- Vol.81
- WEB
- Vol.81
- WEB
- 2017.10.26
新しくなったGithub Desktopを使ってみよう
Github Desktopのアプリが新しくなりました。 今回の更新で使い勝手の違いや変更点、使用感をお伝えします。 また、100MB以上の大きなファイルを扱うことができるGit LTSの使い方、導入方法についてご紹介します。
エンジニア
Y.M.

Github Desktopとは
Github Desktopはソースやファイルのバージョン管理を行うGithubの機能を、コマンドを使わずグラフィカルユーザインターフェース※1※1GUIとも呼ばれ、コンピュータの情報の表示に、グラフィック(アイコンなどの画像)を使用し、マウスのようなポインティング・デバイス(入力装置)によって操作する方式のことをさす。で行える公式に配布されているアプリケーションです。
以前TIPSでも紹介しています。こちらも合わせてご覧ください。
「TIPS vol.32 GitHub Desktopを使ってみよう」
※1 GUIとも呼ばれ、コンピュータの情報の表示に、グラフィック(アイコンなどの画像)を使用し、マウスのようなポインティング・デバイス(入力装置)によって操作する方式のことをさす。
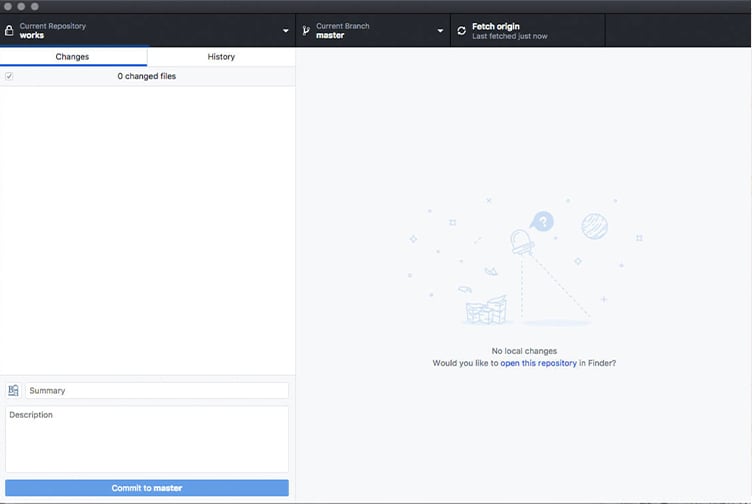
アプリUIの変更

UIの変更を見ていきます。
大きく変わったのは以前のバージョンまでは画面上部にあったhistoryの横軸ツリーがなくなっていることです。
代わりにボタンが大きくなり、画面が整理されました。
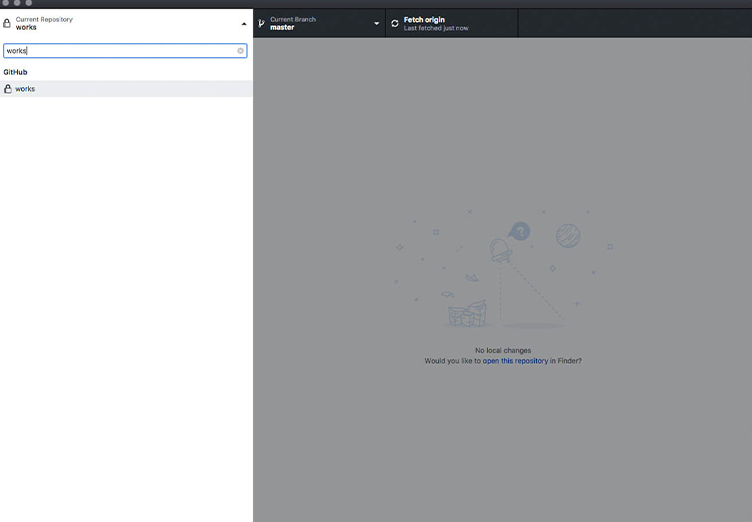
リポジトリリスト

以前は左側にアコーディオンで表示していたプルダウンメニュー形式に変更になりました。
プルダウンを開くと現在の画面の上にリストを開く形となります。常に表示はできないようです。
changesとhistoryのボタン移動
changesとhistoryのボタンが画面上部からリポジトリーリストの下に移動しました。
より構造的な配置になっています。
Syncボタンの変更
今までの「Sync」ボタンが「Fetch origin」や「Push origin」等に変更されました。こちらのほうがよりGit的な表記になりました。
今まで「Sync」一括りになっていたものが、状況に応じて表記が変わるようになりました。
挙動の変更
使っていて従来版と大きく変わったのが、「Fetch origin」する時の挙動です。
運用方法として1つのアカウントを複数PCからログインし、使用する形をとっています。
使い方による可能性も否めませんが、今まではが起こらない限り、Fetch origin(Sync)が出来ないことはなかったのですが、新しくなってからはリモートで更新があったファイルと同じものを編集していた場合、必ずローカルリポジトリにコミットしてからでないと、Fetch originでリモートリポジトリ※2※2インターネット上にファイルをアップロードした状態でファイル管理することをさす。の内容がローカルに反映されません。
また、反映された後、他人の変更点を含んだ変更を自分の作業として「Merge branch ‘リポジトリ名’ of…」(コミット名(Summary)は変更可能)といった形でもう一度コミットしなければならなくなりました。
今までの上記を挟まない手順で慣れていたため、運用方法も含め、検討が必要な箇所にもなります。
※2 インターネット上にファイルをアップロードした状態でファイル管理することをさす。
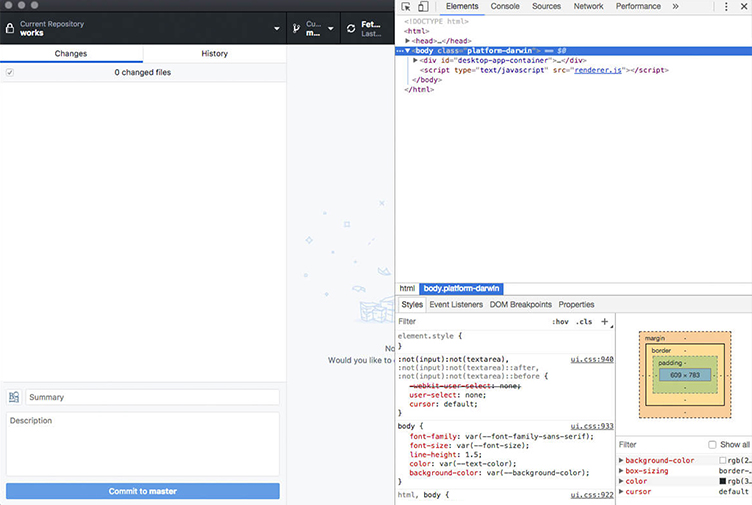
その他の変更点

新しいアプリはElectronベースで開発されています。
メニュー内に項目があるため、Chromeおなじみのデベロッパーツールを開くことができます。(何に使えるか、と言うのはまだ未検証です)
ElectronとはHTML、CSS、Javascriptをベースにアプリケーションが作成できるエンジンです。
ChromiumがランタイムとなっているためデベロッパーツールもChromeで見るものとそっくりになります。Node.jsも同様にランタイムになっています。
(今回本題ではないためElectron詳しい説明は割愛させて頂きます。)
Git LFS
Githubでは基本的に100MB以上のサイズの大きいファイルをリモートリポジトリにPushすることができません。
そこでGit LFSという機能を使うことで100MB以上のデータを扱えるようになります。
GithubでLFSをどうやって使うのか、使用後にデスクトップアプリでどのような表示、挙動になるのかを試してみます。
Git LFS(Git Large File Storage)は名前の通り大きいファイルを扱うための機能です。
利用するにはDesktopアプリだけでは完結できず、ターミナルからコマンドを入れる必要があります。
ただ、Desktopアプリもコマンドを扱うように作られているので、GUI上である程度操作を進めることも可能です。
準備
セットアップはMacでを進めていきます。
macOS 10.12.6 Sierra
まず、git lfsをインストールします。
インストールにはhomebrewを使います。
(使うにはXcode及びCommand Line Toolsのインストールが必要です。)
homebrewが使えない場合はHomebrewをまずインストールしましょう。
Xcode
XcodeはApp storeからインストールが可能です。
少々ファイルサイズが重たく、インストールに時間がかかる場合があります。
App Storeで検索し、ダウンロード、インストールしましょう。
Command Line Tools
インストールしたXcodeを起動し、ライセンス使用許諾契約に同意します。
同意した後下記コマンドを入れます。
xcode-select --install
homebrewインストール
上記の準備ができたらhomebrewインストールを進めていきます。
下記コマンドを入れます。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
git lfsをインストールします。
brew install git-lfs
リポジトリにlfsの反映
リポジトリディレクトリに移動し、lfsを反映させます。
cdコマンドで移動してもいいですが、アプリケーション上でもターミナルを開くことができます。
アプリケーションのリポジトリ選択で右クリックするといくつか選択肢が出てきます。
「Open in Terminal」を押すと、リポジトリディレクトリに移動した状態でターミナルを開くことができます。
リポジトリに移動したらコマンドを入れます。
git lfs install
反映したら下記コマンドを入れます。large_file.psdのファイル名は任意です。
git lfs track large_file.psd
git add .gitattributes
コミットとリモートへの反映
後は通常の手順でコミットとpushをします。
※large_file.psdのファイル名は任意
「LFSテスト」の部分はSummaryになります。任意のものを入れて大丈夫です。
git add track large_file.psd
git commit -m 'LFSテスト'
git push origin master
これで完了です。
Github Desktopにもコミット内容が反映されているはずです。
まとめ
今回は新しくなったGithub Desktopの紹介とGit LTSの使い方を紹介しました。
開発やコードに関連するもの以外でも、Githubでは扱えるためデザイナーの方などエンジニアやコードを専門で扱わない方でも操作方法や仕組みがわかれば十分活用できます。
基本的にはDesktopアプリケーションで操作し、必要なときにコマンドラインを使う事ができれば、運用の幅が大きく広がると思います。
ひとつひとつはそれほど難しくないものも多いので苦手意識を持たず目的に沿ってどんな機能を使うか更に模索していきたいです。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください