- Vol.51
- ILLUST
- Vol.51
- ILLUST
- 2016.6.29
Photoshopでここまでできる!ビデオタイムラインのアニメーション
今回はBOELアニメーション「shimeji」をもとに、専門の動画編集ソフトで作るような複雑でカット数の多い動画をPhotoshopのビデオタイムラインを使って作る方法をご紹介します。Photoshopの使い方に慣れていれば、比較的簡単に作ることができますよ。※今回PhotoshopのバージョンはCCを使用しています。CS5でもビデオタイムラインは使用できます。
イラストレーター
M.N.

ビデオタイムラインでできること
- 複数の要素を一度に動かせる
- レイヤーの管理がしやすい

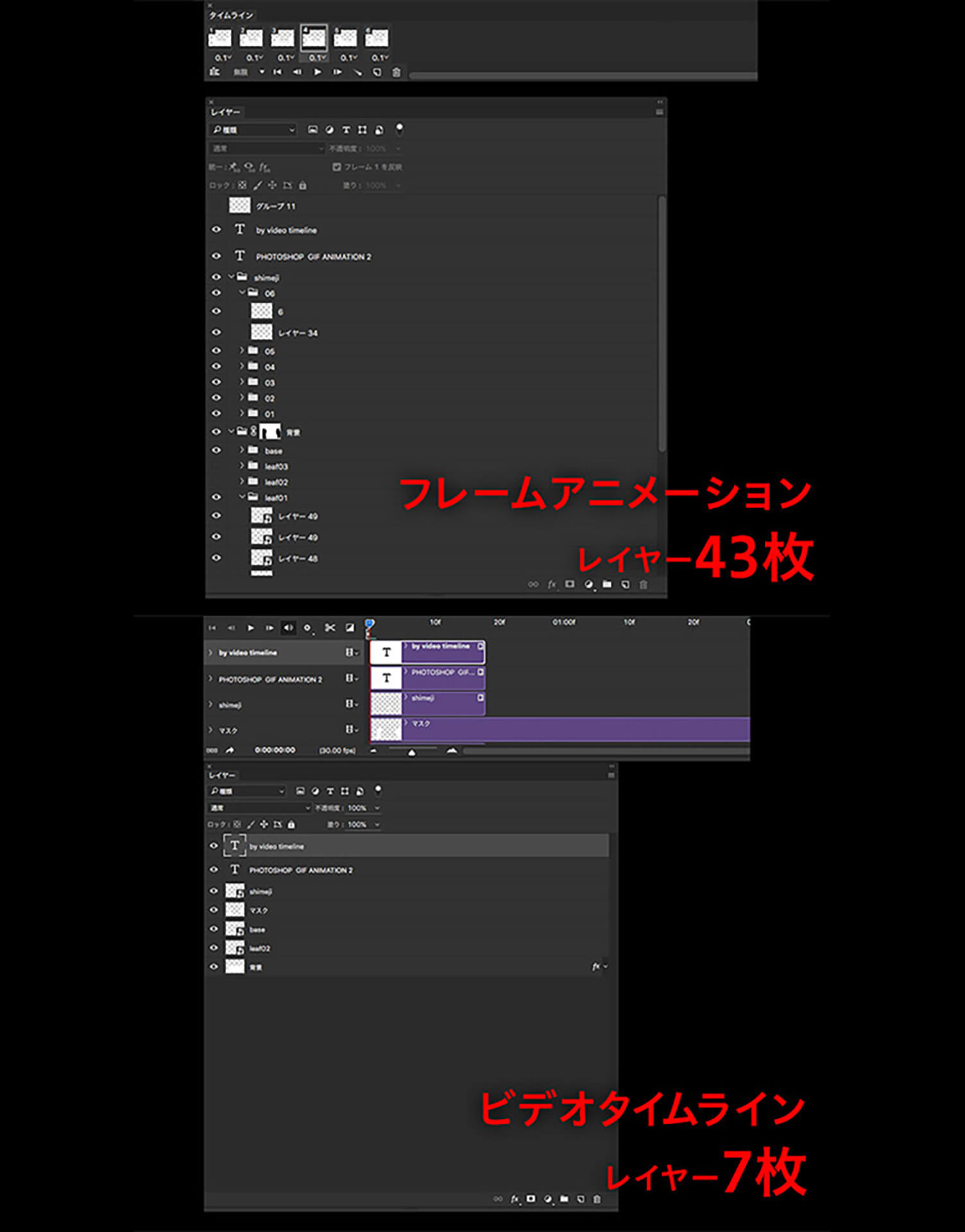
フレームアニメーションで複数の要素を動かす場合はフレームごとに動きを描く必要がありました。そのためレイヤーが膨大な量になり、管理が大変でした。
しかしビデオタイムラインでは要素ごとにスマートオブジェクト※1※1スマートオブジェクトとは、PhotoshopやIllustrator ファイルなどのラスター画像やベクトル画像からの画像データを含むレイヤーのことをさす。に変換できるようになり、一目で動きを確認できるようになりました。
またスマートオブジェクトのため、レイヤーの情報を保つことができます。
ビデオタイムラインに変換してもフレームアニメーションに変換して画像を編集できます。
※1 スマートオブジェクトとは、PhotoshopやIllustrator ファイルなどのラスター画像やベクトル画像からの画像データを含むレイヤーのことをさす。
基本的な使い方
コマ取りで作成した画像をフレームアニメーションでつなげる
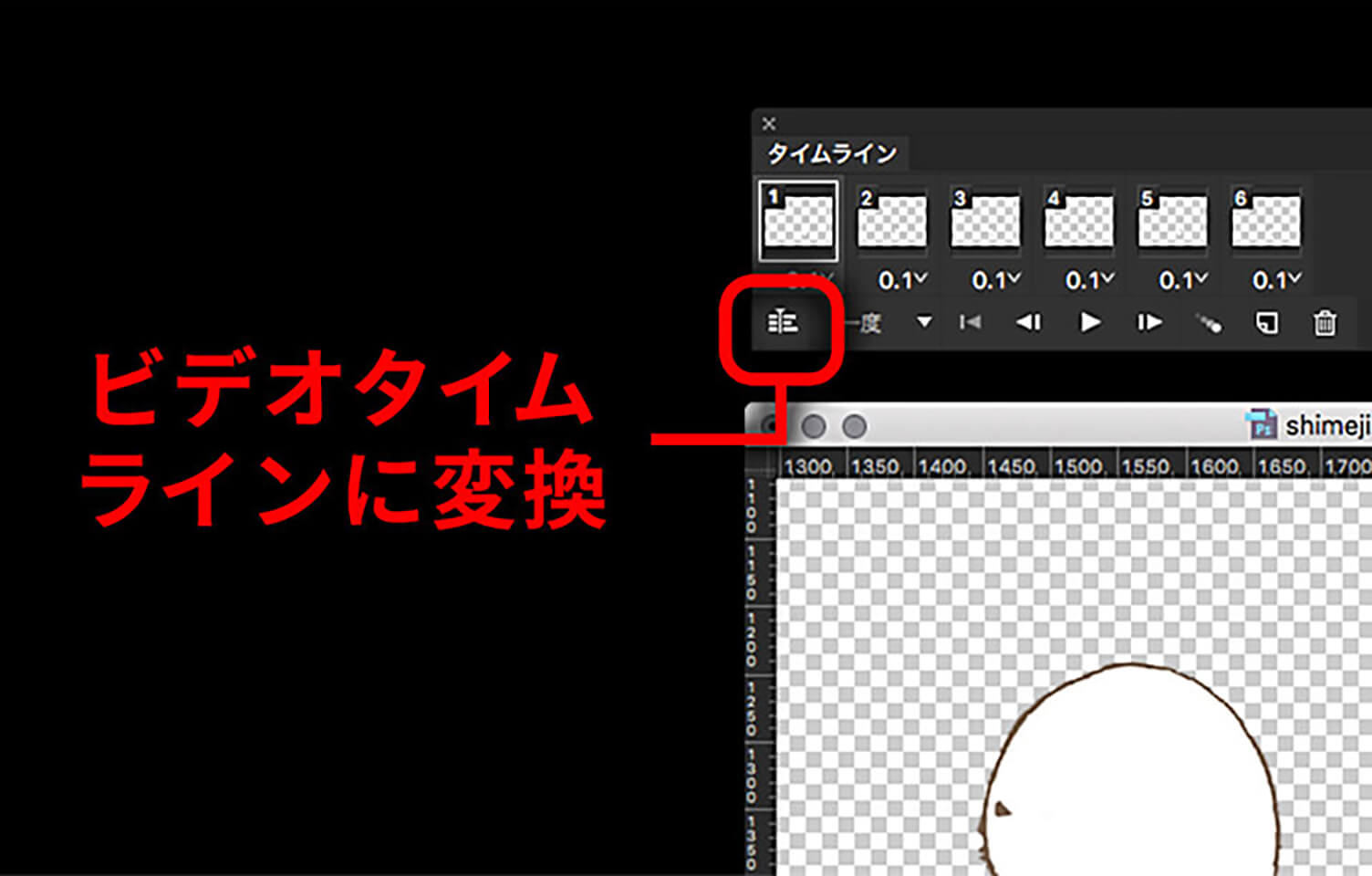
まずフレームアニメーションで作成したGIF※2※2GIFとは、Graphics Interchange Formatの頭文字をとって付けられた名称のこと。画像ファイルフォーマットの種類の1つのことをさす。画像ファイルフォーマットの種類の1つのことをさす。 アニメを2つ用意します。
タイムラインウィンドウの右下にある「ビデオタイムラインに変換」をクリックして、フレームアニメーションからビデオタイムラインに変換します。

※2 GIFとは、Graphics Interchange Formatの頭文字をとって付けられた名称のこと。画像ファイルフォーマットの種類の1つのことをさす。
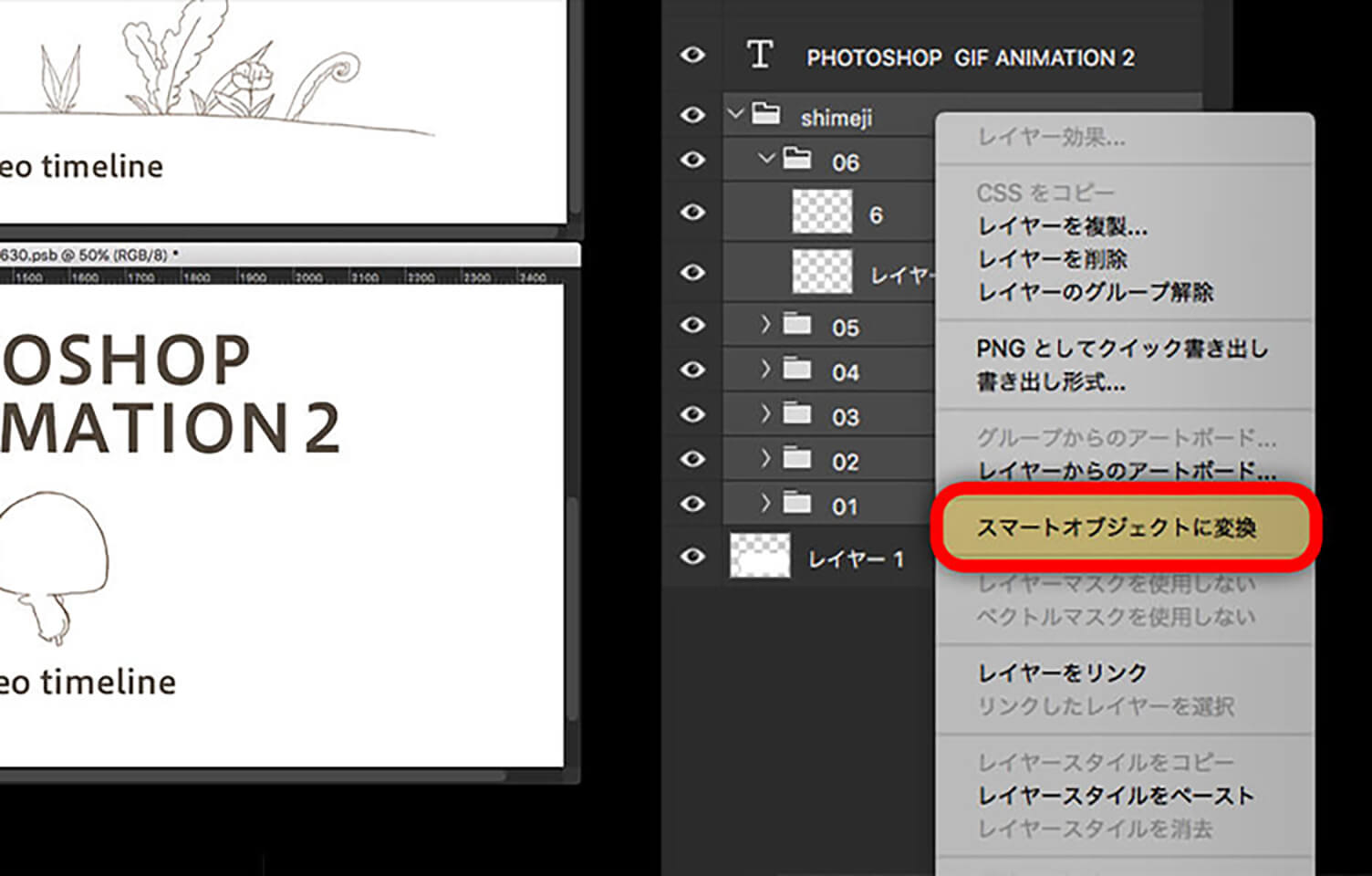
変換後レイヤーをスマートオブジェクトにする
背景など統合予定のPSDにも共通する画像はスマートオブジェクトに含める必要はありません。
フレームアニメーションで動かしたレイヤー全てを選択、1つのスマートオブジェクトに変換します。
また統合予定のPSDにも同様の処理をしておきます。

複数のアニメーションを1つのデータにまとめる
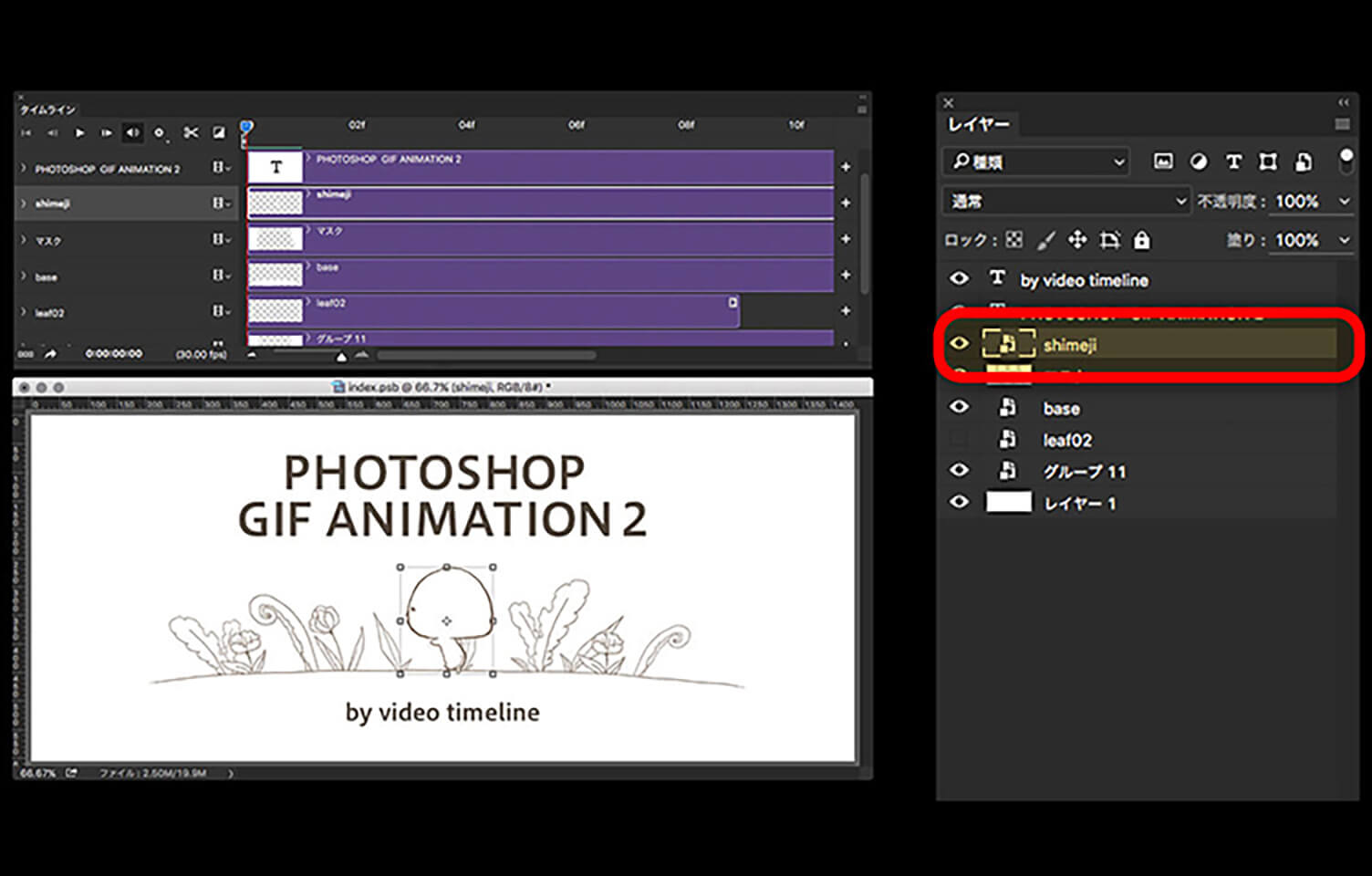
統合したいPSDにスマートオブジェクトをドラッグ&ドロップします。
レイヤーウィンドウとタイムラインにスマートオブジェクトが表示されます。
これで統合は完了です。
スマートオブジェクトは普段Photoshopで画像を編集するのと同じで、レイヤーの順番が上にあるほど画面では手前に表示されます。
そのため、背景は一番下に来るよう調整しましょう。

タイムラインを調整する
タイムラインでは、アニメーションを表示させる順番を調整します。
ドラッグしてきたスマートオブジェクトを従来のPSDにあったスマートオブジェクトの次に来るようスライドさせます。
最後に再生ボタンを押して、つなぎに問題がないかプレビューを確認します。
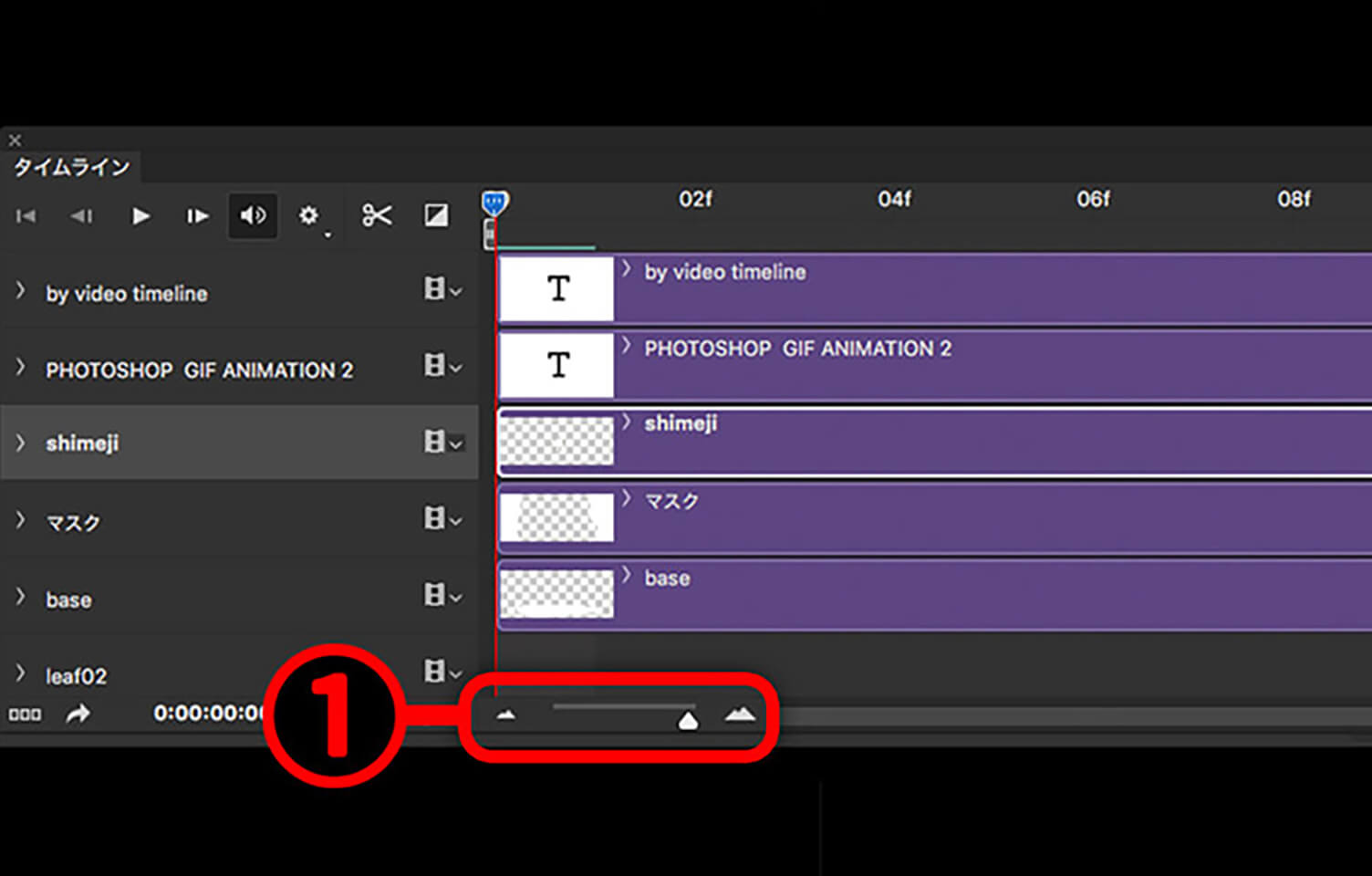
つなぎ目に余白ができるときの対処法
再生するとつなぎ目に何も表示されない画像が入ることがあります。
意図していない余白がある時は右下1のバーを右にスライドさせます。

アニメーションに効果をつける
キャラクターに対して背景を動かしたいときはオブジェクトに効果をつけることで実現できます。
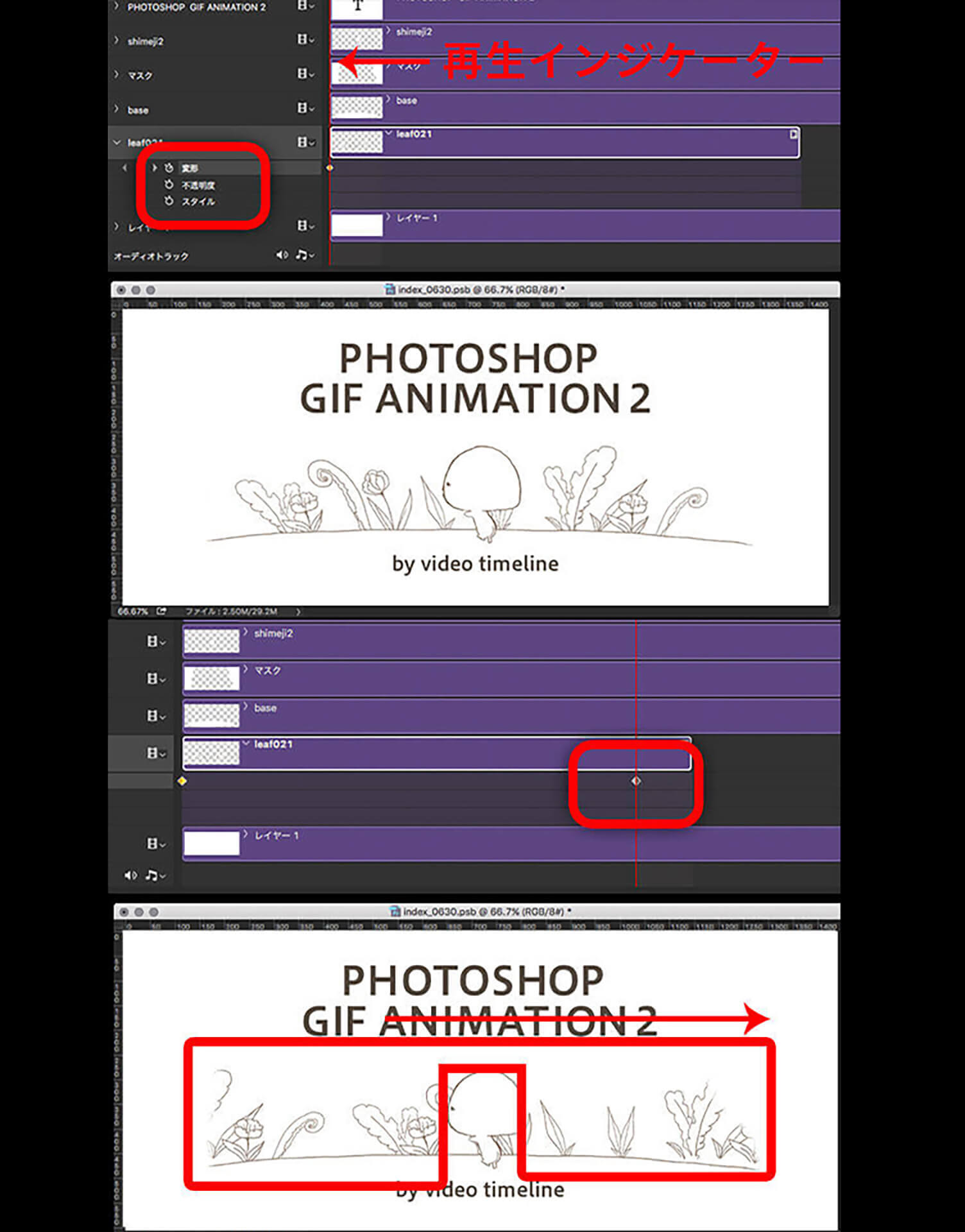
タイムラインからメニュー内の「位置」をクリックし画像を動かす設定を行います。

1.「時間インジケーター」をタイムラインの左端まで移動させ、ストップウォッチのアイコンをクリックします。
2.時間インジケーターを移動させたい時間まで動かします。
移動ツールに切り替えて画像を任意の位置まで移動させます。
エンターを押すと時間インジケーターの位置にキーフレームが追加されます。
3.再生して確認します。設定した時間までに画像が移動できているか確認しましょう。
細かくキーフレームを作れば左右に限らず様々な位置に動かすことができます。
アニメーションを書き出す
映像形式(mp4)で書き出す
メニューバーのファイル>書き出し>ビデオをレンダリングを選択します。
設定を「Adobe Media Encoder」に変更し、「範囲」を全てのフレームにして「レンダリング」ボタンをクリックします。
フレームレートについて
フレームレートは1秒間に使用するコマ数を設定するものです。
枚数が多いほど動きは滑らかになりますが、その分ファイルサイズも大きくなります。 25〜30fpsで調整します。
gifアニメとして書き出す
フレームアニメーションのgifアニメと同様web書き出しで書き出すことができます。
容量が重く書き出しに時間がかかる場合があるため注意が必要です。
まとめ
いかがでしたでしょうか。
ビデオタイムラインを使えば書き足す作業を大幅に減らせるだけでなく、レイヤーを見やすい状態で管理できます。
長編のアニメーションを作る場合は従来の動画編集ソフトと同じくデータ容量やPhotoshopが重くなりがちです。
長編を作る際はビデオタイムラインでアニメーションをつけたデータはgifアニメに変換してカットをつなぎあわせると、スムーズに作業ができます。
また、「アニメーションを書き出す」でお話したフレームレートも調整してみましょう。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください