- Vol.152
- DESIGN
- Vol.152
- DESIGN
- 2024.6.7
アクセシビリティでつくる、誰にでもやさしい世界
昨今、アクセシビリティの話題をよく見かけませんか?
障害者差別解消法の法改正により、事業者による障害を持った人への合理的配慮の提供が義務となりました。いわゆるアクセシビリティに配慮された情報資源が求められています。
今回はアクセシビリティの重要性と、ともに寄りそう現代社会における情報のあり方を考えてみたいと思います。
デザイナー
K・K

Webアクセシビリティが求められる背景
私たちは日常的にWebサイトを使用しています。現代社会では生活に欠かせない重要な情報源です。
例えば、私たちが旅行を計画する場面を思い浮かべてみましょう。
目的地までの交通アクセスを調べたりホテルの予約から決済まで、スマートフォンやパソコンでスムーズにおこなうことができます。また、サービスの利用だけでなく公的手続き(マイナンバーの登録、役所の申請、用紙の取得など)もウェブサイト上で行う場面が増えてきました。
地震などの災害時においてはSNSによる情報収集、安全な場所への経路検索、チャットツールで大切な人へ安否確認のメッセージを送ることもあるでしょう。もしWebサイトのアクセシビリティが十分に配慮されていなければ、不便で困るだけでなく、社会生活において不利益が発生してしまいます。
このような事態が起きないよう、事前にアクセシビリティに配慮したWebサイトの設計が求められる時代となりました。他にもこれまでマイノリティとして認識されていたLGBTQや発達障害などの理解も広まったことで、多様性に柔軟であり誰にでもやさしい世界への変化が進んでいます。

アクセシビリティへの関心の高さを示す海外の事例を見てみましょう。
海外では顧客が利用サービスのアクセシビリティによる不満を感じ、企業を訴訟するケースが増えています。例えば、視覚に障がいを持つ男性が大手ピザチェーンを訴訟した事例です。Webサイトとモバイルアプリが使いにくく、商品の注文やクーポンの利用ができなかったため、裁判へと発展しました。他にも、大手配送ECプラットフォームにおいてアクセシビリティの配慮が不足していると集団訴訟が発生しました。
私たちが日頃からよく利用するサービスでも、使いにくいサービスは大きな批判が繋がったり、さらに訴訟へ発展してしまうと、企業評価が下落するだけでなく、裁判や顧客対応のコストも膨大です。当たり前のように便利なものに囲まれる現在では、不便に対するユーザーの不満はとてもシビアだということがわかります。
アメリカでは毎年3月に障害のある人と障害のある人が日常生活で使用するテクノロジーをテーマにした大規模なグローバルカンファレンスCSUN(シーサン)※1※1世界最大のアクセシビリティに関するカンファレンス。2024年3月で39回目の開催。スポンサーはamazonや、google、walmart、sonyなど多くの企業が参加している。が開催され、Webサービスの開発者やソフトウェアベンダーが参加し、世界的にもアクセシビリティへの注目が高まっています。このカンファレンスの正式名称は、「CSUN Assistive Technology Conference(CSUN 支援技術カンファレンス)」といいます。「Assistive Technology」は、日本語で「支援技術」と訳され、見えづらい、入力づらい、操作が困難など障害のある人が使うさまざまな場面を支援する機器やソフトウェアを指します。
※1 世界最大のアクセシビリティに関するカンファレンス。2024年3月で39回目の開催。スポンサーはamazonや、google、walmart、sonyなど多くの企業が参加している。

csun公式ホームページ
出典:https://www.csun.edu/cod/conference/sessions/index.php/
情報アクセシビリティを知る
では、日頃からWebサイトをデザインし、開発する私たちは何ができるでしょうか。Webアクセシビリティを包括する情報アクセシビリティについて、調べてみました。情報アクセシビリティとは、Webサイトなどの情報資源をだれもが不自由なく利用できるようにしましょうという考え方で障害者基本法の基本施策です。「情報アクセシビリティに配慮する」とは「情報の利用におけるバリアフリー化」を目指すことでもあります。普段はあまり目にすることがないかもしれませんが、情報アクセシビリティに配慮したICT機器・サービスなども多くあります。例えば、聴覚障害者を対象とした意思疎通のためのアプリケーションや手話ユーザーと音声ユーザーを繋ぐコミュニケーションサービスなどです。このような製品やサービスが当たり前になることで、障害の有無に限らず人格や個性が尊重される社会へとつながるのではないでしょうか。

YYSystem公式ホームページ
出典:https://yysystem.com/

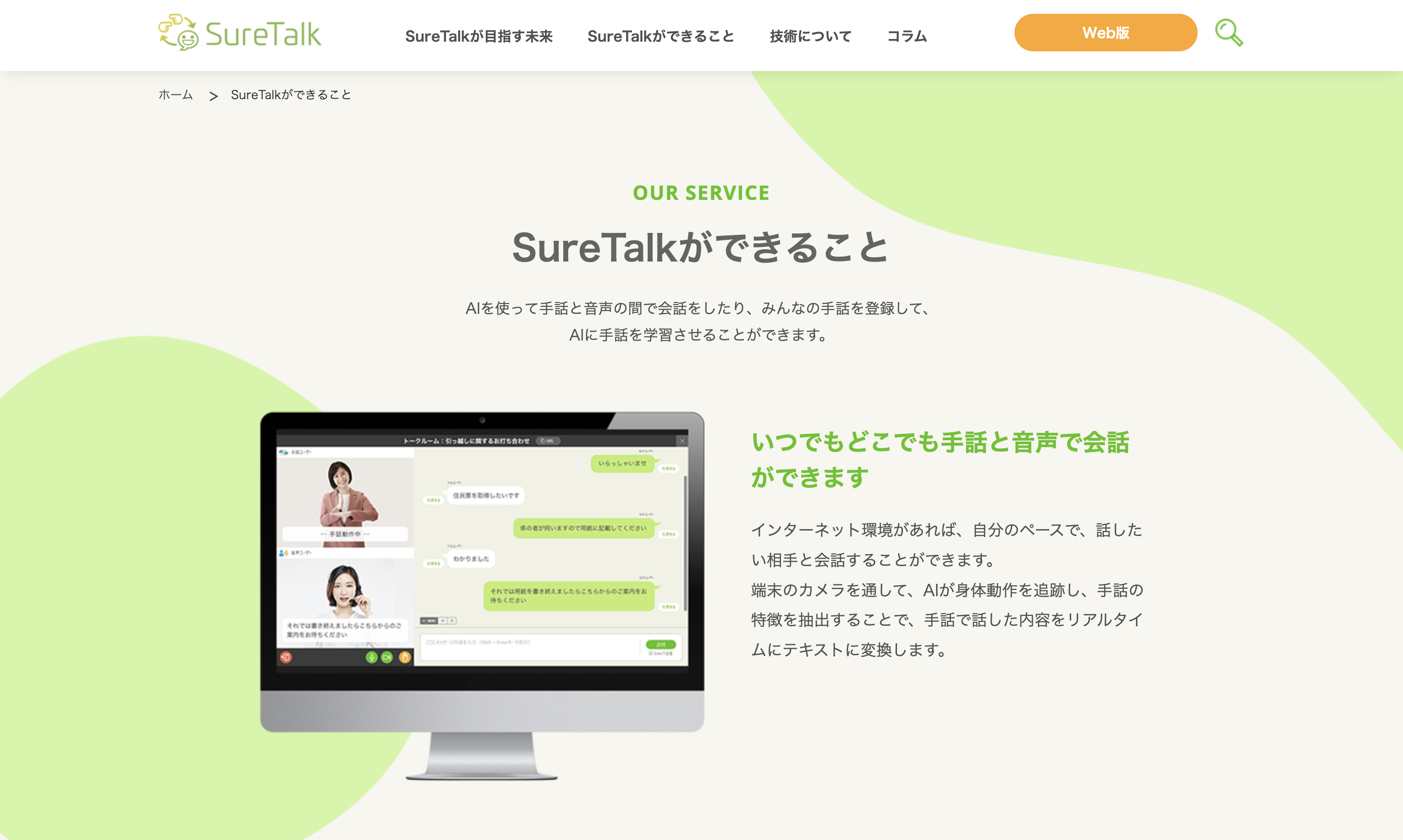
SureTalk公式ホームページ
出典:https://www.suretalk.mb.softbank.jp/function/
WEB制作でできることを考える
では、実際に制作の現場ではどのようなことに配慮すべきでしょうか。
Webアクセシビリティを考える時に基準となる3つの規格(WCAG※2※2障がいのある人や高齢者などがウェブサイトを使いやすくすることを目的とした国際標準化機構であるW3Cによって作成されたウェブアクセシビリティのガイドライン。、JISX 8341-3 ※3※3JIS X 8341-3(国内基準):高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス。、ISO IEC4050 ※4※4ISO/IEC 40500(国際規格):製品やサービスに関して、世界中で同じ品質・同じレベルのものを提供できるための国際的な基準。)があります。WCAGとは、世界中のインターネットに関する決まりを制定する団体による国際基準のガイドラインです。JISX8341-3はWEBアクセシビリティに関する国内規格、ISO/IEC40500はJIS X 8341-3の国際規格です。専門的な説明で混乱しやすいですが、この3つの規格の概念はとても近いと捉えて良いでしょう。達成基準を満たした(=アクセシビリティに配慮した)デザインの具体的な事例を紹介します。
※2 障がいのある人や高齢者などがウェブサイトを使いやすくすることを目的とした国際標準化機構であるW3Cによって作成されたウェブアクセシビリティのガイドライン。
※3 JIS X 8341-3(国内基準):高齢者・障害者等配慮設計指針-情報通信における機器、ソフトウェア及びサービス。
※4 ISO/IEC 40500(国際規格):製品やサービスに関して、世界中で同じ品質・同じレベルのものを提供できるための国際的な基準。
画像・写真を投稿する時に代替テキスト(alt属性)をつける:達成基準1.1.1 レベルA
正常に画像が読みまれない際にリンク先を表示させ、視力に障害のある人のために音声の読み上げ機能によって画像の説明を聞くことができます。

単語の文字間にスペースやタブを用いない 達成基準1.3.2 レベルA
視力に障害のある人や文字が読みづらい人が読み上げ機能を使用する際に、文章の中にスペースが入っていると、正しく読み上げられなくなってしまいます。正しく情報を得るために適切な対処が必要です。

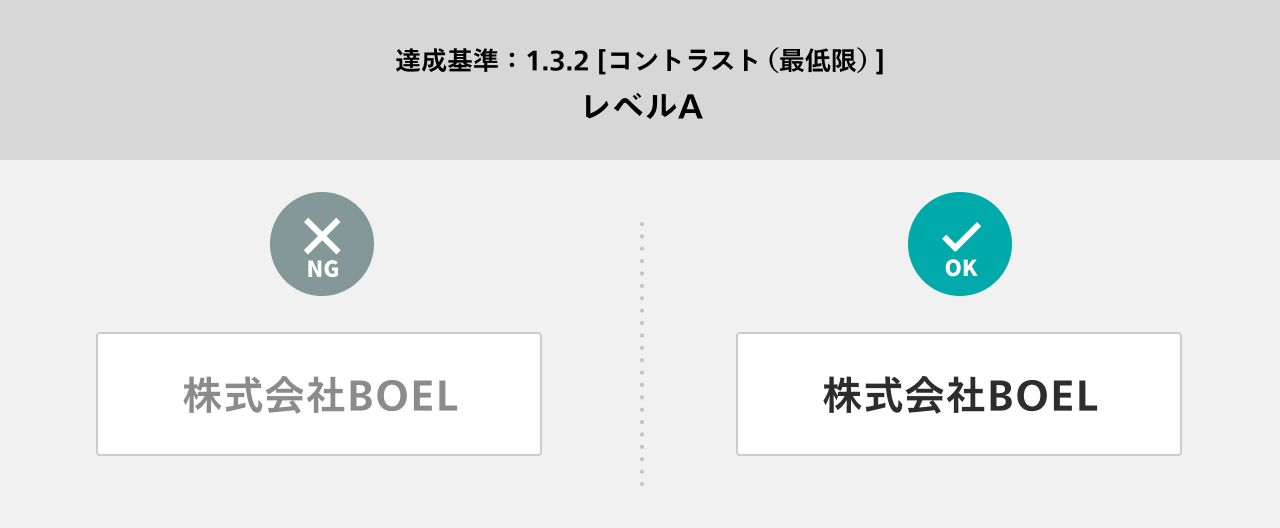
背景と文字のコントラスト比を高くする 達成基準1.4.3 レベルAA
視力が低下している人や色覚に障害のある人など、色に鈍感な人には文字と背景の色が似ていると読みづらいと感じてしまいます。コントラストをつけることによって、色の濃淡や明暗によって情報を判別できるようになります。

記載は一例になりますが、これらの達成基準を意識することでより多くの方がWebサイトを適切に使いやすく利用できるようになります。
まとめ
アクセシビリティを知ることは、Web制作にとどまらずこの先の多様性を尊重する社会を想像することに繋がります。例えば「車椅子の人が通りやすい道幅か」を考えるのと同じように「色弱・色盲の方にとって読みやすい配色か」と考えてみると、何を選択すべきかイメージしやすいのではないでしょうか。アクセシビリティについて、より身近に考えるきっかけとなれば嬉しいです。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください