- Vol.54
- DESIGN
- Vol.54
- DESIGN
- 2016.9.14
Photoshop CCでつくる! 3Dプリンターデータ
3Dプリンターを使う際のデータ作成は、Photoshopでもできることをご存知ですか? Photoshop CCで追加された3Dプリント機能でデータ書き出しが可能になりました。 今回Photoshop CCに追加された3Dプリント機能を使ってSTLデータの作成に挑戦しました。
デザイナー
Y.T.

はじめに3Dのデータを作成
今回はBOELのロゴの小物を作っていきます。
Photoshopの新規作成からアートボードを作成します。

ロゴの文字と文字の間の隙間は、3Dプリントした際に安定性や位置が ずれないようにするため、支え棒を追加しています。
ロゴのデータはIllustratorからスマートオブジェクトで配置しており、支え棒はPhotoshopにて追加しています。
ここでデータを統合しておきます。
(統合しないと3Dにした際に、背景がついてしまいます)

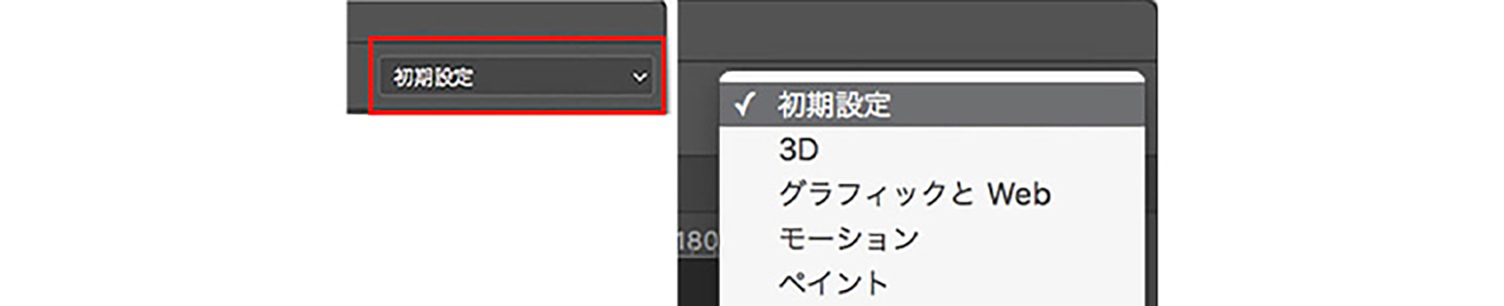
次に右上にあるデザインスペースを「3D」に変更します。
(ウィンドウ > ワークスペースからでも変更できます)

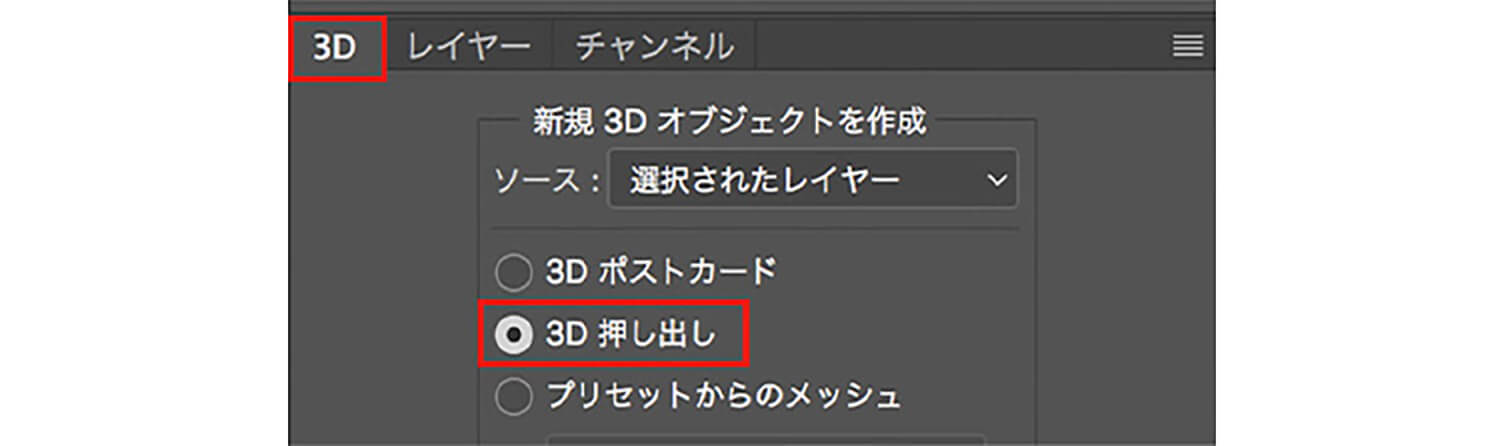
レイヤーでオブジェクトを選択します。
3Dのタブをクリックし、「3D 押し出し」にチェックをして作成を押します。
ここで作成ボタンを押したあと、パスが複雑すぎて作成できないとアラートが出てきたら 少しロゴのサイズを小さくしたり、大きくしたりするとアラートが出なくなりました。
大きさを変えてパスの複雑さは変わらないと思うのですが。。
作成ができたらこのような表示になりました。

現状、属性の「押し出しの深さ」が178pxになっているため50pxに変更しました。
ロゴ押し出しの厚みを減らしました。
今のデータでも3Dプリントできますが、ロゴが垂直の状態のデータのため 安定した状態で3Dプリントできるようにロゴを水平に配置します。 属性のタブで「座標」の隣を選択し、 真ん中のxの角度を90度にします。
3Dプリンター用のデータに変換

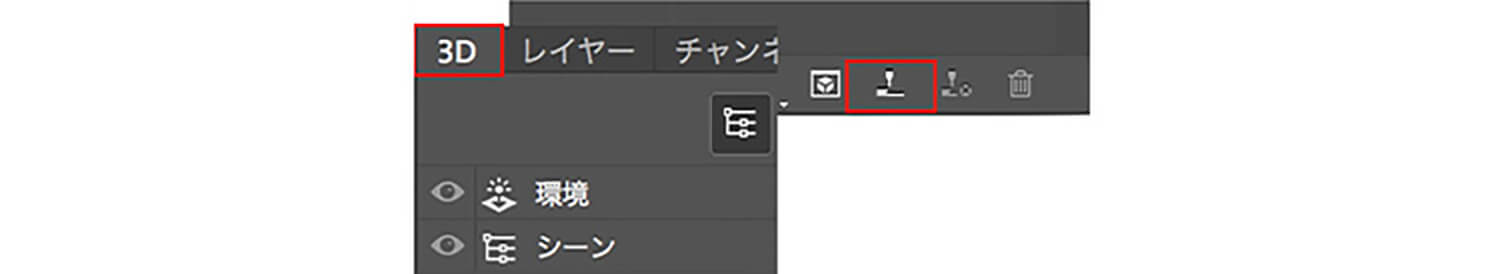
3Dタブの下のアイコンかあるいは、ウィンドウの「3D プリント…」を押します。

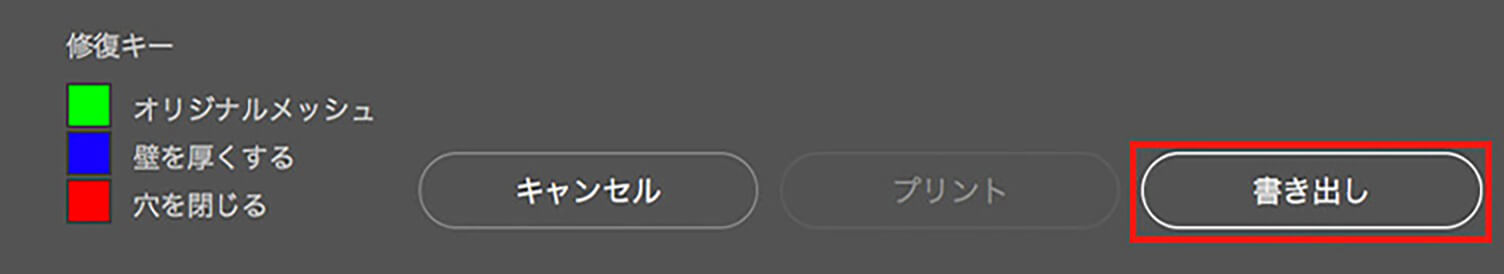
このウィンドウで書き出しを押すとデータの作成ができました。拡張子は「STL」になります。
「STL」はStandard Triangulated Languageの略で、 三次元形状を表現するデータを保存するファイルフォーマットのひとつとです。
あとは、3Dプリンターにデータを読み込ませて印刷すると完成です。
おわりに
いかがでしたでしょうか。
3D機能の押し出しで作れるものは、簡単に作成できました。
3Dプリンターが出てからモック作成が楽になったり、簡単な立体であれば工場に頼まなくとも綺麗に作ることができるようになり、DIYがしやすい時代になっていますね。
私は、まだ3Dプリンターを上手に使いこなせていないので、模索していきます。。。
CADを使ってデータ作るのに抵抗がある方は、ぜひPhotoshopを使って少し踏み込んだ3Dプリントをしてみてください。
この記事が参考になれば、幸いです。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください