- Vol.24
- WEB
- Vol.24
- WEB
- 2015.3.23
HTML+CSS3で軽快アニメーション!Web制作にGPU処理を
今回は、CSS3を用い、アニメーションを実装するコツをお伝えします。
デザイナー
Y.M.

はじめに
CSS3が本格的に浸透し始め、Webページにアニメーションを取り入れたい!と考える場面も多くなりました。
ぜひ、この記事を読んで、Webページ制作軽快なアニメーション表現ができるようになってみましょう。
CSS3での解説が中心となっています。

CPU?GPU?
GPUを取り入れる

軽快なアニメーションを表現するには「GPU」を使います。Webページのレンダリングには「CPU」を使います。「CPU」とは、かんたんに表現すると、司令塔です。パソコンでは一番大事な部分で、ファイルを保存する、画像を開くなどの役割をしています。
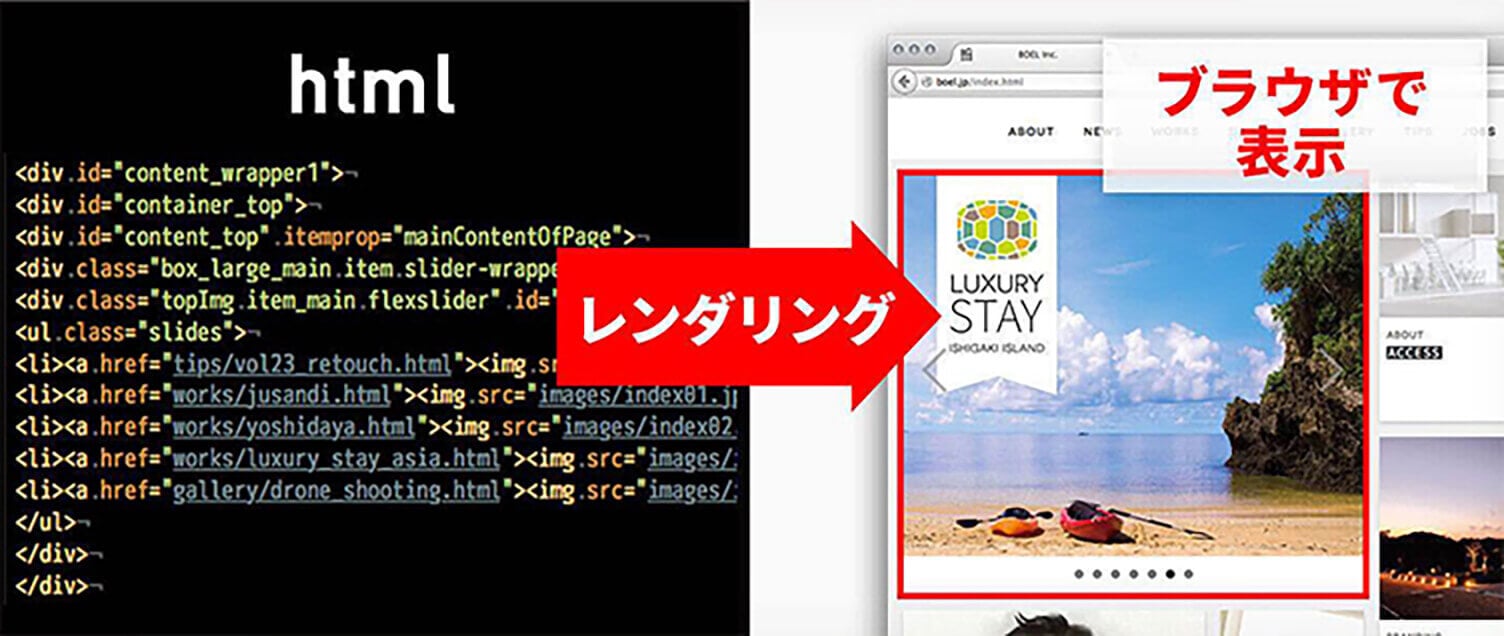
レンダリング
レンダリングとは英字や数字の羅列を、画面に画像として表示したり文章として表示したりすることをさします。 Webサイトで例えると、ソースコードの集合であるHTMLを画像や文章に変換しています。 HTMLにかかわらず、コードで記述したものをビジュアルで見せる一連の流れのことをレンダリングと呼びます。
GPU
「GPU」とは、司令塔の役割をする「CPU」と比較すると描画の表示に特化しています。画像やアニメーションを表示することが専門です。「CPU」はアニメーションの表現もできますが、他にも作業をたくさん行っているため、アニメーション処理は片手間でしか行えません。簡単なアニメーションであれば表現できますが、複雑なアニメーションはオーバーワークのため、もたついた動きになってしまいます。スマートフォンなど小さく、性能が低い端末では、特に目立ちます。せっかくアニメーション処理を専門としてくれる「GPU」がいるのであれば、専門家に任せてしまいましょう!

GPUでスマートフォンの アニメーションを最適化していく
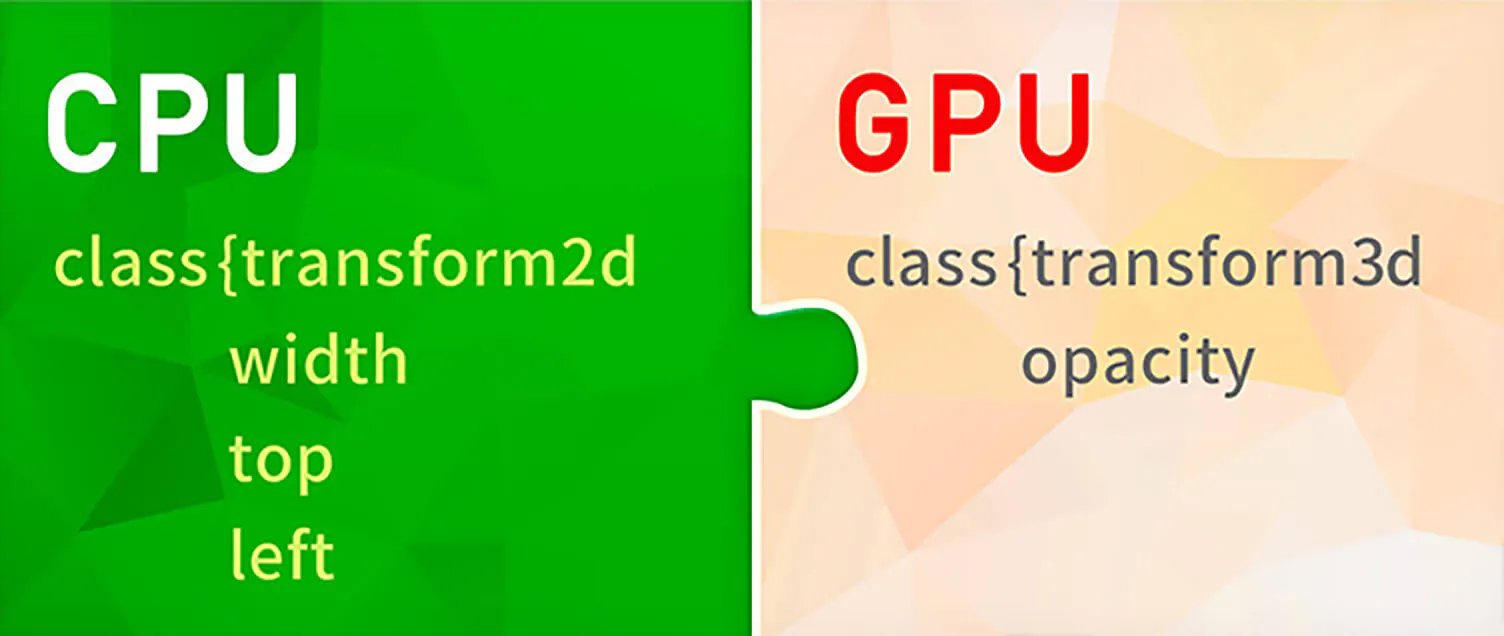
GPUで処理をするCSS3プロパティをつかいます。 スマートフォンのレンダリングエンジンに用いられているWebKitではCPUで処理をするプロパティと、GPUで処理をおこなうプロパティにわかれています。
CPUで処理をするプロパティ例 width/height top/left/right/bottom transform2d (Z軸を用いない2次元変形処理)
GPUで処理をするプロパティ例 opacity transform3d (Z軸をつかうプロパティ matrix3d,translate3d,scale3dなど)
これらを取り入れることで、アニメーション処理をGPUに任せることができます。CSSはたくさんのプロパティがあるため、アニメーションの実装方法は様々です。 例にあげた以外にもプロパティはたくさんあります。
実装できているか確認してみよう
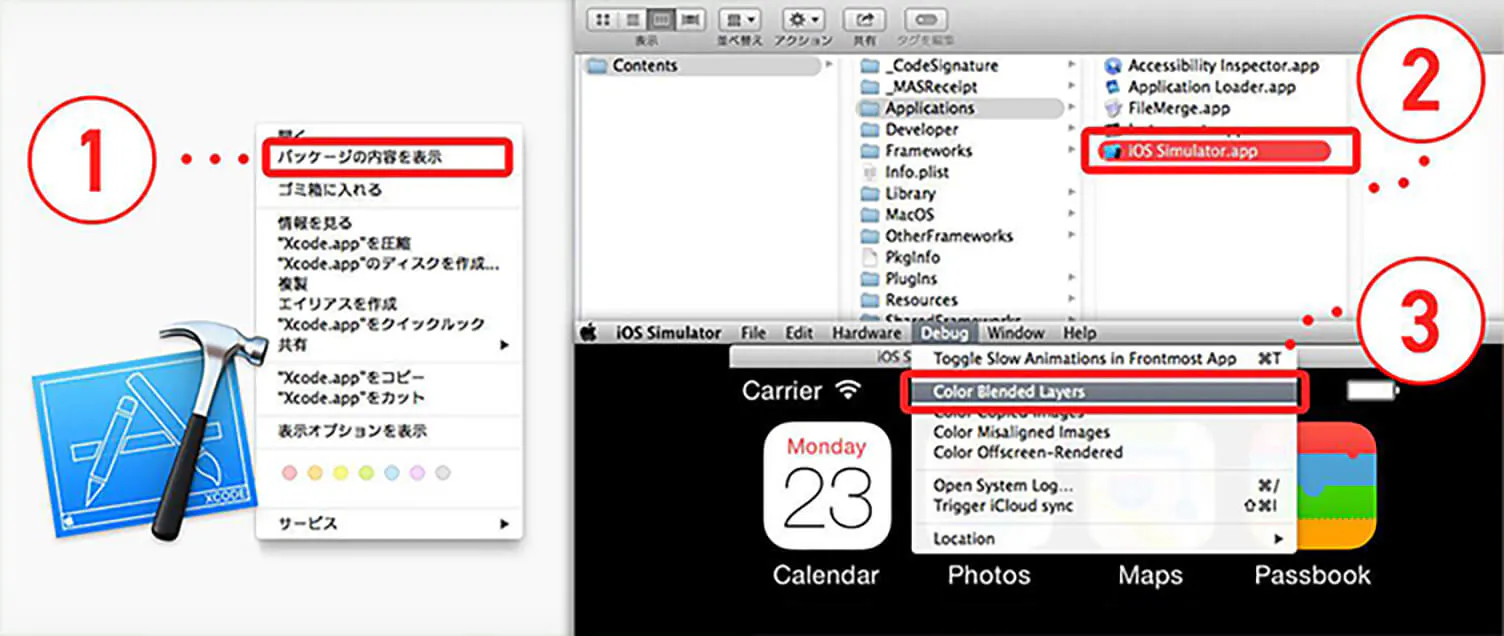
Macの開発ツール、xCodeにインクルードされているiphoneシミュレーターを用います。
XCode(Macのみ、App Storeより入手できます)

アプリケーション>xcode.appをアクション(右クリック)から 「パッケージの内容を表示」を選択します。Contents>Applications>iOS Simulator.appより開きます。
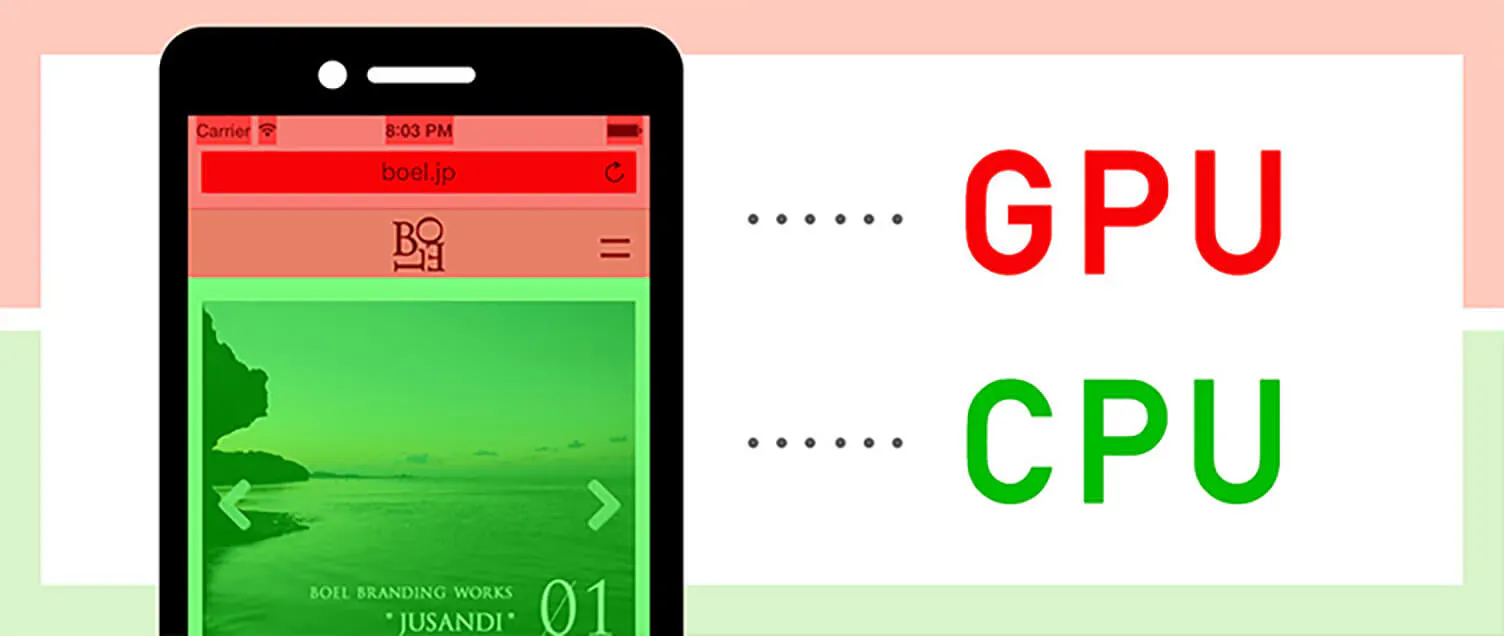
メニューのDebugから「Color Blended Layers」にチェックします。

設定すると画面が緑と赤に色づけされされます。BOELのトップページで見るとナビゲーション、ページトップボタン、スライダーが動く時、一瞬赤色に変化します。
「赤色はGPU」「緑色はCPU」で処理を行っていることをさしています。これでどちらが処理を行っているか、視覚的に確認することができます。リアルタイムでどちらが描画しているか確認できる便利な機能です。

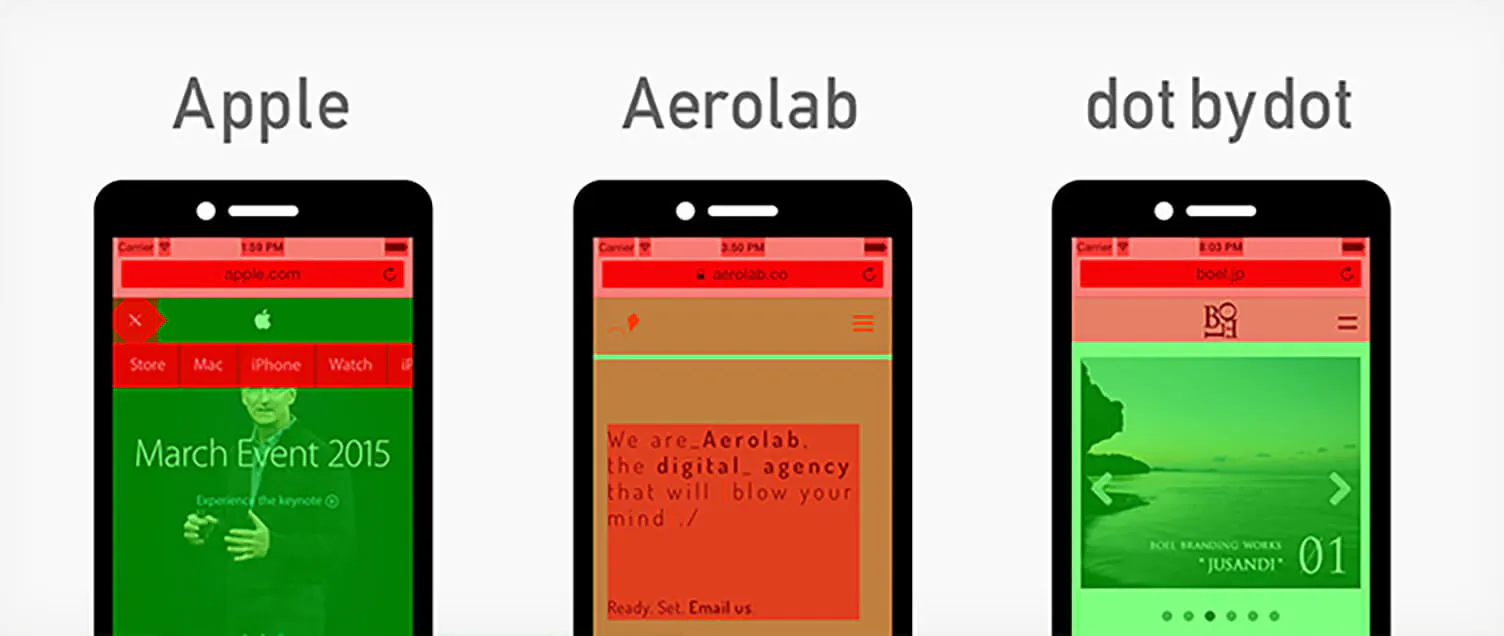
アニメーションにGPUを取り入れているサイト
AppleメニューのアニメーションでGPU処理を行っています。動きのあるところが少ないですが、的確にGPU処理を取り入れています。
Aerolabサイト全体にGPU処理を行っています。 また、メニューのアニメーションに対してもGPUをつかっていることがわかります。
dot by dotこちらもサイト全体にアニメーションを取りいれています。 ここまでの動きもGPUをつかうことで軽快に表現できてますね。
まとめ
とても便利なGPUですが、アニメーションを表現するにはGPUに全て任せればよいのでしょうか。アニメーションの処理が得意とは言っても、やはり限界があります。限られた性能の中で気持ちの良い表現をするには、今ユーザーが使っているPCやスマートフォンなどの性能を知ることも重要なポイントです。
Point
CPUとGPUをCSS3プロパティで振り分ける。みんなが持っているデバイスの能力を把握する。
ユーザーのことを考えて、バランスの良いサイト設計をすることが気持ちいいサイトづくりの一歩になります。
いかがでしょうか?今回はCSS3での解説が中心となりましたが、Javascriptを使って、より複雑に処理を分岐し、アニメーションを表現するために検証をしているサイト、独自の視点から検証を提供しているサイトを参考としてご紹介します。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください