- Vol.143
- WEB
- Vol.143
- WEB
- 2022.10.27
問い合わせフォームと管理ツールを自動連携する
自社サイトのフォームから届く問い合わせ内容をどのように管理していますか。
管理者宛に届くメールから内容を把握している、手動で管理表にまとめている、という方も多いのではないでしょうか。
フォームの送信エラーが発生した場合の通知や、テーブルへの蓄積を自動化したいという方向けに、システム連携のアイディアをご紹介します。
エンジニア
N.U.

3種類のシステム連携
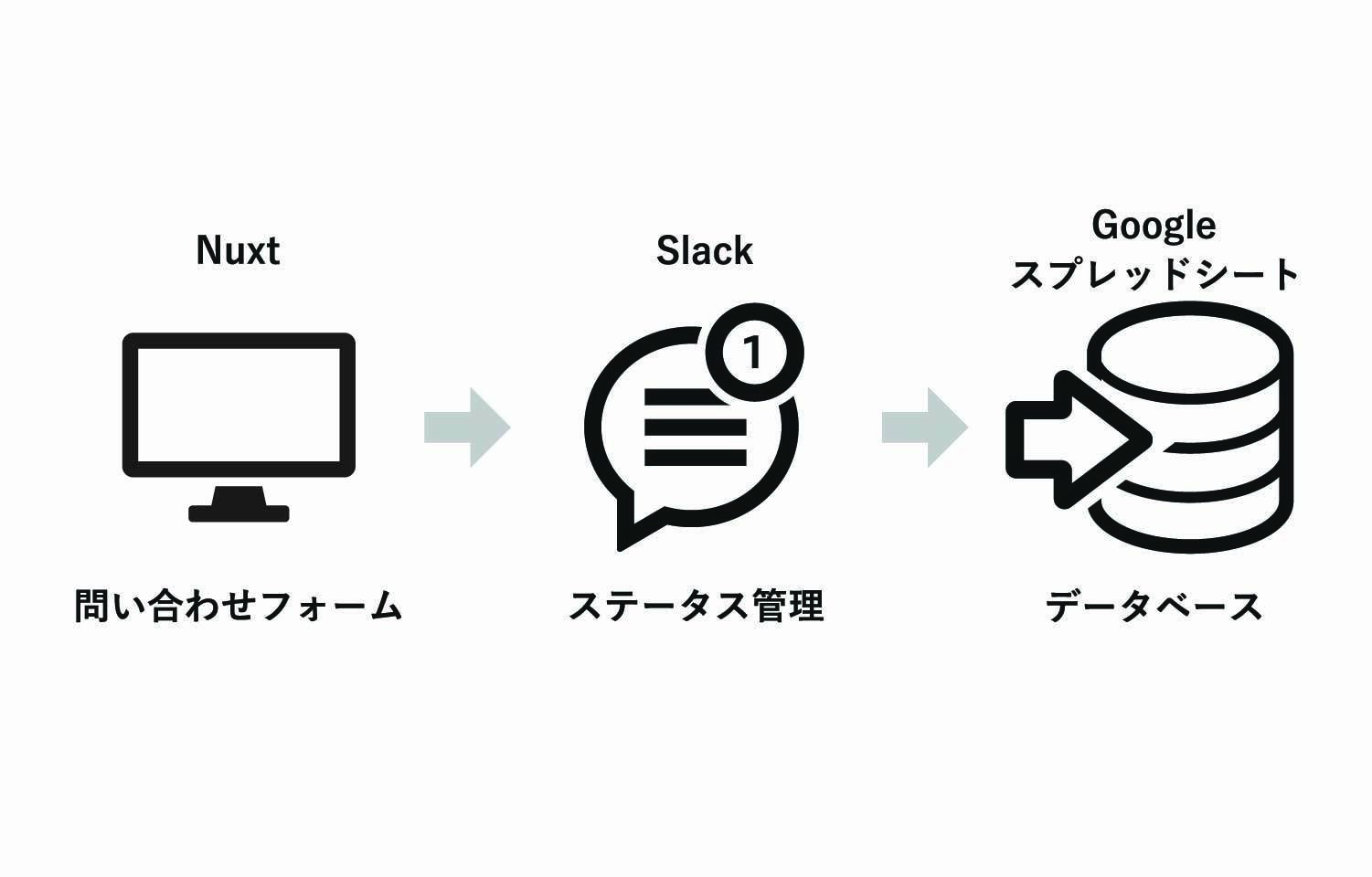
今回は下記のようなシステム連携について説明します。
1.ユーザーが自社サイトの問い合わせフォームを送信する (トリガー)
・送信ステータス 成功 or 失敗
・入力内容
↓
2.Slackに自動投稿する (監視ツールとしての役割)
↓
3.Googleスプレッドシートに送信内容を蓄積する (データベースとしての役割)

BOELサイトでは、もともと1.フォームと2.Slackの連携は実装済でした。
問い合わせ内容をデータとして蓄積するため、1.フォームと3.Googleスプレッドシートの連携も進めていましたが、いくつかの問題があり、なかなか実装が進みません。
試行錯誤の末、2.Slackと3.Googleスプレッドシートを連携をすることで、当初の目的を実現することができました。
各システム間の連携方法については他サイトでも紹介されているため、ここではポイントやつまずいた点を重点的に説明します。
問い合わせフォームとSlackの連携
私たちは、コミュニケーションツールとしてSlackを使用しています。
フォーム送信に成功したか失敗したかというステータス管理をするなら、日常的に使っているツールに通知がくると便利ですね。
そこで、自社サイトの問い合わせフォームが送信されると、自動でSlackに通知が来る仕組みを作っています。
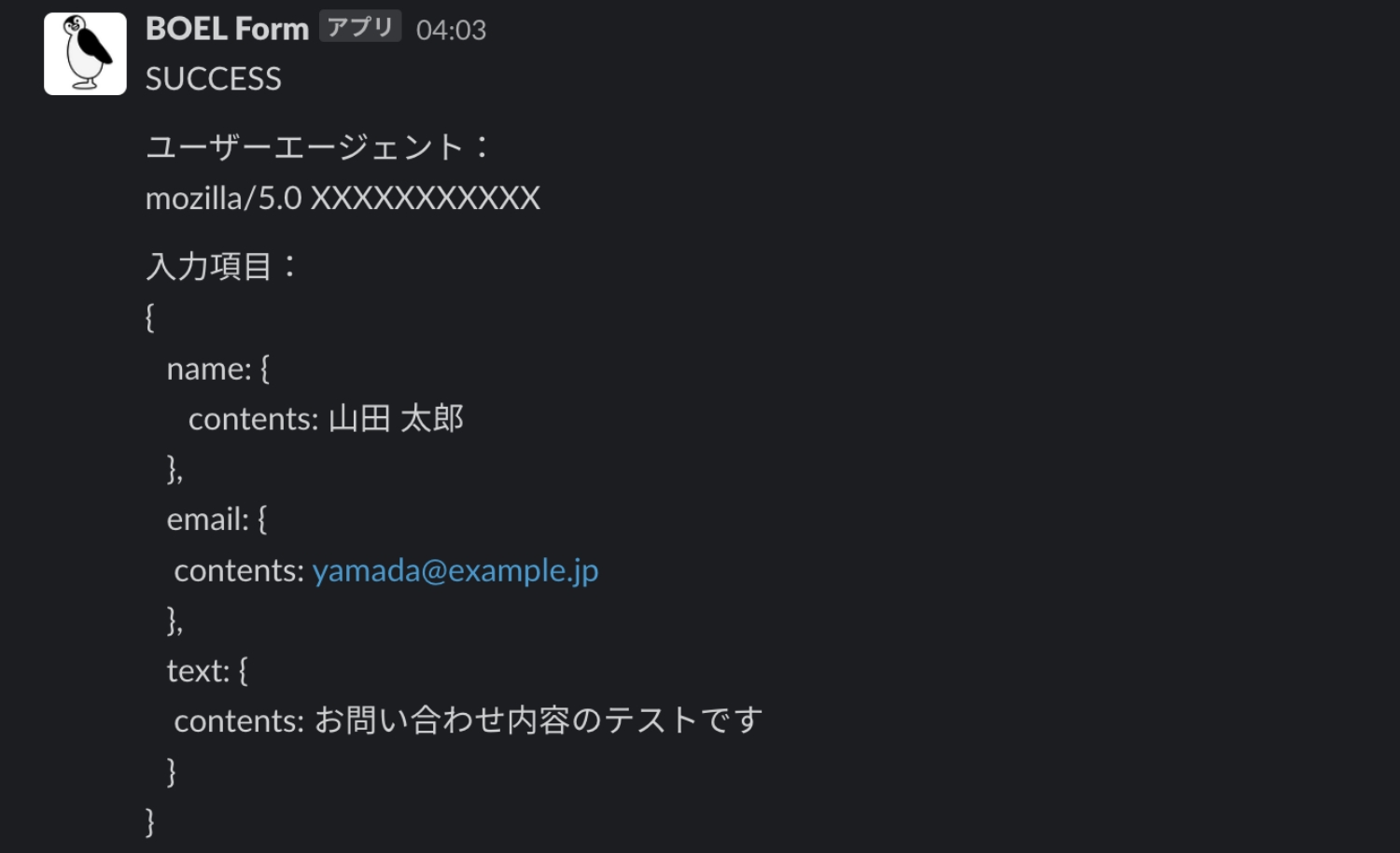
通知メッセージはこのような構成です。

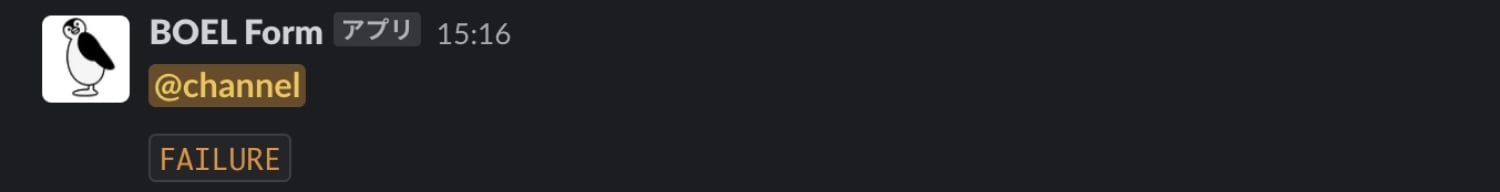
送信エラーの場合はメッセージ冒頭をこのように設定しています。

送信エラーをいち早く検知するため、送信に失敗した場合のみ宛先設定をつけ、目立つように文字装飾も行っています。
Slackへの通知はあくまで〔ステータス管理 + ログ取得〕が目的のため、入力項目部分はサイト側で保持しているjson形式から特段加工せずに投稿しています。
サイト側での実装方法としては、SlackのIncoming Webhookを利用し、フォームが送信されたタイミングで、入力内容をSlackにPOSTしています。
SlackとGoogleスプレッドシートの連携
Slack側の設定
SlackとGoogleスプレッドシートを連携させるために、Slack通知のタイミングでイベントを実行するSlack Event APIを使用しました。
上記1.で設定したSlack appに追加設定を行います。
Googleスプレッドシート側の設定
Google App Scriptを使用し、Slackから受け取った情報を加工して管理表へ登録するツールを作成しました。取得したい項目のみ正規表現で抽出し、テーブルに格納します。
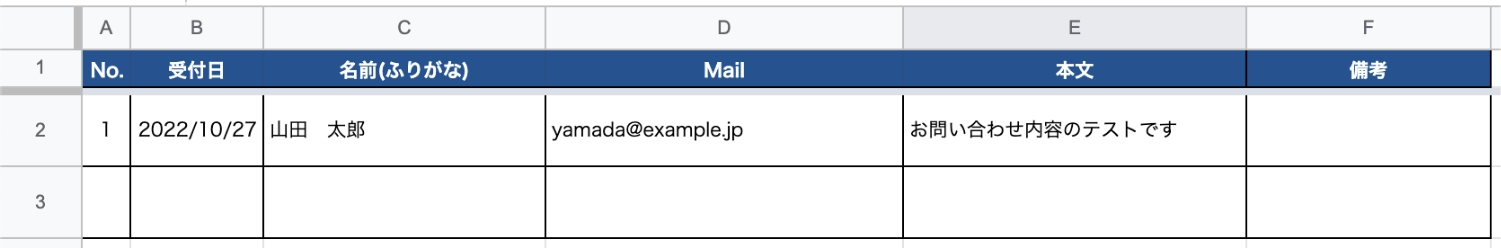
管理表のイメージはこちらです。

最後に
いかがでしたでしょうか。
業務効率化を考えるうえで、アイディアの参考になれば幸いです。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください