- Vol.74
- WEB
- Vol.74
- WEB
- 2017.8.3
構造化データをお手軽に データハイライターを使ってみよう
「このWebページではどんな情報が載っている、どこの組織が運営している」などを伝える手段の一つとして、構造化データをマークアップする方法があります。そこで、今回はわたしたちが運営しているTIPS記事を材料に、Googleが提供しているデータハイライターを使って、構造化データを実践していきたいと思います。
エンジニア
Y.M.

はじめに
検索エンジンの最適化において、SEOの対策は欠かせないものとなっています。
サイト集客の方法はスマートフォンの普及、SNSの一般化など様々な要因から多様化しています。
最新の傾向としてはデータ最適化をするだけでは十分とはいえず、コンテンツの内容・有用性・価値が重要視されています。
だからといって、データ最適化が軽視されるようになったわけではなく、むしろ当たり前に入れなくてはならないもの、必須で設定する基本項目、マナーともいうべきものとなっています。 まず第一歩として「自分のサイトがこういう内容ですよ」とGoogleなどの検索エンジンに教えてあげることが大事です。
従来通りのTitle・Description・Alt属性などもそれに該当しますが、これだけではサイトの名前・サイトの概要・画像の代替テキストの情報のみです。
そのWebページが記事なのか、ブログなのか、企業のオフィシャルページなのか、はたまた商品を買うことができるページなのか、Title・Description・Alt属性だけでは検索エンジンは理解してくれません。
今回ご紹介するデータハイライターは、Webページの価値を判断する基準「このWebページではどんな情報が載っている、どこの組織が運営している」などを伝えるために構造化データをマークアップするツールの一つです。
schema.org
構造化データを「マークアップ」するということは、HTMLなどのソースコードを編集したり、コーディングする必要があります。
ですが、HTMLに親しみのない人にとってはどう書けばいいかわからなかったり、とっつきにくさから、対応したいと思ってもなかなか実行に移せない事が多いかと思います。
今回紹介するGoogleが提供しているデータハイライターは比較的扱いやすいツールなので、この記事をみながら一緒に実装していきましょう。
準備
Search Consoleを設定する前に
Googleでサイトを管理していることが前提となります。
Googleアナリティクスアカウントでサイトを管理していると連携がスムーズに進みます。
もし、Googleアナリティクスを利用してない場合、Googleアナリティクスを利用することを強くおすすめします。
※本記事では設定をしていることが前提の紹介になります。
弊社TIPSでもアナリティクスの設定の仕方は紹介していますので、ぜひそちらをご覧ください。
TIPS vol.38「知ると便利なWEB解析ツール Google Analytics」
サイトの設定

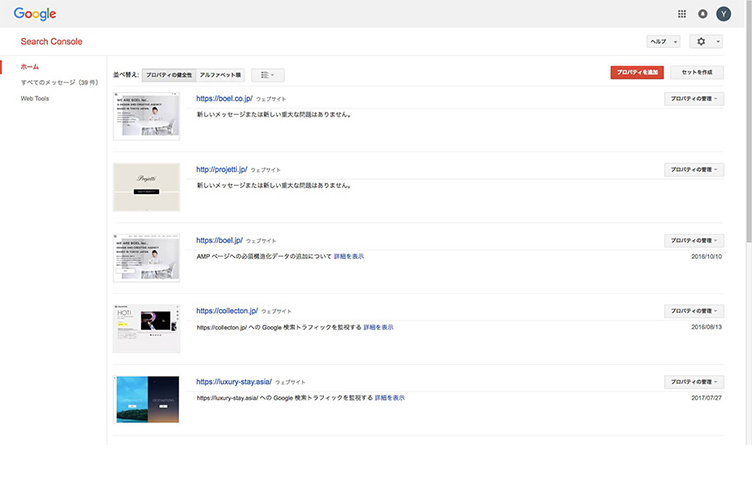
Search Consoleを初めて使う場合、まずサイトを登録します。
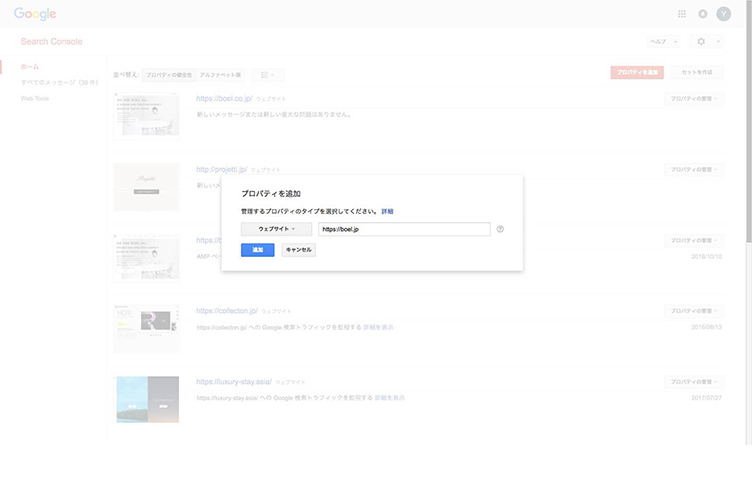
「プロパティを追加」をクリックすると下図のように入力欄がポップアップします。

「ウェブサイト」を選択し、「http://」または「https://」から開始するURLを入力し「追加」をクリックします。
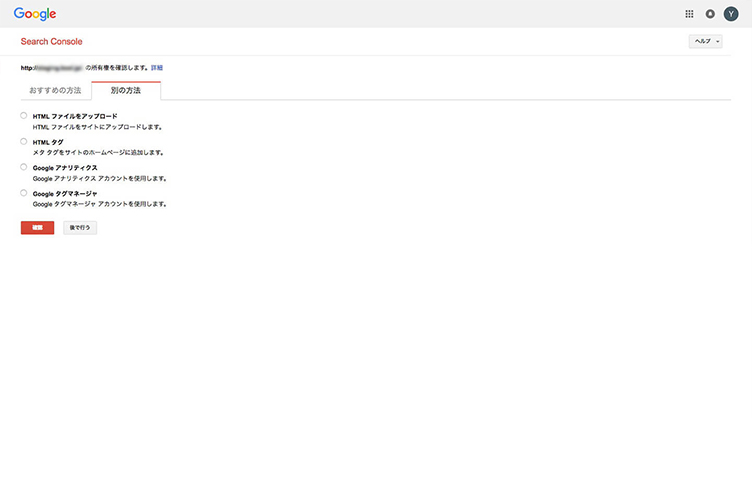
次に出てくる画面で、所有者の確認を行います。WEBページを本当に自身が所持しているかの確認となります。
「別の方法」をクリックし表示します。

「Googleアナリティクス」を選択し「確認」をクリックします。
問題なければこれでアナリティクスと連携し、所有権の確認が完了します。
※問題がある場合、他の手段も試してみてください。
最も簡単なのはHTMLファイルをドメインのルートディレクトリ(TOPページのファイルが置いてある場所など)にアップロードし、それを確認する方法です。
※タグを入れる場合、HTMLを編集します。
※タグマネージャはGoogleアカウントを持っている必要があります。
データハイライターの設定
プロパティが追加されたらサイト設定をはじめます。
初めて登録する場合、他にも設定する箇所がありますが、今回はデータハイライターのみにフォーカスします。
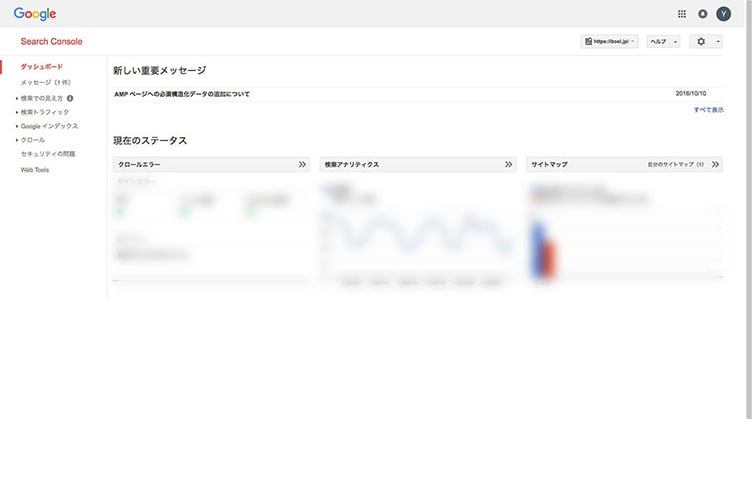
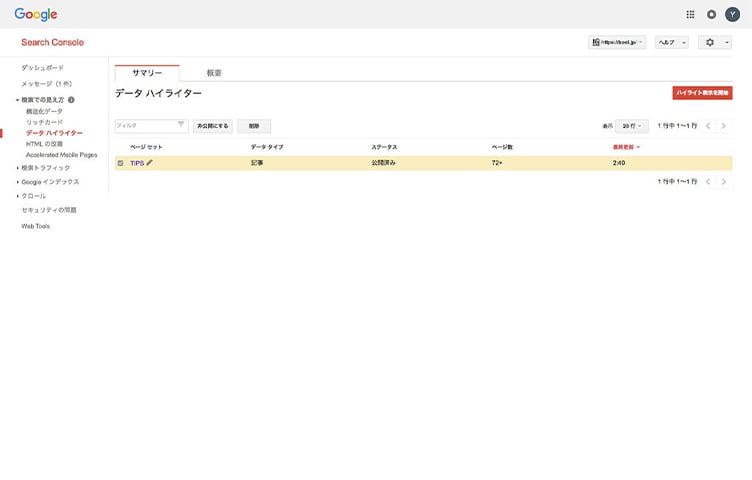
Search Consoleのホーム画面からドメインURLをクリックします。下図の画面が開きます。

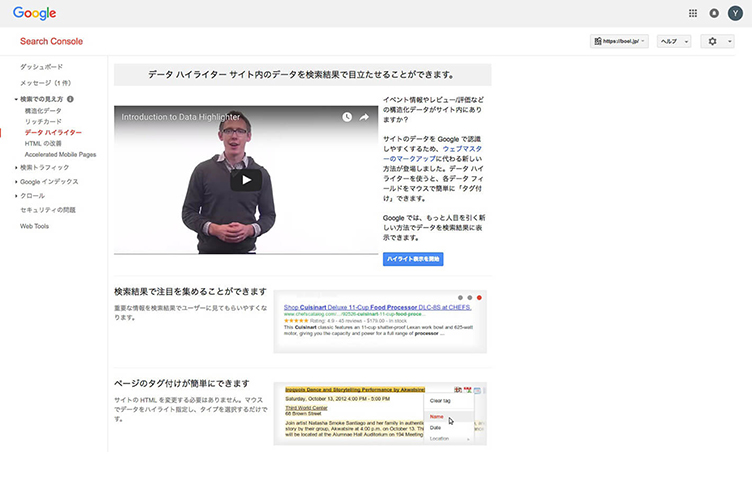
検索での見え方をクリックしメニューを開き、データハイライターをクリックします。

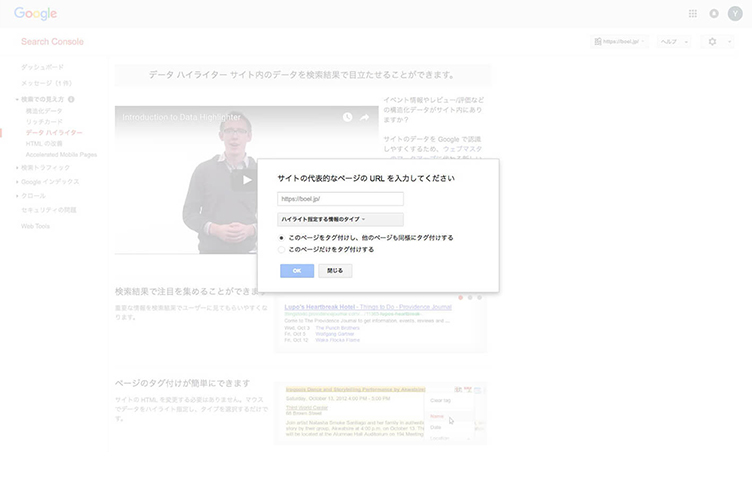
「ハイライト表示を開始」ボタンをクリックします。クリックすると以下のようなポップアップが表示されます。

データハイライターでサポートされるウェブサイトの内容は以下の通りです。
- 記事
- イベント
- 地域のお店やサービス
- 映画
- 商品
- レストラン
- ソフトウェア アプリケーション
- テレビ番組のエピソード
この説明ではTIPSを例に設定を進めます。
TIPSは「記事」で設定を進めます。だいたいブログやコラムなどが「記事カテゴリ」に該当するでしょう。
タグ付けしたいURLを入れて、「OK」をクリックします。
「このページをタグ付けし、他のページも同様にタグ付けする」を選択するといくつか自分でタグ付けすると、Search Consoleが自動で他のページをタグ付けしてくれます。
ページによって細かい指定がなければこちらを選択します。
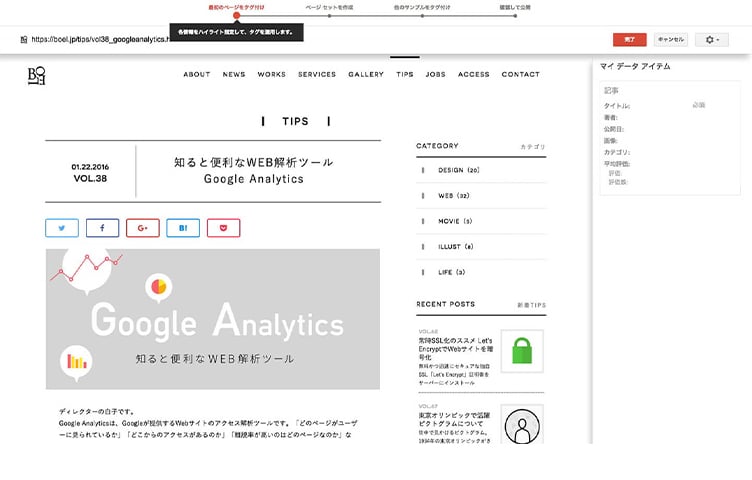
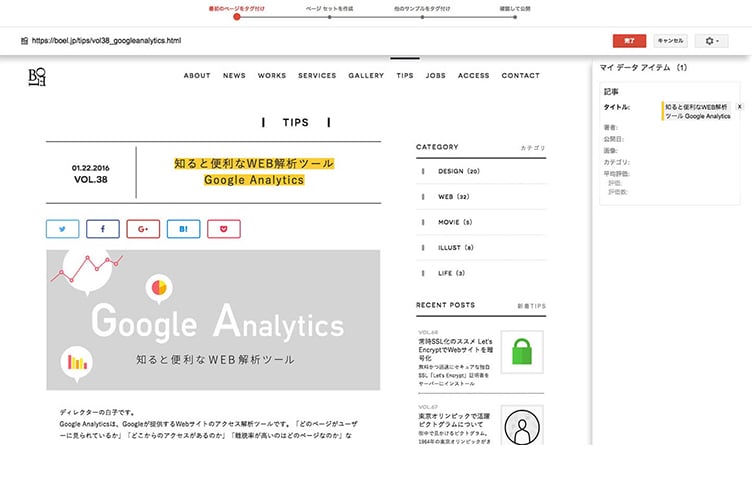
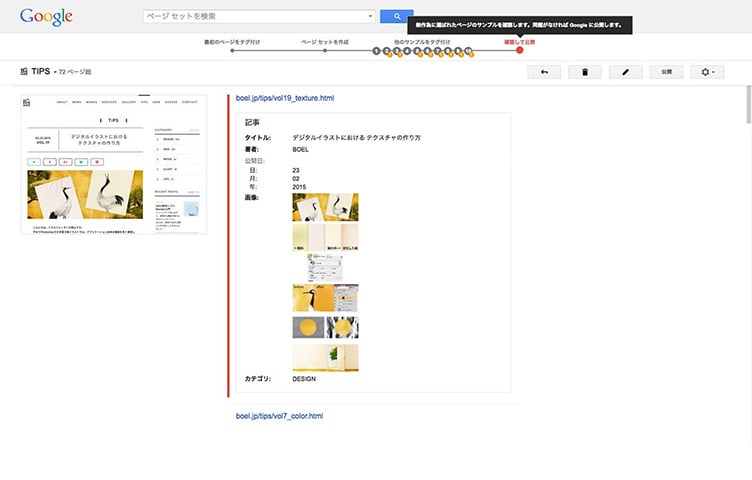
「OK」を押すと入力したURLのページが表示されます。
文字などをクリックすると選択できるようになります。
キャプチャーでは「知ると便利なWEB解析ツール Google Analytics」をクリックしました。
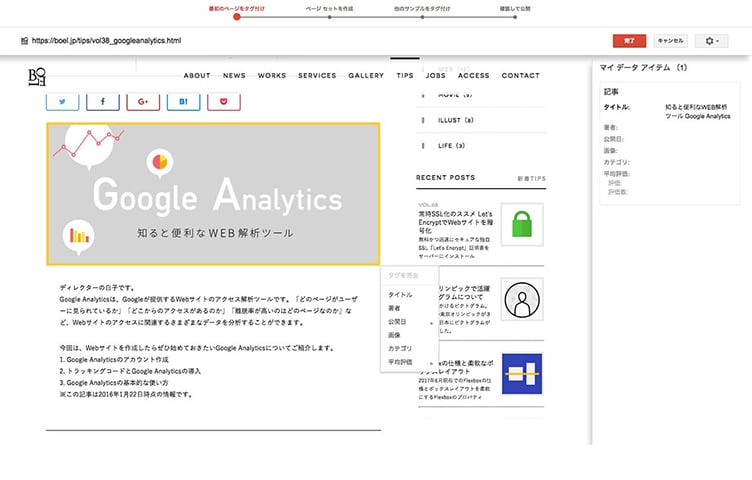
クリックするとこの選択したテキストは何かを決める選択肢が出てきます。

タグ付け
「記事」には以下の選択肢が存在します。
- タイトル
- 著者
- 公開日
日時(自動)
詳細設定(手動入力) - 画像
- カテゴリ
- 平均評価
評価
詳細設定
スコア
最高評価数
タイトルを選択し、タイトルのタグ付けをします。
設定をすると右側のリストにタグ付けした内容が表示されます。

次に画像をタグ付けします。
画像を複数タグ付けすると、そのコンテンツ内の画像が全て自動的にタグ付けされます。
自動でタグ付けされない場合は、1つづつタグ付けしていきましょう。
もし不要な画像があれば右のリストから手動で削除します。

他にもタグ付けできるものにどんどんタグ付けしていきましょう。
文字、リンク、画像などサイトに表示している要素であればどれでもタグ付けできます。
TIPSではタイトル、日付、画像、カテゴリにタグ付けができました。
任意のタグ付け
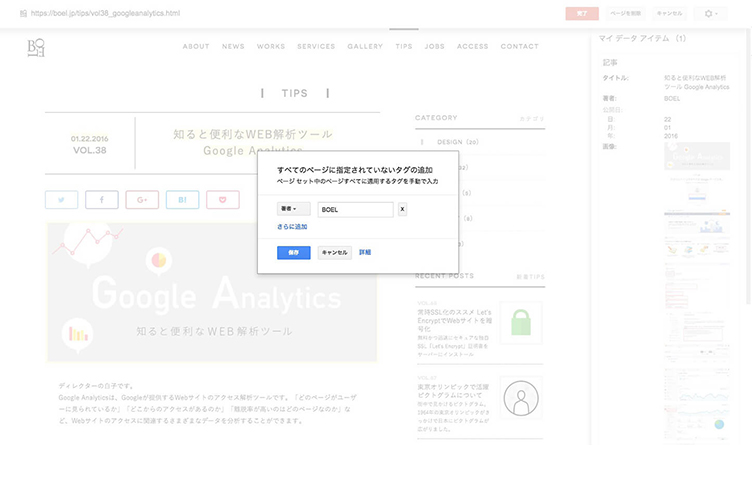
サイトの表示にない任意のタグを自分で設定できます。
右上の鍵マークから「指定されていないタグを追加」をクリックします。
ポップアップが表示するので、選択します。
ページ内には著者の情報が無かったので「BOEL」を追加しました。

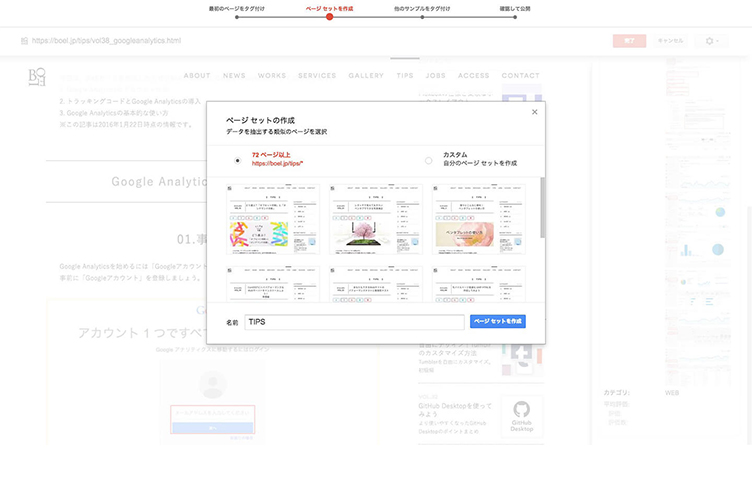
タグ付けが済んだら、「完了」をクリックします。
ポップアップが表示します。
類似するページが自動でタグ付けされます。
名前を任意でつけて「ページセットを作成」をクリックします。

自動タグ付けの調整
次に自動でタグ付けされたページのタグの確認と修正を行います。
間違や不適切なものがあれば修正をしましょう。
もし該当しないページや不要なページが混在している場合は「ページを削除」を行います。
いくつかのページを設定していくと、パターン化されていき、自動化されます。
手順通りに設定を進め、最後にデータ確認をします。
データ確認が済み次第、「公開」をクリックします。

データが公開されると下のような画面に遷移します。
これで全て完了しました。後は反映されるのを待ちます。
公開したデータの内容はいつでも編集できます。公開を止めたい場合は非公開にすることも可能です。
変更したい点があれば適宜変更しましょう。
※反映には何日か時間がかかる場合があります。

まとめ
データハイライターはHTMLやschemaのことがわかなくても、直感的な操作でウェブサイトの内容を設定し、検索エンジンに伝えることができます。
決められた選択肢の中で設定を進めていくのでschemaのような細かい指定は難しいですが、少しでも検索エンジンに内容が伝えられるのでやらない手はないかと思います。
ハイライターの設定をするためにサイトを見直したとき、あまりタグ付けができない、などに陥った場合はサイトに表示している要素がもしかしたら不足しているかもしれません。
改めてサイトの要素やコンテンツを検討するきっかけにもなるかと思います。
SEOに少しでも役に立てば幸いです。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください