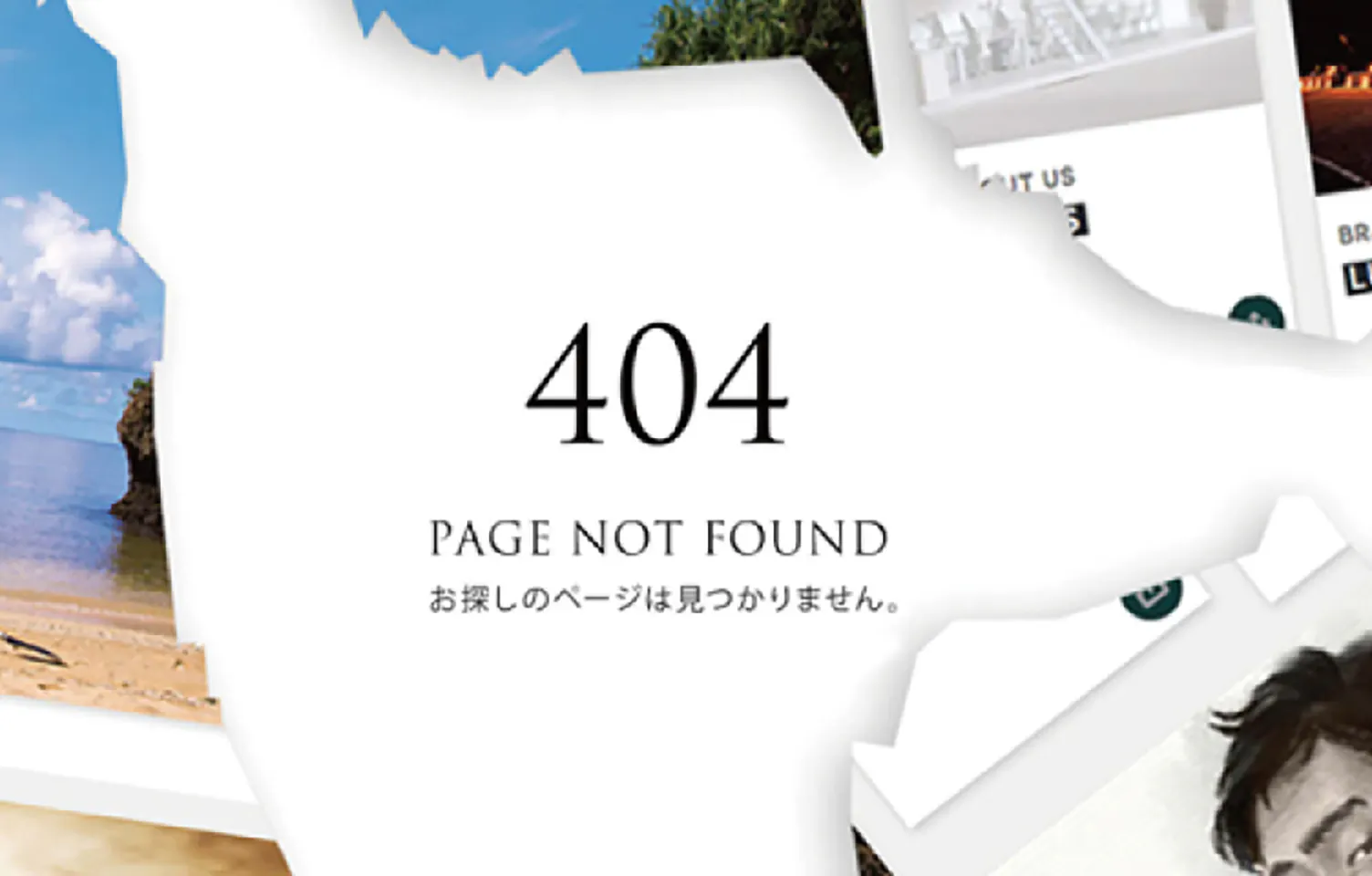
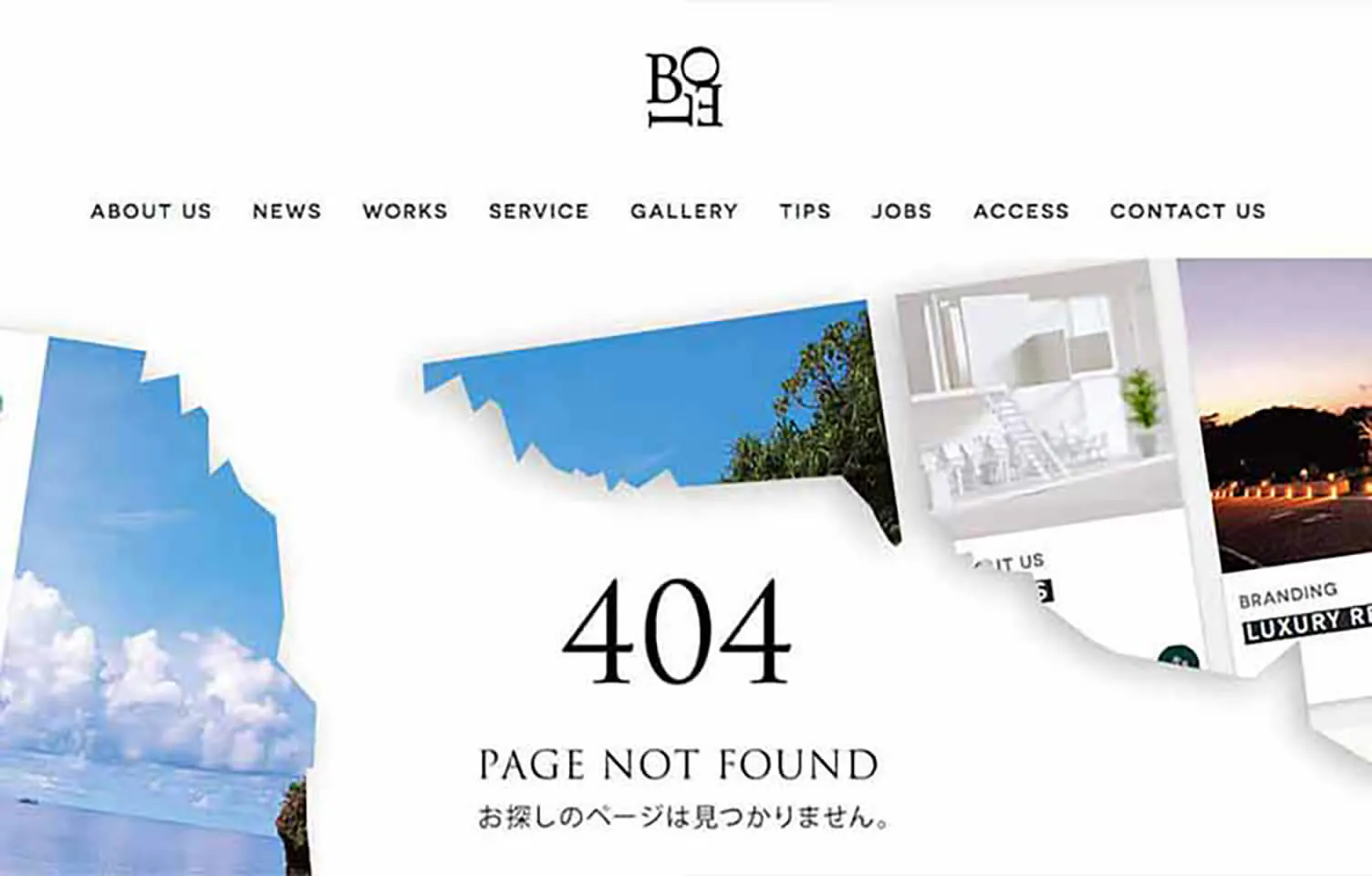
オリジナルの404ページにしよう
今回は404(Not Found)ページの実装方法についてお話しします。
デザイナー
Y.T.

より良いサイトを目指して
404(Not Found)ページは、本来表示されてはならないページです。
ですが、ふとしたタイミングで見たときに404ページがオリジナルデザインだとサイトの印象が良くなりませんか?
前回のvol.5 FAVICONとWEB CLIP ICONの実装と同様、忘れずにやっておきたいです。

そもそも404ページとは?
404ページの役割
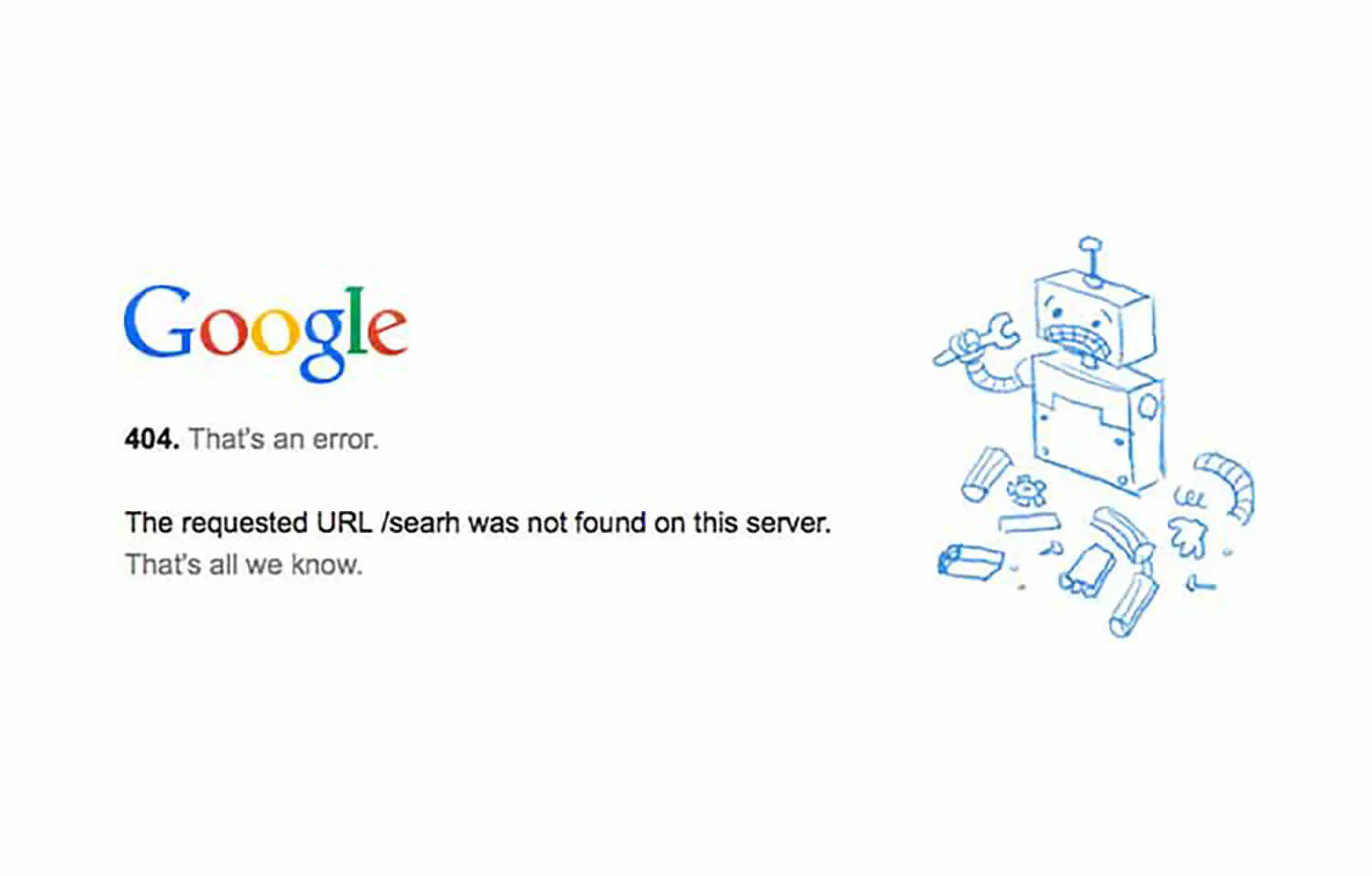
404ページは、WEBサイトにアクセスする際にリンク切れなどで存在しないページにアクセスしようとした場合に、表示されるエラーページのことです。
Webサーバーからのレスポンスの意味を表す3桁の数字が404とされているため、404ページと呼ばれています。


エラーページを実装しよう
.htaccessに記述
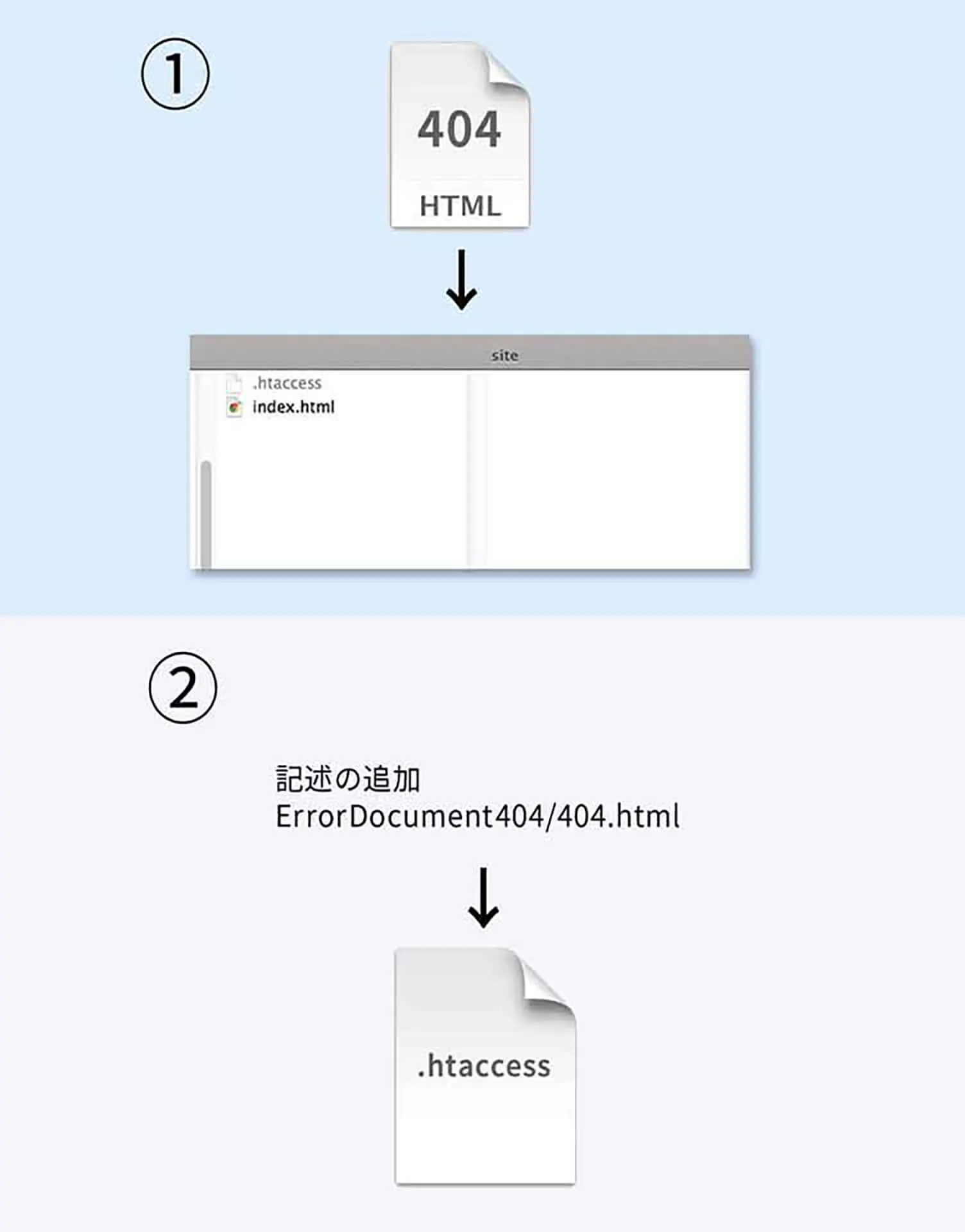
実装のやり方は2つあります。まずは.htaccessに記述するやり方から。
404ページ用のHTMLを作成します。
ファイル名は任意でかまいません。ここでは「404.html」とします。
「404.html」のファイルを「index.html」が置かれているディレクトリへアップロードします。
次に「.htaccess」の名前でファイルを作成します。
そのファイルに下記を記述します。
ErrorDocument 404 /404.html
以上です!

HTMLファイルを作るのが難しい方は
Google ウェブマスターツールを使おう
Googleのウェブマスターツールが提供している404ウィジェットコードを貼付けるだけで、以下の2つをページに追加することができます。
- サイトの検索ボックスと検索の候補を表示します。
- 間違った URL に対する URL の候補を表示します。
下記のコードを使えば、追加することができます。
貼付ける場所は<body>タグの中に入れましょう。
<script type="text/javascript">
var GOOG_FIXURL_LANG = 'ja';
var GOOG_FIXURL_SITE = 'http://サイトのURL'
</script>
<script type="text/javascript" src="http://linkhelp.clients.google.com/tbproxy/lh/wm/fixurl.js"></script>Googleのウェブマスターツール
404ページのカスタマイズ
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください