- Vol.82
- DESIGN
- Vol.82
- DESIGN
- 2017.11.8
クリスマスに取り入れたいデザインのポイント
最近街がクリスマスの色合いになってきましたね。 今回は「クリスマスのデザイン」の要素を実例と共にご紹介します。 ※紹介する事例の引用元サイトは、季節性のあるキャンペーンサイトも含まれており、一定の期間を過ぎるとクローズする可能性がありますので、ご了承ください。
デザイナー
Y.H.

フォント
クリスマス向けのデザインでは、高級感やラグジュアリーさの演出のため、ゴシック体ではなく明朝体のフォントを用いることが多いです。
ビアードパパは明朝体のフォントを使い、クリスマスケーキの特別感を見せています。
一方、スターバックスのサイトではゴシック体のフォントに枠を付けることで手書き感を演出しています。また毎年クリスマスになると限定商品が出てWebもクリスマス仕様になります。
スターバックスの広告では手書き感を演出したフォントがよく用いられるため、他の広告に合わせてゴシック体を使うことで、ブランドとしての統一感を出しています。
配色
クリスマスといったら「赤と緑」をイメージしますが、毎年開催される、横浜赤レンガ倉庫のクリスマスマーケットサイトは赤を使わず、夜空の青をメインにして背景には星をイメージする黄色を使い、高級感を出しています。色を多く使わずまとめているため落ち着いた印象です。
モチーフ
クリスマスのモチーフには、プレゼント・木・靴下・サンタクロース・星などが多いです。例えば「夜空・星・街」や「木・靴下・プレゼント」などを組み合わせてみると、よりクリスマスのイメージがしやすいですね。
またパーティ料理にもこのモチーフを入れることができます。例えばパスタの盛付けをツリーに見立ててみるとテーブルがより可愛くなります。

素材
クリスマスの素材として多く使われているのが、イルミネーションや星空をイメージする「スパンコール」や「ラメ」といったキラキラしたもの。また雪をイメージする「綿」があります。
このような素材を使ったクリスカードはよく店頭で見かけますが、Webサイトデザインにもこうした素材感を用いることができます。
目黒川のイルミネーションを案内するweb サイトでは、夜をイメージする背景に星の光を散らすことで、幻想的なイルミネーションをイメージするデザインになっています。コピーの文字がバラバラと現れるアニメーションも、キラキラした光のイメージに合っています。
アフタヌーンティーリビングは雪の降る web サイトを公開しています。しばらくすると空にサンタクロースが現れるアニメーションも、クリスマスらしい遊び心があります。イラストを使っているため優しく親しみのあるデザインですね。

アフタヌーンティーリビング クリスマスサイト
出典:https://www.afternoon-tea.net/merry-apple-christmas-2017/
パッケージ
この時期になると各ショップでクリスマス限定のパッケージやショップバッグが出ます。パッケージにも先ほど紹介したモチーフが使われるなど、それぞれのブランドに合わせたデザインを展開しています。
洋菓子店「AUDREY」はクリスマスの派手な印象とは違い、グレーをベースにしたシンプルなパッケージデザインです。
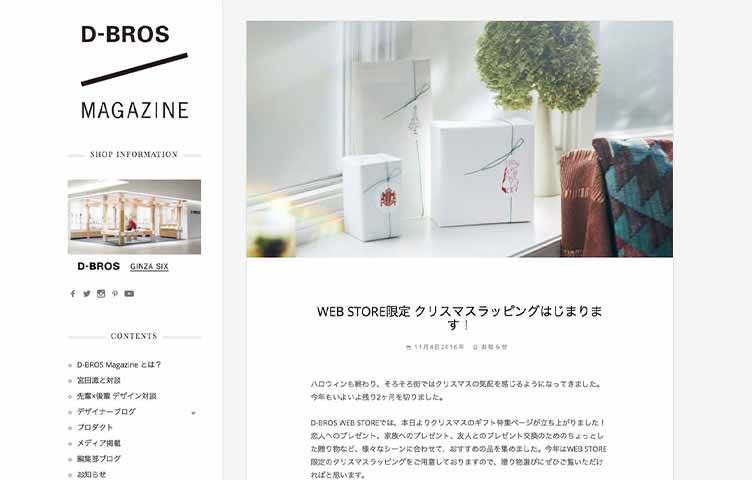
また D-BROS のラッピングシールは、赤と黒の素朴なイラストです。クリスマスを全面的に出すのではなく、モチーフがあることで少しうれしくなるラッピングシールです。

洋菓子店 AUDREY パッケージ

D-BROS クリスマスラッピング
出典:http://db-shop.jp/magazine/2016/11/4133
まとめ
いかがでしたでしょうか。
今年のクリスマスは、プレゼントの包装紙やパーティの案内を自分で作ってみるのも楽しいかもしれませんね。クリスマスや冬を連想するモチーフや素材を使って、オリジナルのクリスマスカードをデザインしてプレゼントするのもいいかもしれません。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください



