- Vol.105
- DESIGN
- Vol.105
- DESIGN
- 2020.4.15
アパレルで学んだUI/UX
こんにちは。 私は学生のときに、アルバイトとしてアパレルで働いていたことがあり、そこで私が考えたUI/UXについてご紹介します。
デザイナー
Y.K.

UI/UXとは
まず「UI/UX」についてどういう意味なのか、私なりに分かりやすくまとめました。
UIは、ユーザーインターフェース(User Interface)と言い、略して「ユーアイ」と呼びます。ユーザーと製品・サービスの「接点」のこと、すなわち、ユーザーが「使いやすい」デザインを作成することを示します。webサイトで例えると、見やすいカラーリング、最適な文字の形と大きさ、使いやすい検索機能、商品がすっきり整理された構図等の部分を指します。
UXは、ユーザーエクスペリエンス(User Experience)と言い、略して「ユーエックス」と呼びます。ユーザーが製品・サービスを使った際に得られる体験のこと、すなわち、ユーザーが使用して「楽しい、心地良い」と感じれるものを作成することを示します。そのためには、優れたUIが前提となります。
つまり、UIは製品・サービスを完成させるにあたって一番重要な作業であり、UXはUIに伴いながら、サ―ビス全体の設計をしていく仕事となります。素晴らしいものを作るためには、UI/UXそれぞれ重要な要素だということが分かります。

アパレルの接客をUI/UXに置き換える
私のお店では、服をただ売るのではなく、「お客さまのニーズにあったお洋服を提案し、楽しんで買い物できるように、そしてまたリピートしたいと思えるようなアットホームな関係」を心掛けて接客していました。このことは、UI/UXに置き換えられます。
接点:お客さまのニーズに合ったお洋服の提案→UI
体験:楽しくお買い物ができる→UX
では、それぞれ具体的に見ていきましょう。まず、UIの接点部分にあたる「お客さまのニーズに合ったお洋服の提案」の内容を述べていきます。
接点1.お客さまの二ーズを押さえる
お客さまのニーズを掴み取るには「テーマ」が肝心な要素です。何故なら、テーマが適切でなければ内容も異なってしまい、UI/UXそして作品まで影響がでてしまうからです。
アパレルでも同様に、「お洋服のテーマ」によって選び方や考え方が異なってくるので、しっかりと押さえなければいけません。なので、いきなり話しかけるのではなく、お客さまは「何を見ているのか、何を求めているのか」の「情報を整理」を丁寧に行います。
仕事でも着れそうなブラウスとズボンばかり見ている。カラーはホワイト・ベージュ・グレーの落ち着いているカラーを中心に見ている。形は派手ではないシンプルめを見ている。
そこから求めているテーマは「仕事着用」であるということが分かります。
接点2.ターゲットの理解を深める
次に、洋服のテーマに沿ってカラーと形を選んでいきます。ここのポイントは「ターゲットの理解を深めること」です。つまり、ターゲットはどういう洋服が好みなのかを観察する必要があります。
例えば、女性は20歳後半ぐらいで、標準体型、シンプルなズボンとシャツワンピースを着ていて、ヒールがない歩きやすそうな靴を履いている。
なので、カラーと形は「ヒールがなくても綺麗に見えるような、歩きやすいシンプルなグレーのズボンと、動きやすいシンプルなベージュ系やホワイト系のブラウス」を選択します。
接点3.お洋服のUIを紹介
そして最後に、お客さまに提案したお洋服のプレゼンテーションをします。
例えば、同じカラーで形も似ているAのブラウスとBのブラウスでお悩みの場合、Bのブラウスの方が、生地が薄く、これからの春・夏の季節に活躍できる機能性を伝える。また、ホワイトではなく、ベージュ系のブラウスと合わせることで、柔らかさ・優しさの印象がでるデザイン性を伝える。
以上のように、ユーザーニーズの深掘りがUIと結び付けられると考えました。
次は、UXの体験部分にあたる「楽しくお買い物ができる」内容を述べていきます。
体験1.お客さまの求めている以上の体験を提供する
自分が思っている安定色を選ぶお客さまが多いのですが、着用しないようなカラーでも、お似合いカラーを提案するようにしていました。
普通の提案だけでは、「マニュアルのようにただ選んでるだけ」というよくある印象になってしまいます。そこで、新しいお客さまの発見を導くような提案をし、「私のために色々考えて提案してくれてる」他のお店にはない魅力のある印象を与え、求めている以上の「ワクワク感やドキドキ感」の体験を提供するのです。
体験2.相手に敬意を表す
お客さまが訪ねて下さったきっかけを無駄にしないように、「ご一緒にお洋服に対するお悩み、解決いたします。」「沢山お洋服を着れる機会はこの場所でしか行えないので、少しでも気になるお洋服ございましたら遠慮なく試してみてください。」等、お客さまの気持ちを読み取った敬意を表していました。お店のファンになるような顧客体験を目指し、些細なことでも気遣うようにしていました。
以上のように、創作者側の「メッセージ」は、ユーザーの体験に繋がるので、UXと結びつけられると考えました。

ユーザーにとってリッチなエクスペリエンス
私が働いていた店内のレイアウトは、買い物に来る「客層」を意識したものでした。
その考え方は、ターゲットユーザーを絞ることにより、顧客のニーズに合ったお洋服を提供できるため、UIとして良いことです。
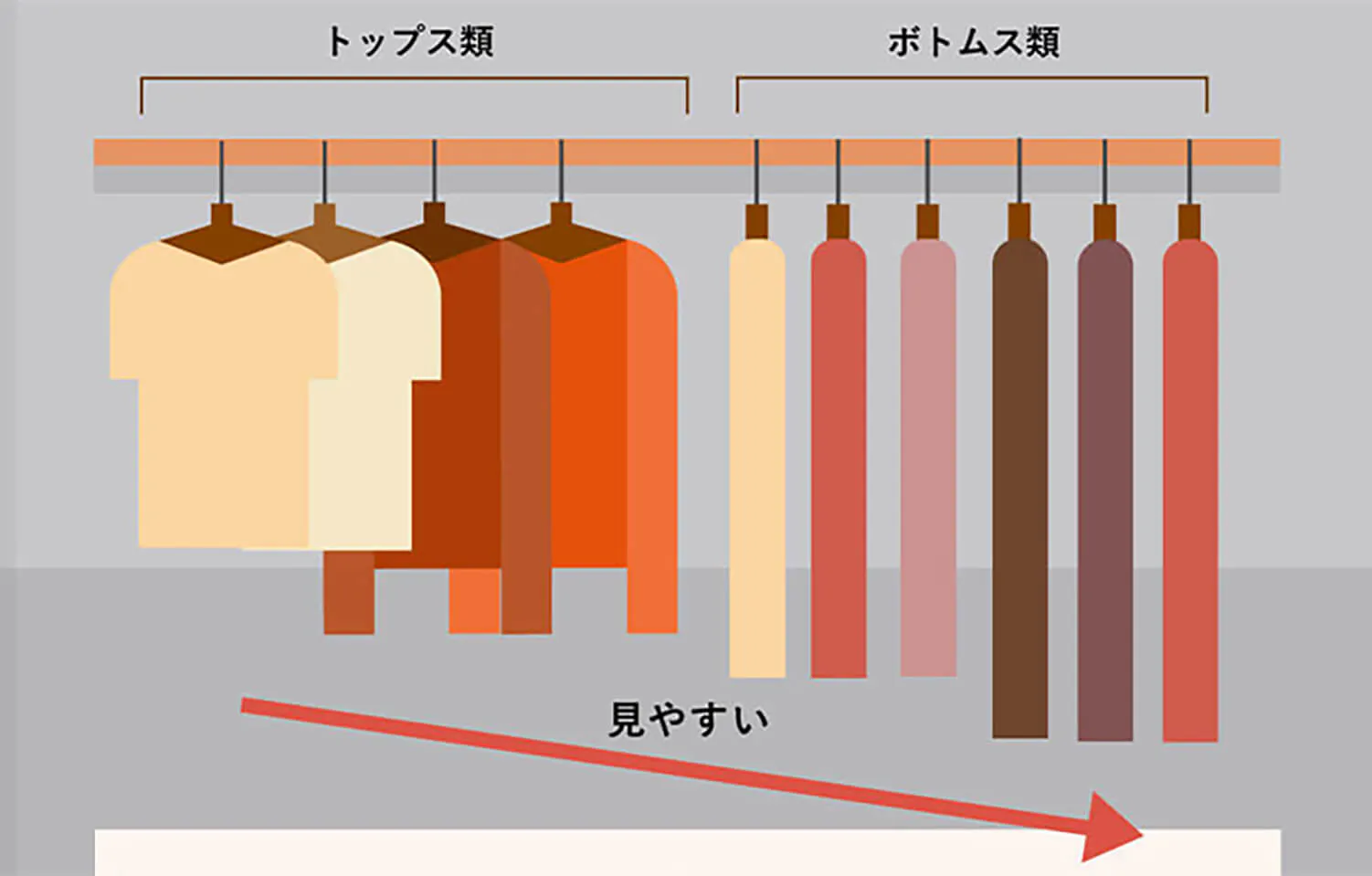
しかし、接客しなくてもコーディネートを組み合わせられるような売り上げを重視とするレイアウトだったので、カラーや形がバラバラに並列しており、見づらい印象が強く、UXの面は出来ていなかったのです。
店内レイアウトでは、以下の3つのパターンが浮かび上がります。
1.接客をしなくても、イメージが湧きやすいように、組み合わせを並べる
2.何がどこにあるのか、一目で分かるように奇麗に並べる
3.カテゴリーに分け、カラーでまとめるように並べる
私はその中の2.を推奨したいです。マネキンは、試着しなくても見るだけでイメージが浮かびやすくするための役割なので、アイテムの並列は奇麗に並べるべきだと考えました。お客さまは、ファッションのことについて知識があるわけではないので、ご自身で組み合わせしやすいよう意識したレイアウトにしても、信用性として必ず接客を行わなければなりません。なので、お客さまの「見やすさ」を優先にしたレイアウトを作っても良いのではないでしょうか。
皆様は、どのような店内レイアウトを考えますか?
まとめ
具体例を述べてきましたが、アパレルにおいて顧客体験=ブランディングが生まれる要素は以下の5点だと考えました。
1.お客さまの好みを理解できる観察力=UI
2.お客さまのポイントで共感できる予測力=UI
3.お客さまに提案した際に気に入っていただける会話力・ワード力=UI
4.お客さまの警戒心を解くアプローチ力=UI
5.可愛い・かっこいい・おしゃれコーディネート力=UX
「服をゆっくり見て楽しみたいのに、見始めから店員さんに話しかけられてしまい、楽しめなかった」というパターンは、皆さまも体験していると思います。その店員さんの行為は、お客さまにストレスを与えていることとなり、顧客体験=ブランディングができていないことになるのです。しかしながら、一切話しかけないという考え方では、「気にされていない」というマイナスイメージの捉え方にもなってしまいます。つまり、体験をマイナスにせず、いかに、ユーザーにとって好ましいプラスの要素にしていくかがポイントとなります。なので、その解決策となる土台、UI/UXが「ブランディング」にとって非常に重要な要素だということが強く言えます。
アパレルでの経験をUI/UXに置き換えたお話はいかがだったでしょうか。
アパレルで働いたことでUI/UXをより深く理解することができたので、挑戦して良かったです。
私のように何か挑戦することによって、あるものを深く理解することができるかもしれません。今この状況だからこそできる「何か」を1つでもいいので、是非、挑戦してみて下さい。
この記事が少しでも、時間を持て余している方、接客に悩んでる方、デザイナーを目指している方、制作活動をしている方など多くの方にヒントとなっていただければ幸いです。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください