- Vol.29
- ILLUST
- Vol.29
- ILLUST
- 2015.7.23
PhotoshopでGIFアニメを作る
Photoshopひとつあれば比較的簡単な方法でショートアニメを作れてしまうことは、ご存知ですか? そこで、今回はPhotoshopで作るGIFアニメの基本的な作り方と便利機能をご紹介します。 ※PhotoshopのバージョンはCS5を使用しています。
イラストレーター
M.N.

基本的な作り方
フレームの作り方
まずはPhotoshopで異なる画像を複数作っておきます。
グループで分けておくことも可能ですが、まずは1つの動きにつき1レイヤーで用意しておきましょう。

次に「ウィンドウ」から「アニメーションウィンドウ」を表示させます。
※ccでは「ウィンドウ」から「タイムライン」。
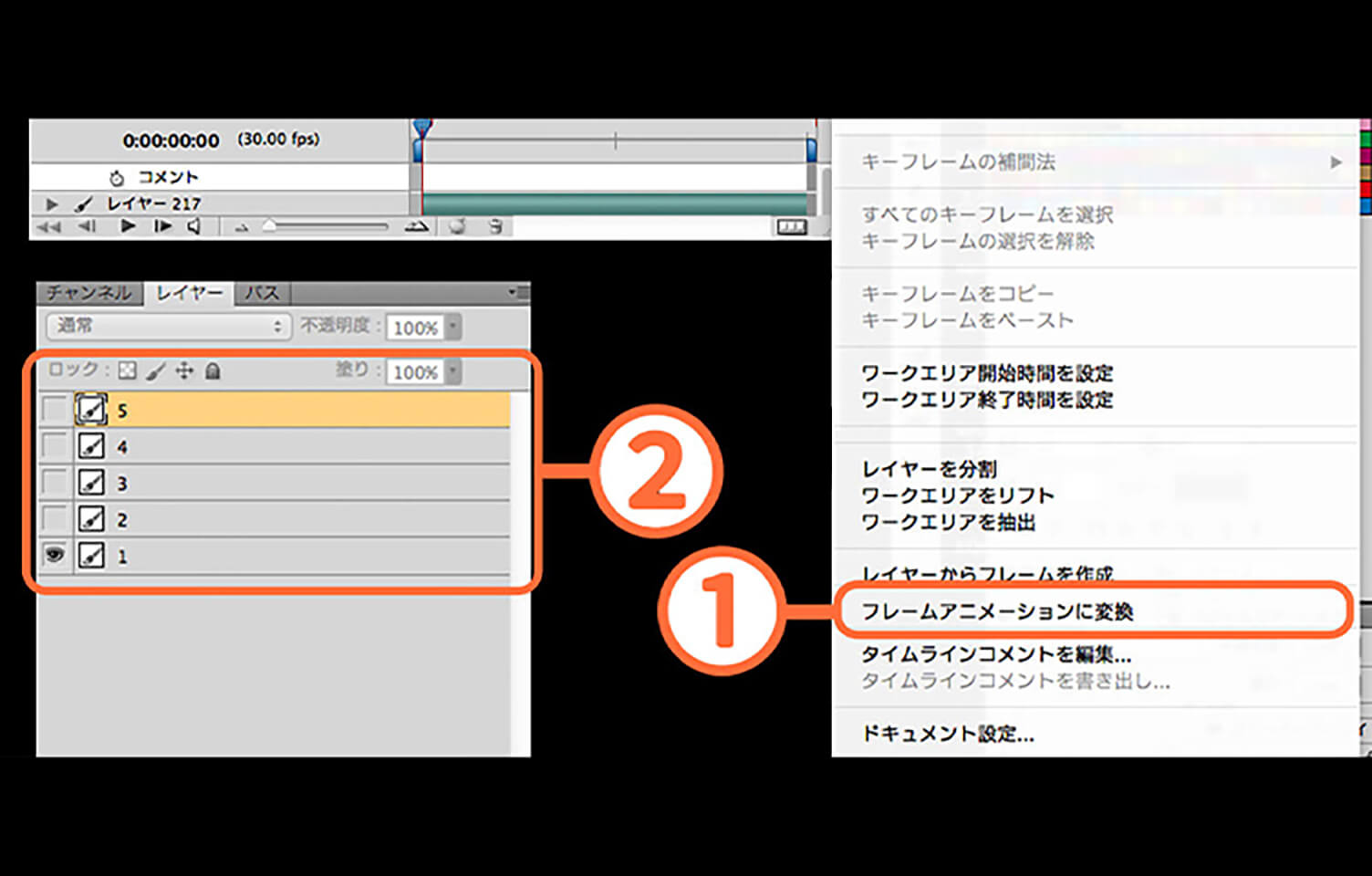
選択でフレームアニメーション。
まずは「フレームアニメーション」に設定しましょう。
ウィンドウに画像が表示されるのでわかりやすいです。

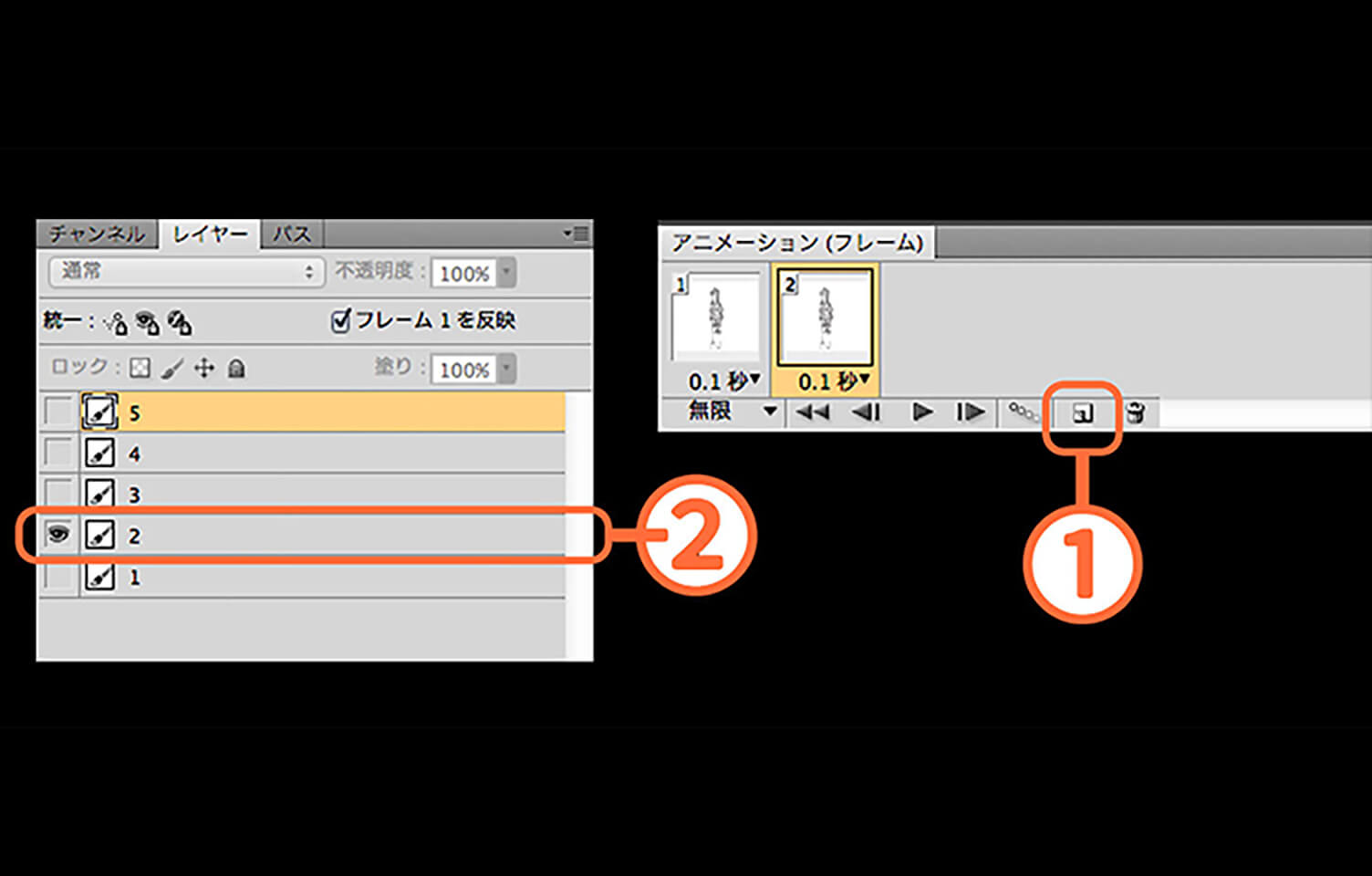
アニメーションウィンドウで、レイヤーごとに新しいフレームを作ります。
このときレイヤー1つにつき、その都度フレームを追加するようにします。
フレームを作ることでレイヤーを順番に表示できるようになります。
ウィンドウにある「選択したフレームを複製」をクリックして新しいフレームを作ります。

プレビューの仕方
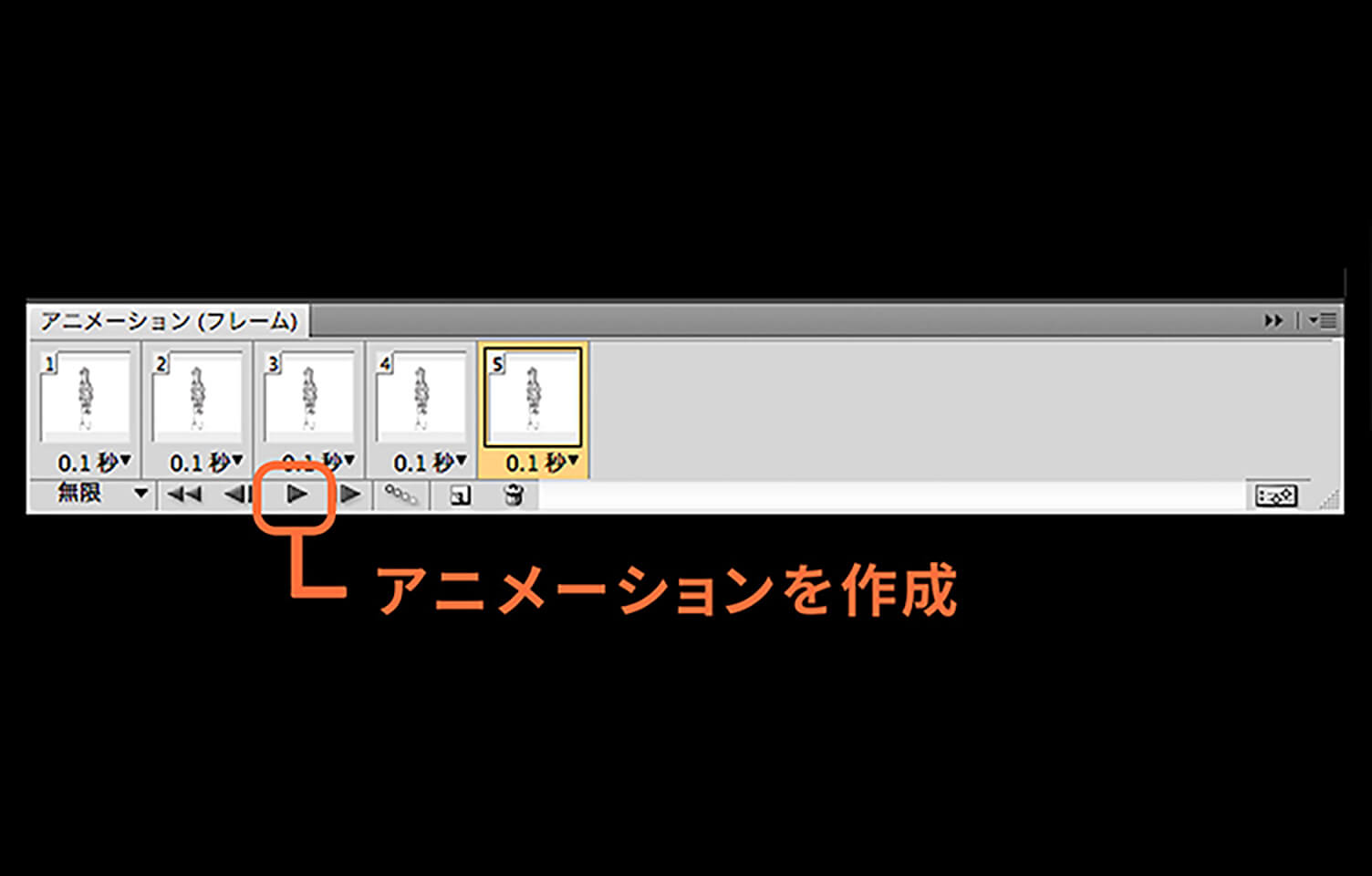
フレームを作り終えたら実際にどのように動くか確認しましょう。
アニメーションウィンドの下にある「アニメーションを再生」をクリックします。
アニメーションを繰り返し表示したいときは「無限」に変更します。

書き出し方
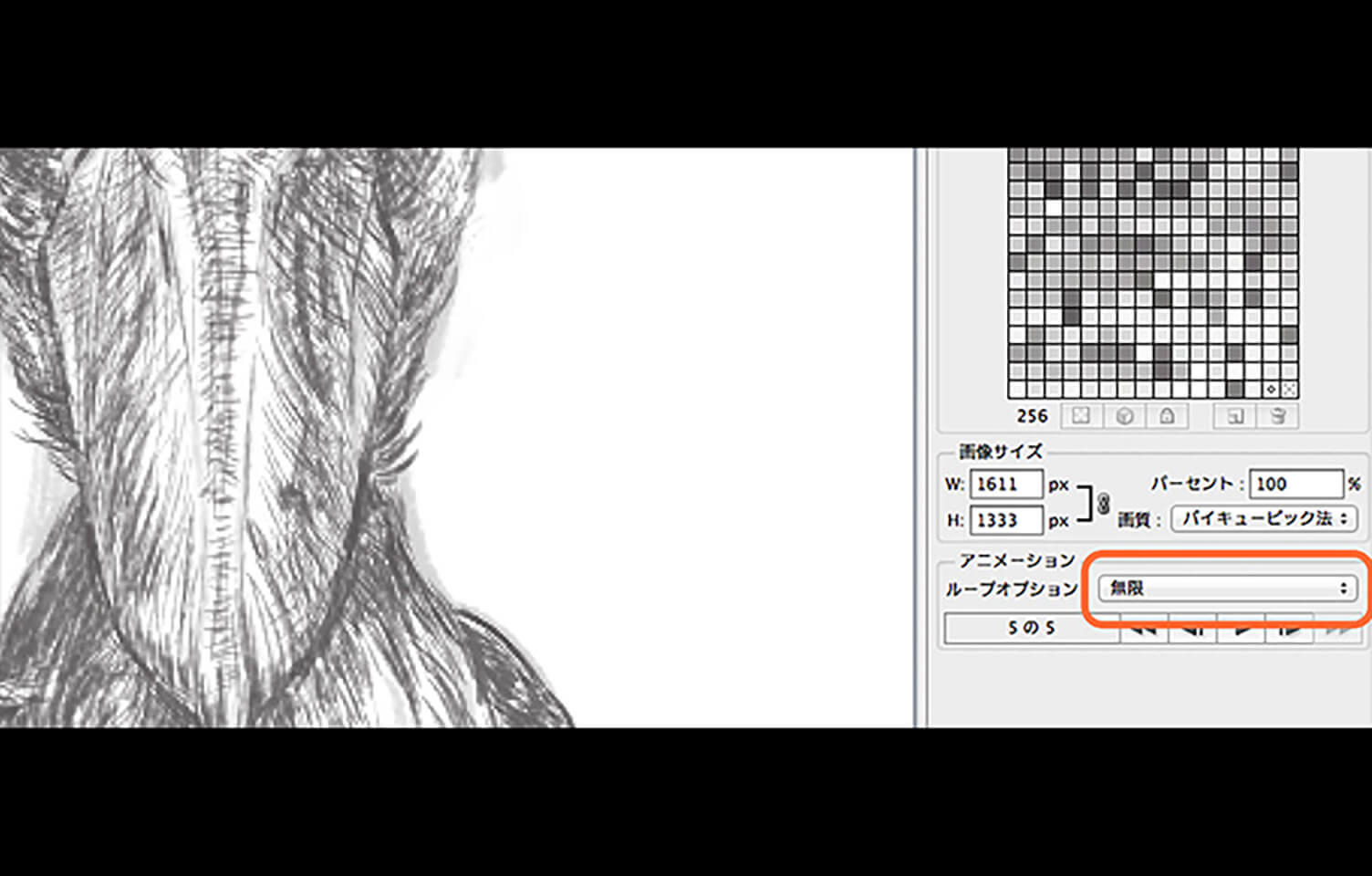
サイズが重くならないよう、「Webおよびデバイス用で保存」から保存します。
GIFアニメを保存するときはループオプションを確認しておきましょう。
アニメをくり返したいときは「無限」に変更してから保存します。

作業効率をあげるポイント
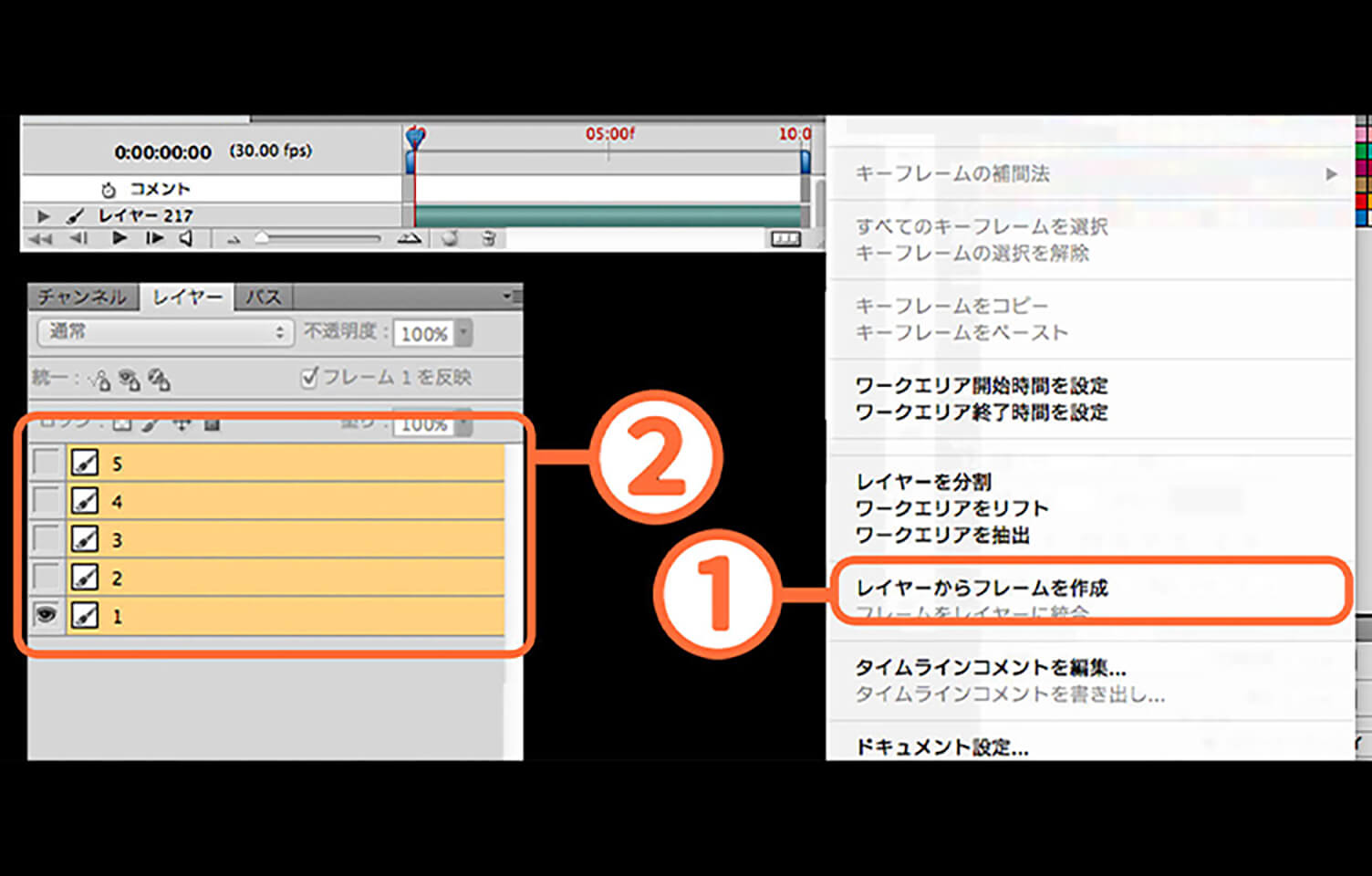
レイヤーからフレームを一括作成する方法
レイヤーが多いとフレームを作るだけで一苦労です。
こんなとき一括でフレームを作れる機能があります。
右上メニューから「レイヤーごとにフレームを作成」を選択します。
※Adobe CCでは「レイヤーからフレームを作成」で一括フレーム作成します。
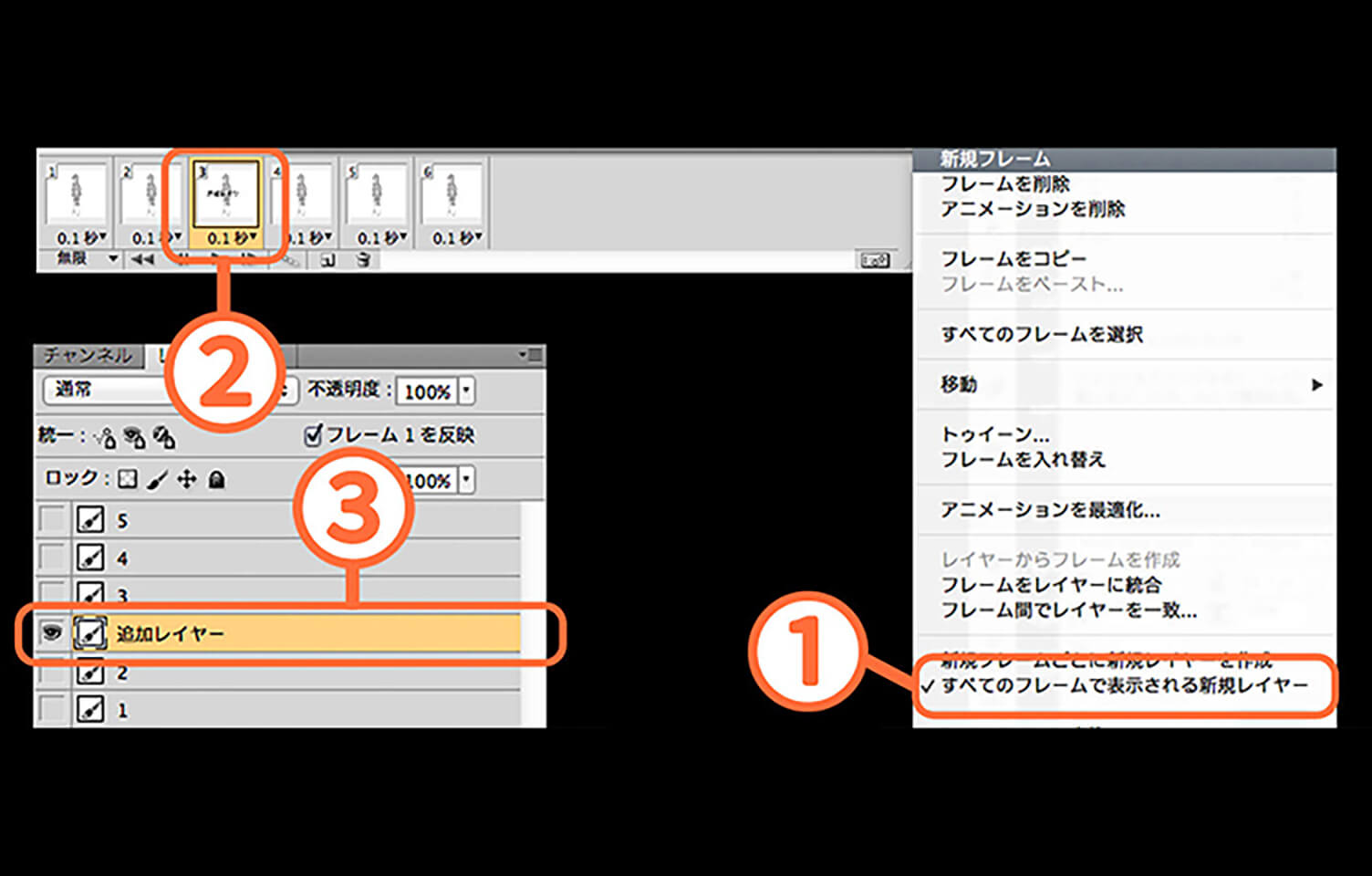
途中でレイヤーを追加するときに気をつけること
フレームを作っている途中で新しいレイヤーを追加したいときがあります。
こんなとき陥りやすいのがすべてのフレームに追加画像が表示されてしまうことです。
多くは右上メニューにある「全てのフレームで表示される新規レイヤー」にチェックが入っているので外します。
また、レイヤーを作るときもフレームを作ってからレイヤーを作るように注意します。

応用!トゥイーンをつかって自動で動きをつける
自分で1フレームごとに画像を用意するのが大変という人に、なんと自動で動きを作ってくれる機能があります。
メニュー下の「アニメーションフレームをトゥイーン」という機能です。
※Adobe CCでは「トゥイーン」と呼んでいます。
これは2つのフレーム間を自動で補ってくれる機能です。
例えば右から左への動きをつけたいとき、始め位置と終わり位置の画像だけあれば自動で間の動きを作ってくれるのです。
トゥイーンにも3種類の効果があります。
位置:始め位置と終わり位置が違う時その間の動きを補う
不透明度:始めと終わりの間を不透明度をかえながら補う
効果:レイヤーにはレイヤー効果という効果があります。この効果に対して補間します。
※ここはわかりづらいので全てGIF画像で表示させて補います。

注意点
フレームの枚数と容量です。
何百枚もの画像をGIFアニメにするとWebにあげられる容量の限度を超えてしまいます。
自分のパソコンでスムーズに見れていても容量には注意しましょう。

まとめ
いかかでしたか?
Photoshopだけでもアニメを作るのに十分な機能が備わっています。
画像を作りながら動きをつけられるので、作業がスムーズです。
最近はtwitterが対応可能になったりと活躍の場所も増えています。
効果的に情報を発信する手段として取り入れてみてはいかがでしょうか。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください