- Vol.144
- WEB
- Vol.144
- WEB
- 2023.3.27
Nuxt3 リファクタリングプロジェクト
BOELのコーポレートサイトはJavaScriptフレームワークのNuxt.jsで構築されています。 Nuxt.jsは2022年11月16日にNuxt3の安定版がリリースされました。この度コーポレートサイトのNuxt3対応を行うのに合わせて、全社プロジェクトとしてリファクタリングを実施しました。
フロントエンドエンジニア
Y.F.

リファクタリングに至る経緯
BOELのコーポレートサイトは、2020年にフルリニューアルを実施しています。
旧サイトはTIPSやNEWSなどの動的部分はWordPressをベースとし、静的部分はHTMLで構成されていましたが、フルリニューアルに合わせて、Nuxt.js※1※1Vue.jsをベースとしたJavaScriptフレームワークの一つ。
日本ではReact.jsをベースとしたNext.jsと並んで人気がある。を用いたJAMスタック※2※2JavaScript・APIs・Markupの頭文字からとった、APIベースのモダンな技術構成のこと。従来のWordPressなどのCMSはLAMP(Linux + Apache + MySQL + PHP)スタックと呼ばれる。構成に変更しました。
Nuxt.jsについては以前、TIPS Vol.107「Nuxt.jsを使ってTodoリストを作ってみる」にて簡単に説明していますので、興味がありましたらご覧ください。
フルリニューアル以降、UI改善やコンテンツの拡充と並行して、パフォーマンスの改善に取り組んでいました。
そんな中、Vue3に対応したバージョンとして、Nuxt3のベータ版が2021年12月に、リリース候補(RC)版が2022年4月にリリースされたのを受け、Nuxt3を用いたリファクタリングプロジェクトが立ち上がりました。
※1 Vue.jsをベースとしたJavaScriptフレームワークの一つ。 日本ではReact.jsをベースとしたNext.jsと並んで人気がある。
※2 JavaScript・APIs・Markupの頭文字からとった、APIベースのモダンな技術構成のこと。従来のWordPressなどのCMSはLAMP(Linux + Apache + MySQL + PHP)スタックと呼ばれる。
改修の方向性を決める
リファクタリングを実施する前に、このプロジェクトの改修の方向性を決めるため、まずはサイトの構成の見直しと、既知の問題点を洗い出しました。
パフォーマンスの改善はもちろんのこと、以前から社内で要望のあった、TIPS以外のCMS化の推進、エンドユーザーからの要望があったRSS配信の開始、AMP対応、英語版サイトなどの未実装コンテンツの追加などが要件として盛り込まれました。
CMS化の推進にあたっては、開発のしやすさや保守性の観点から、TIPSで使用していたFlamelinkから、microCMSに移行することを決めました。
また、デザインシステムの開発や基本設計書やサイト仕様書、コーディングガイドラインといったドキュメント類の整備など、今後の案件でもベースとしてチームのメンバーが活用できるようエコシステムとして体系的に整備することも要件として盛り込みました。
リファクタリングの際に重視したこと
今回のリファクタリングにあたって重視したのは以下の項目です
- パフォーマンスの改善
- 最新技術の採用
- コード整理
Nuxt2のサイトをNuxt3へと移行するにあたって、Nuxt Bridgeという移行ビルドを使用する選択肢もありましたが、今回あえてNuxt Bridgeを使用しませんでした。
理由として、前回(2020年)のサイトリニューアル当時、Nuxt.jsに慣れていないチームのメンバーも含めて突貫に近い形で作業を進めたことから、ソースコードが汚いまま放置されており、保守性に欠けていました。そのため、リファクタリングの実施に合わせて、今までのOptions APIから、新しいComposition API及びscript setup記法を採用し、直接Nuxt3への移行を進めていくことをメンバーと合意しました。
リファクタリング開始
まずOptionsAPIからComposition API及びscript setup記法への移行を全ページで行いました。
主な変更点
- scriptタグとページ内容の記述の順番が逆になる
- リアクティブな値はdataではなく、ref関数を使用して記述する
- mountedがonMounted()に変化するなど、ライフサイクルフックの書き直し
- createdで記述していた箇所はscript setup内に直接記述
とはいえ、移行を一気に進めてしまうと不具合が頻発してしまうため、静的でコンテンツ量の少ないページから、段階的に開発を進めることにしました。
コードの書き換えにあたり、複数のページで記述されていた処理を関数化し、今までmixinsに記述していた内容と合わせてComposable※3※3Vue3及びNuxt3で導入された、よく使う関数を再利用できるように切り出してまとめたファイルのこと。化したり、コンポーネントの粒度が大きいものは細分化していきました。
※3 Vue3及びNuxt3で導入された、よく使う関数を再利用できるように切り出してまとめたファイルのこと。
その他、時流に合わせて以下のタスクも対応しています。
- WebPフォーマットに対応するモダンブラウザの普及に合わせて、サイト内で使用するリソースのWebP画像への完全切り替え
- Internet Explorerのサポート終了に伴い、動作確認環境からIE11を外し、IE対策のコードを削除
プロジェクトの遅延・衝突
ページごとの移行が進んでいくにつれ、うまく解決できない箇所も出てきました。
まずはフッターに表示される、パンくずリストです。
Nuxt2ではEventBusを使用してページ遷移を検知していましたが、EventBusは非推奨となっており、代替手段での解決が求められました。
表示はできてもページ遷移にうまく反応せず、一個前の情報を表示してしまうなど苦戦しましたが、最終的にはNuxt3の新機能であるuseState()を使用して、onMountedのタイミングで状態を更新することで解決しました。
import { useState } from '#app'
export const useBreadcrumb = () => useState('breadcrumb', ()=> [])
export const setBreadcrumb = (_breadcrumb:any) => {
const breadcrumb = useState('breadcrumb', () => _breadcrumb)
breadcrumb.value = _breadcrumb
}
export const useRouteState = () => useState('route', ()=> '')
export const setRouteState = (_route:any) => {
const routeState = useState('route', () => _route.path)
routeState.value = _route.path
}
RC10版にアップデートした頃から、リセットCSSや変数などをまとめていたパーシャルscssファイルの読み込み方に変化が起き、あらゆるページでスタイルの優先順位が変わってしまい、崩れが生じたこともありました。
nuxt.configファイルのviteの設定から、全体で読み込むscssファイルを指定したほか、ページやコンポーネントごとでscssファイルを分け、スコープを狭くすることで仮に崩れても影響範囲を少なくするようにしました。
vite: {
css: {
preprocessorOptions: {
scss: {
additionalData:
'@import "~/assets/scss/_include/responsive.scss"; @import "~/assets/scss/_include/mixins.scss"; '
}
}
}
},
リファクタリングの開発当初、Nuxt3はリリース候補の段階で正式版ではありませんでした。
そのため不具合も発生しやすく、そもそも使用者が少ないため、情報収集に苦労しました。
次第に整備されていった公式ドキュメントを参考にしつつ、Nuxt3のGitリポジトリのIssuesやDiscussionsなどで同様のケースがないか調べて対応したこともありました。
また、時間の経過に伴い解消されたものもありましたが、Nuxt3に対応していないプラグインやモジュールもありました。一部は自作で対応した箇所もありました。
上記で挙げたものだけでなく、実際にはさまざまな問題が都度発生し、対応を行いました。
その結果、思うように開発が進まず、プロジェクトは振り出しに戻るなど遅延に遅延を重ねました。
見通しの立たない開発状況、別案件とのスケジュール調整、過ぎて行く時間……様々な要因で社内の雰囲気が悪くなり、時にはメンバー同士で衝突が起きたこともありました。
開発体制を再度整え、状況整理を行なった上で再度仕切り直し、やっとの思いで2023年1月、リファクタリング後の自社サイトへの切り替えが完了しました。
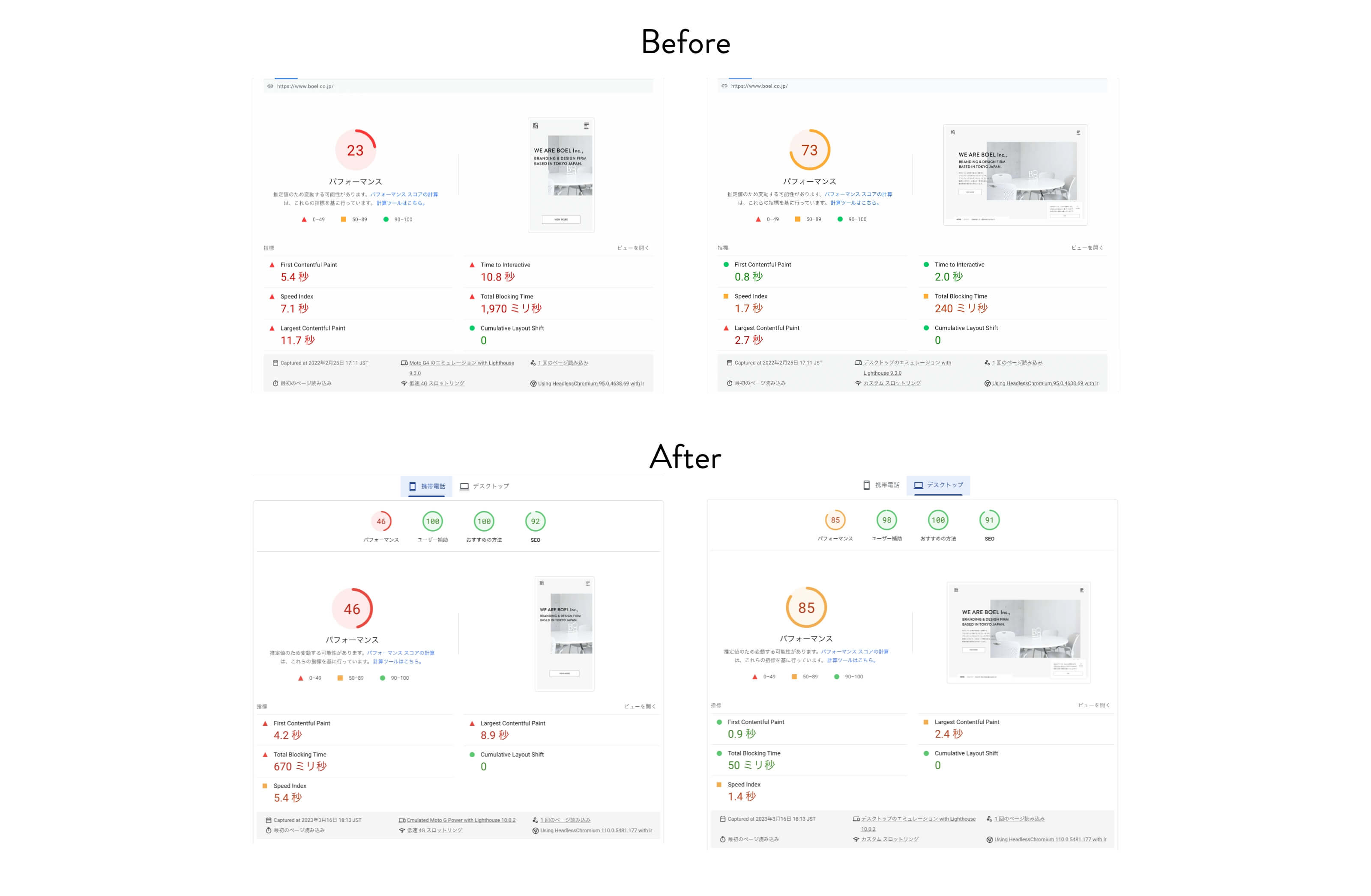
課題の一つであった、パフォーマンスの改善については、リニューアル前よりも指摘事項が減り、数値が向上しています。
まだまだ改善の余地があるため引き続き改善を進めていきます。

今後の対応について
サイト切り替えと同じ頃、Nuxt3のマイナーバージョンアップを続け、現在はメジャーアップデートの3.3.1がリリースされています。(2023年3月現在)
リリースノート
Webサイトへの影響を抑えるため、別途アップデート用のブランチを切り、検証した上でプロダクション環境へ適用しています。
今後もリリースされるであろう最新版へのアップデートは随時対応を進める予定です。
また、サイトのバージョンアップが終わったことで、これから新しいコンテンツの企画、既存コンテンツの更新、拡充を進めていく予定です。
細かい変化から見た目が大きく変わるような改修まで、今後も常に変わり続けていきます。
まとめ
安定版リリース前から開発を進めていたこともあり、採用例が少ない状況下ではありましたが、いち早く最新の技術を使用してリファクタリングを行うことで、Nuxt3への知見が高まりました。
リファクタリングやNuxt3を使用する際の参考になれば幸いです。
参考:Nuxt3公式サイト
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください