- Vol.135
- DESIGN
- Vol.135
- DESIGN
- 2022.2.18
2022年版 おすすめのデザインシステム5選
近年、さまざまなブランドや企業が導入しているデザインシステム。デザインシステムとはどういうものなのか、事例としてどのようなものがあるか、ご紹介します。
フロントエンドエンジニア
M.K.

デザインシステムとは
まず、「デザインシステム」とは何でしょうか?
ひとことで言うと、「一貫性を持ったデザインにするためにデザインのルールを定めたもの」です。
なぜ「一貫性を持ったデザイン」を目指すのでしょうか?
例えば、一つのサイト内でボタンのデザインがバラバラであるなど、意味もなく規則性がないデザインにすると、閲覧している人は見づらい、使いづらいといった不具合を感じます。デザインに一貫性があれば、利便性の向上に加えてユーザーのサービスへの信頼にもつながります。
また、サイトを制作する側にとってもデザインのルールが定まっていれば、開発の効率化につながります。また、デザインとサービスや商品に「一貫性」があるとプロダクトやサービスのブランド力の向上に貢献します。
このように、デザインシステムを導入することでユーザーと開発者、双方にメリットがあります。
おすすめデザインシステム5選
ここからは私が良いと思ったデザインシステムを紹介していきます。
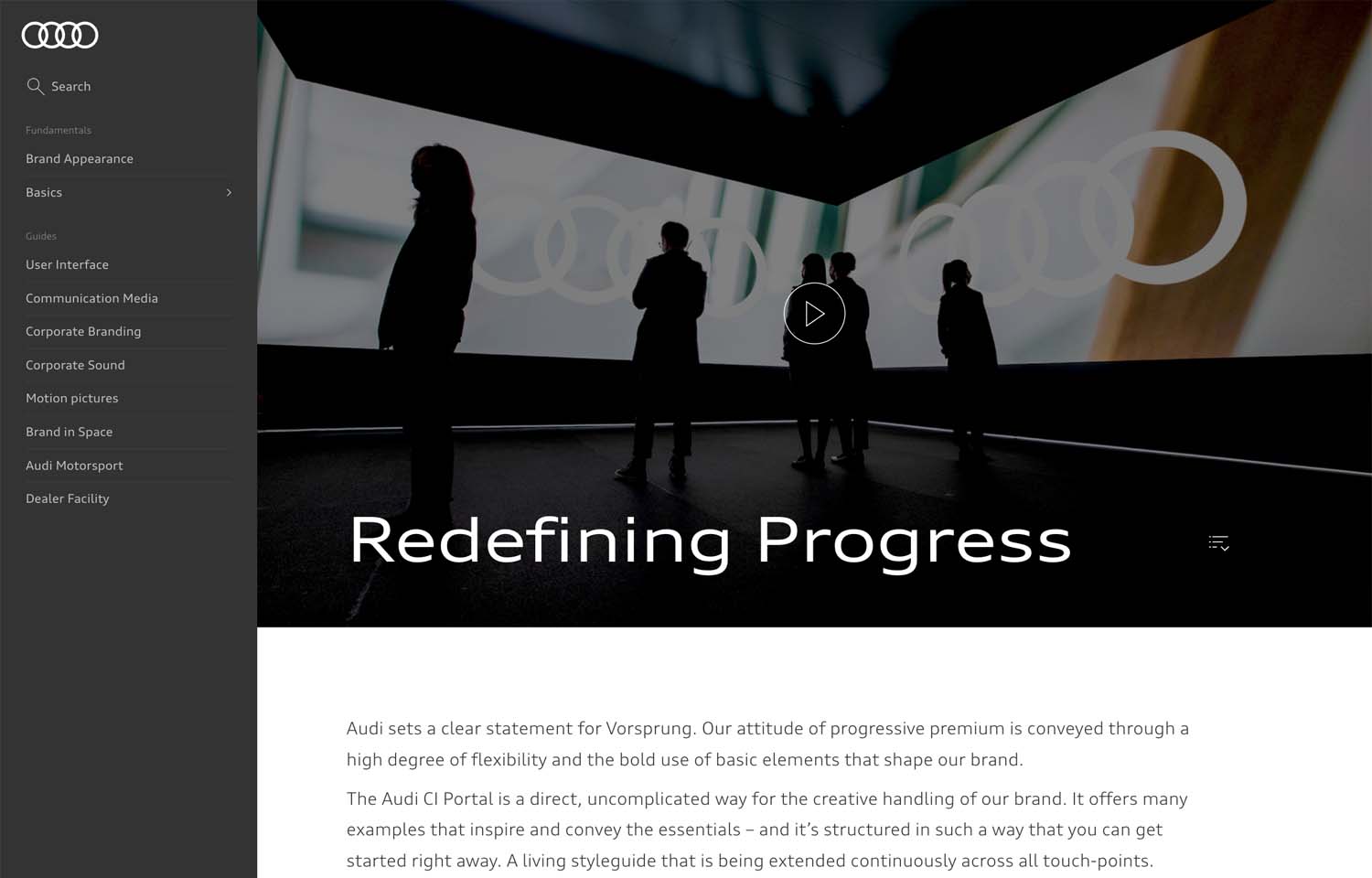
①Audi CI

リンク:https://www.audi.com/ci/en/renewed-brand.html
ドイツの自動車メーカーAudiのCIです。こちらはデザインシステム ではなくCI(コーポレート・アイデンティティ=企業の特徴や理念)ですが、ブランドのイメージを可視化するという点で参考になりました。
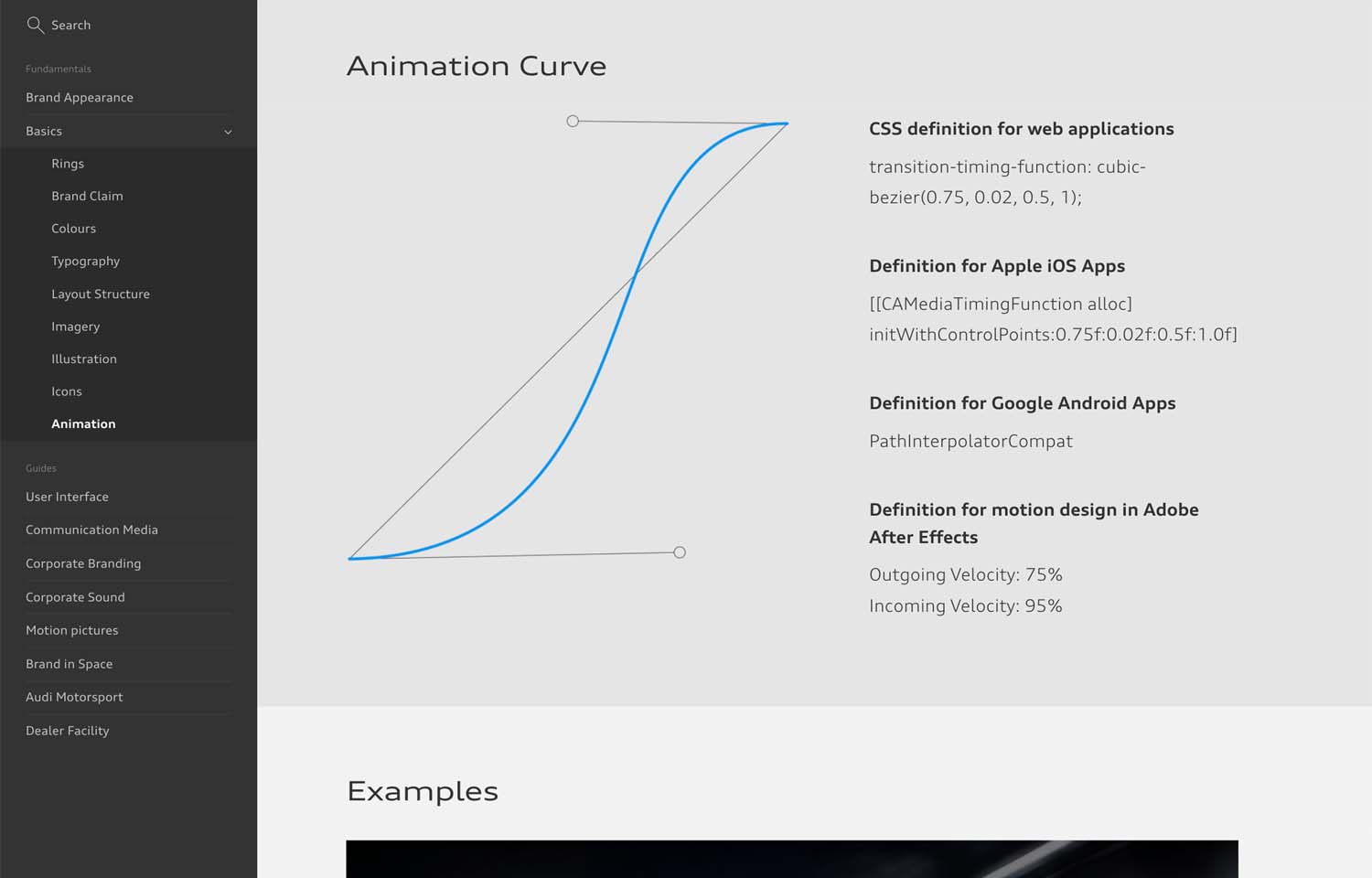
Webアプリケーションのアニメーションカーブは車の発車時の加速や停止時の減速を可視化したものがベースになっているなど、製品とWebやアプリケーションのブランディングの親和性、一貫性を重視しており、ブランディングの観点からも参考になります。

また、画像や動画を多用し、美しく視覚的にわかりやすい構成になっています。写真イメージのキャスティングやスタイリングについての使用に関する細かい記述もあり、Audiの世界観を体現するために細部まで注意を払っているのがわかります。サイト自体のクオリティも高いです。
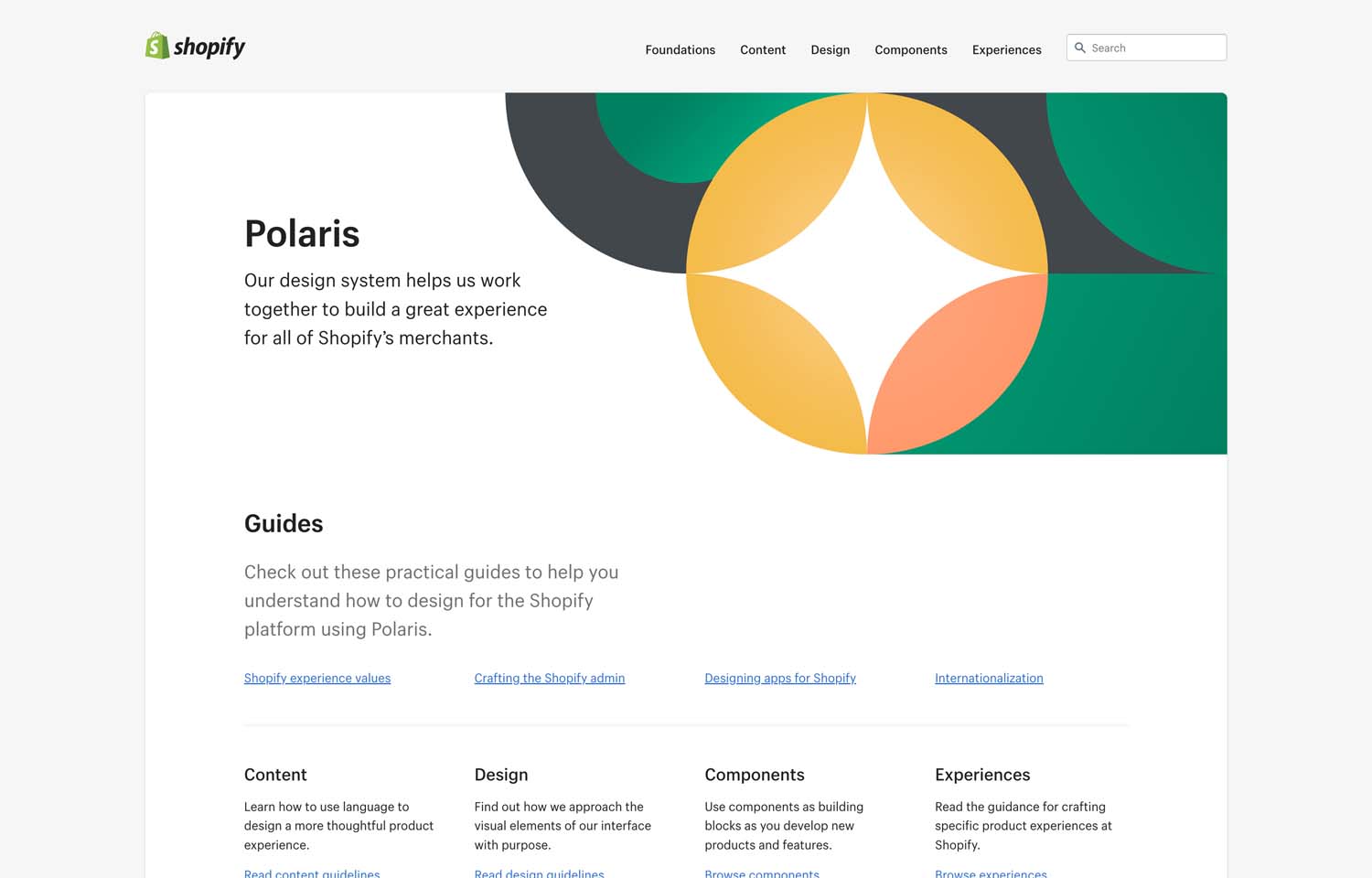
②Polaris (Shopify)

リンク:https://polaris.shopify.com/
Shopifyの デザインシステムです。説明文がていねいで充実しており、厳格に定められている印象を持ちました。
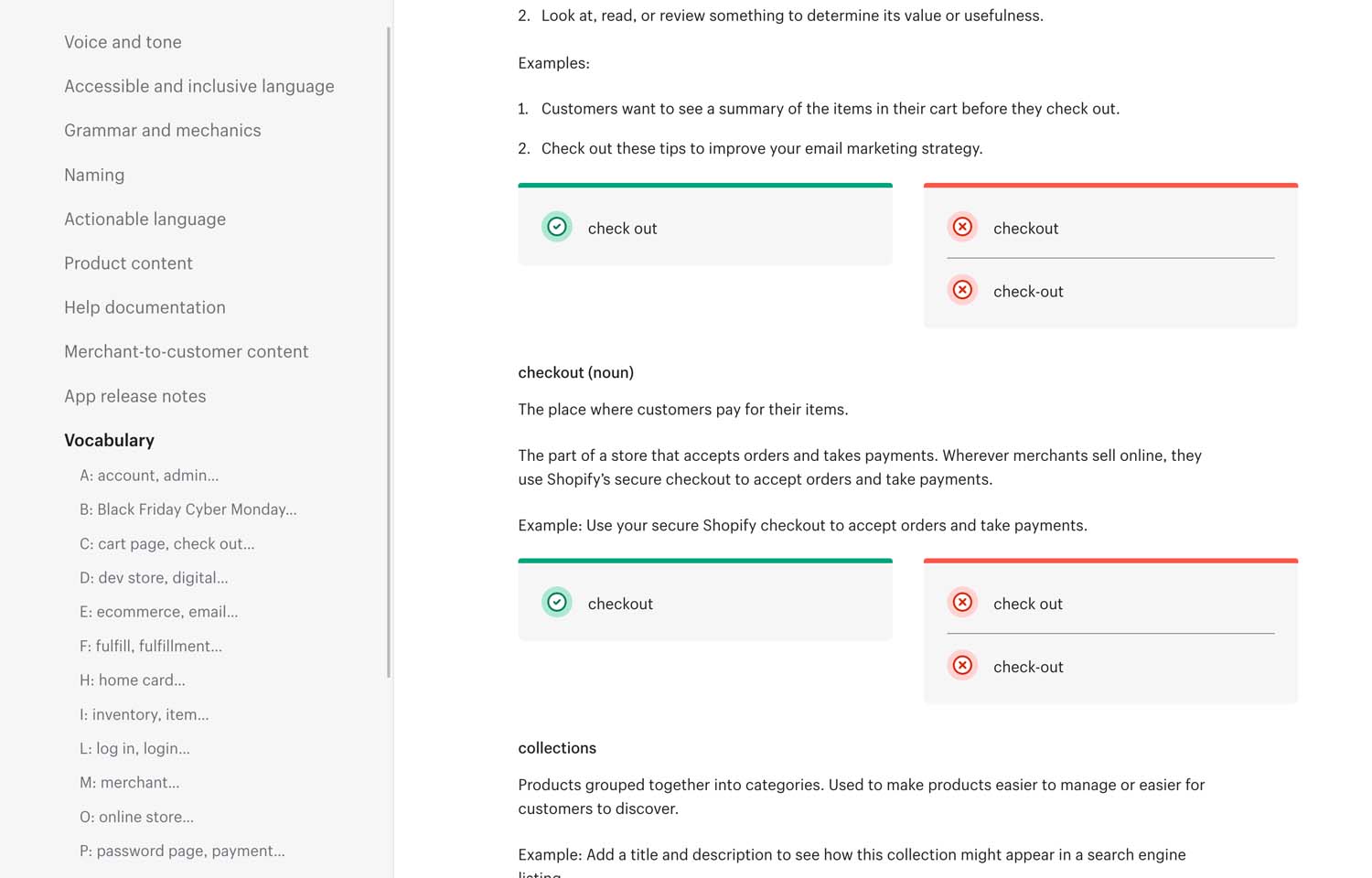
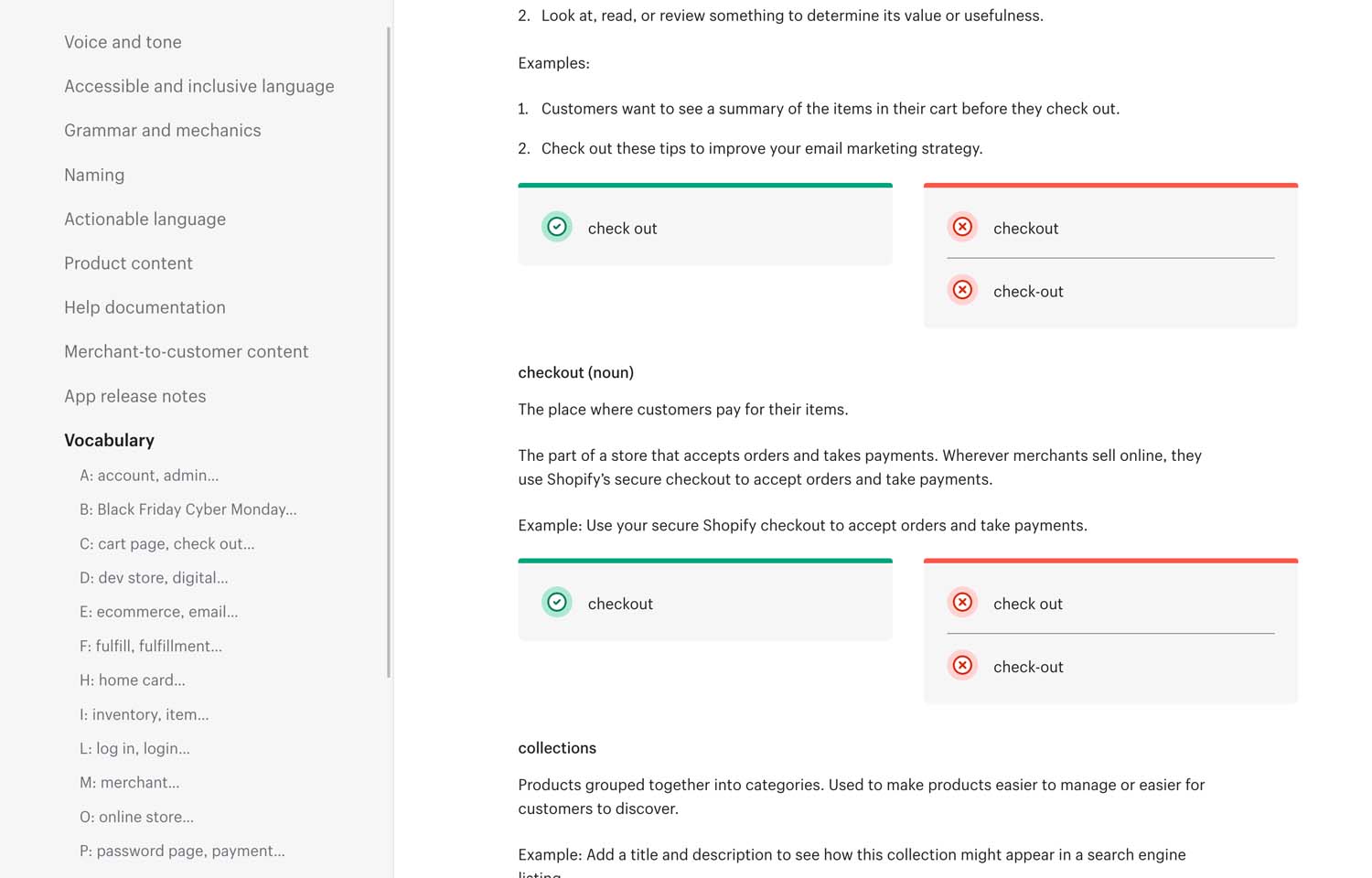
カラーやタイポグラフィなどの項目ごとにも「Principles(原則)」を明記しています。また、禁止事項、注意事項が事例を挙げてていねいに記載されており、わかりやすいです。例えば、「チェックアウト」の表記は、”check out”,”check-out”ではなくcheckoutを使用するなど、使用する単語についても細かく定めています。

具体的に事例を挙げて説明するとイメージが湧きやすく、デザイナーやエンジニアでない人にとってもわかりやすいものになっています。
③SmartHR Design System

クラウド人事労務ソフト「SmartHR」のデザインシステムです。インターネットで一般公開されているデザインシステムは、英語で書かれているものが大半ですが、日本語で書かれたデザインシステムは貴重です。このデザインシステムでは、営業資料のテンプレートやカラーパレットのダウンロードができ、デザイナーではない社員でも迷わずに統一感のあるデザインにできます。業務に使用する人物のイラストレーションのペルソナ(架空のユーザー像)も細かく設定され、「SmartHRらしさ」を細部まで表現することを重視していると思われます。

「誰でも・効率よく・迷わずに SmartHR らしい表現をするためのデザインシステム」を実現しています。この「誰でも・効率よく・迷わずに」という姿勢はデザインシステムに限らず、ものづくりにおいて大切にしたい考えだと思いました。社員だけではなくこのブランドに関わる人全員が使いやすいデザインシステムを実現しています。
④Spindle(Ameba)

リンク:https://spindle.ameba.design/
Amebaのデザインシステムです。こちらも日本語で書かれたデザインシステムです。
アクセシビリティとパフォーマンスの項目があり、デザインだけでなく、UX(ユーザー体験)の向上を重視しています。
アクセシビリティの項目では、独自のガイドラインがあり、「誰もがいつでも、迷わず」アクセスできることを目指しています。
パフォーマンスの項目では、サイトが素早く表示され、ユーザーが快適にサイトを回遊できるために、ページの読み込み時間を短くするなどのパフォーマンス向上のためにチェックリストを設けています。

ユーザーファーストを重視していることがわかるデザインシステムです。
⑤LINE Design System

リンク:https://designsystem.line.me/
LINEサービス全般のデザインシステムです。LINEメッセンジャーとLINEのファミリーサービスのデザインシステムで構成されています。
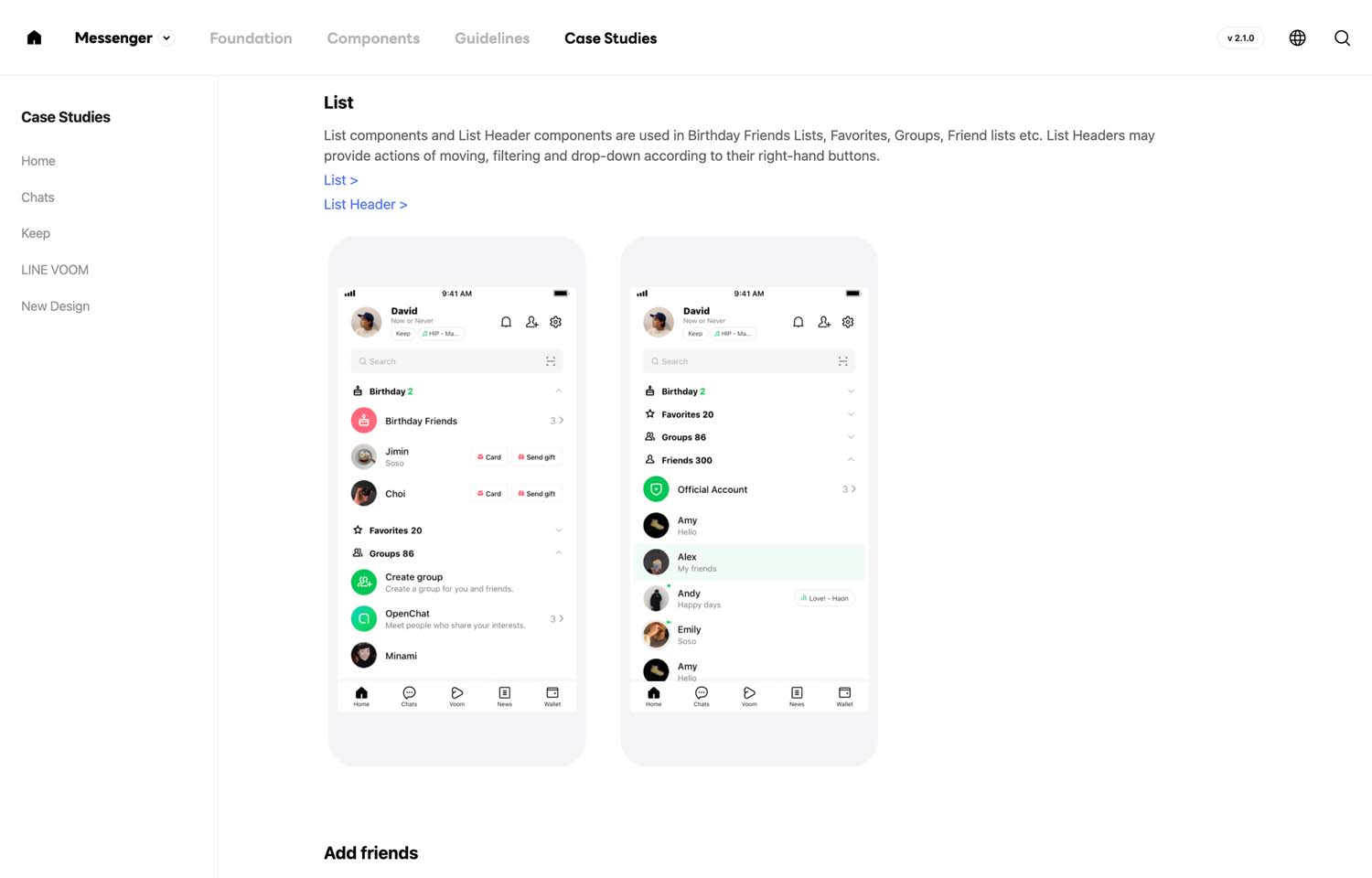
LINEメッセンジャーのデザインシステムでは、コンポーネントの項目が細かく分けられており、それぞれ画像とテキストを用いて詳しく説明されています。「CASE STUDIES」の項目では、サービスごとに使用するコンポーネントが一目でわかるようになっています。

各項目が綿密に説明があり、体系的なデザインシステムです。
最後に
デザインシステムの例として5つを挙げました。これらに共通していることは、企業やプロダクト、サービスのブランド理念、デザイン原則、デザインシステムに一貫性があるということです。「一貫性」を実現するためには、まずはデザインシステムの土台となるデザイン原則について明文化することが大切だと思いました。
おすすめのデザインシステムについて、5つご紹介しました。ご紹介したものの他にも、さまざまなものが存在していますので、調べてみてはいかがでしょうか。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください