- Vol.80
- DESIGN
- Vol.80
- DESIGN
- 2017.10.4
高齢者のためのウェブデザイン8つのポイント
最近は、シニア層でもパソコンやスマートフォンでインターネットを利用する人が増えています。これからさらに増える高齢の利用者の方にも、快適にウェブサイトを見ていただきたいので、高齢者にとって利用しやすいウェブサイトデザインのポイントをまとめました。
デザイナー
N.S.

アルファベット・片仮名は使わない
表記は「ログイン」→「会員の方はこちら」、「Access」→「交通案内」など、漢字や平仮名にしましょう。
アルファベットや片仮名表記で示される外来語に馴染みがない方にも言葉の意味が伝わりやすいよう、配慮が必要です。
フォントは大きく
一般的に、高齢の方が読みやすいフォントサイズは16px以上とされています。文字の読みやすさは書かれている情報の理解度に直結するため、対象となるユーザーに応じた適切な設定が必要です。
行間は広めに
フォントサイズと同様気をつけたいのが、行間です。
line-heightが160~180%が読みやすいです。
行間が狭すぎると、行を移るときに次に読む行を見失いますし、反対に広すぎると、視線の移動距離が大きくなり疲れてしまいます。
フォントサイズはブラウザの表示設定などで変更できますが、行間はユーザー側での調整ができません。作る側がしっかり配慮しましょう。
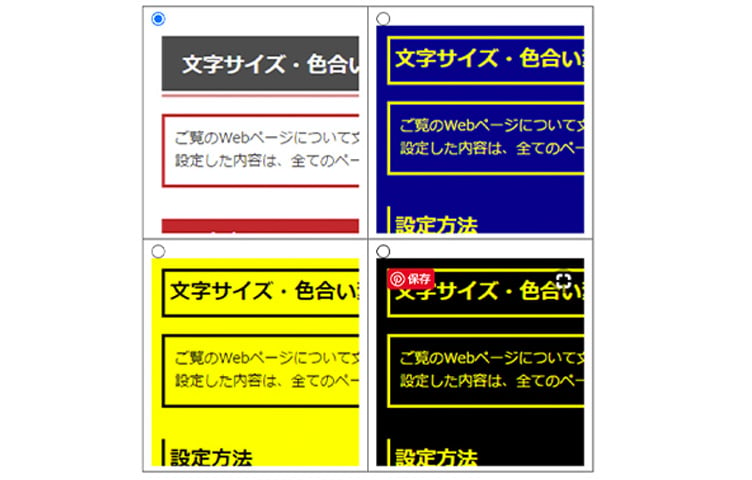
色のコントラストに注意
テキストと背景は、しっかり色のコントラストをつけましょう。
日本工業規格「JIS X 8341-3:2010」では、テキストと背景のコントラスト比を4.5対1以上とするよう推奨しています。
白内障などにより視界がかすみ黄色味を帯びてくると、パステルカラーなどのペールトーンや彩度の低いカラーが識別しにくくなります。
特に黄色と白は識別しづらいので注意が必要です。
また、表示する色合いを変えられる機能を入れると更に利用しやすくなります。
無料のコントラスト確認ツールもあるので活用しましょう。
ボタンは大きく、立体感を
ボタンやテキストリンクは大きくしましょう。主要なボタンは、幅が32px以上あるとよいです。
入力フォームなどにあるチェックボックスやプルダウン※1※1PCやスマートフォンの画面デザイン(UI)においては、通常は畳まれた(非表示の)状態になっており、ボタンを押すと畳まれた表示領域が出現するという表示方法のことをさす。も、適切な大きさに設定する必要があります。
カーソルを数ミリ動かしたり、小さなボタンをタップしたりするなどの細かい動作が必要ないよう、手先が不自由な方の利用も前提とした設計が必要です。
また、フラットデザインのボタンは、単に背景が塗りつぶされたテキストに見えてしまいます。
薄い影を入れるなどして立体感を出し、心理的に「押したくなる」ボタンにしましょう。

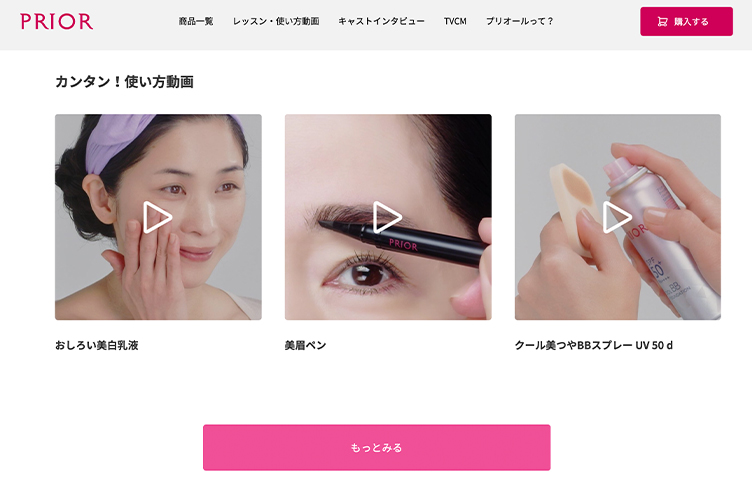
資生堂 プリオール
出典:https://www.shiseido.co.jp/pr/
※1 PCやスマートフォンの画面デザイン(UI)においては、通常は畳まれた(非表示の)状態になっており、ボタンを押すと畳まれた表示領域が出現するという表示方法のことをさす。
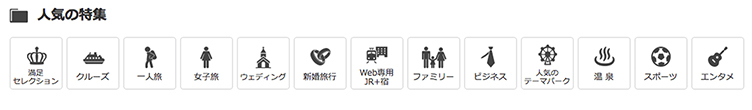
アイコンにはテキストを添える
アイコンがなにを意味するか、テキストで補足を入れましょう。
アイコンは文字分のスペースを節約でき便利ですが、普段からWebサイトを利用していない場合、アイコンの意味がわかりにくく感じられる方や、アイコンをクリックすると詳細な情報が表示されることが理解しにくい方もいます。

参照:近畿日本ツーリスト
「表」で比較しやすく
ウェブサイト上で数種類の商品やサービスを比較したいとき、主要な情報をまとめた一覧表があると便利です。
ページの行き来が多いと、今いるページや元のページへの戻り方がわかりにくくなるため、同じページで複数の情報を比較できると親切です。
「LIFULL介護」のページでは、違いのわかりにくい老人ホーム・介護施設が一目で比較できる表が掲載されています。
問い合わせ電話番号はファーストビューに
問い合わせ対応用の電話番号がある場合、ファーストビューの範囲内に設置しましょう。
高齢の方にとって「困った時にすぐ電話で直接相談ができる」ことは心強いものです。メールや問い合わせフォームの利用に不慣れな方にとっても、電話番号はすぐ見える場所に入れると親切です。
まとめ
いかがでしたでしょうか。
ウェブサイトを作る時、自分では見やすいと思っても、様々な方に見ていただくことを十分考慮してデザインしたいですね。
先に挙げたような小さな工夫をすることで、幅広い年代の方にとってわかりやすい、快適なウェブサイトを増やしていきましょう。
Web担当者Forum
参考:「シニアフレンドリー最適化=SFO」の背景と重要性を認識しよう(全6回の1)」
参考:「ネットはまだアヤしい場所? シニアの心理的ハードルを下げ安心してもらう6つの方法(全6回の2)」
参考:「シニアの認知能力でも快適にサイトを使えるようにする7つの“技”(全6回の3)」
参考:「「文字サイズだけでは不十分! 老いた眼や手でも使いやすいサイト作り7つのポイント(全6回の4)」
参考:WebA11y.jp「各チェックツール」
参考:LIG「デザイン上達の秘訣は「文字の扱い方」!テキストを読みやすくする5つのポイント」
参考:長野県建築士会諏訪支部青年委員会「高齢者にやさしい色彩計画」(PDF)
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください