- Vol.17
- WEB
- Vol.17
- WEB
- 2015.2.2
ユーザーを魅了するパララックスサイト
今回は、パララックスサイトについてお話しします。
デザイナー
Y.T.

魅力的、だから難しい
パララックスがWebデザイントレンドの1つになってから2〜3年経ち、パララックスサイトは 一般的なものとなってきました。
アイデア次第でユーザーの感覚を刺激する魅力的なサイトデザイン、パララックスの利点と 注意点をお伝えします。
Webサイトにパララックスを導入し、魅力的なページを作りましょう。

1. パララックス(視差効果)とは
直訳すると「視差」
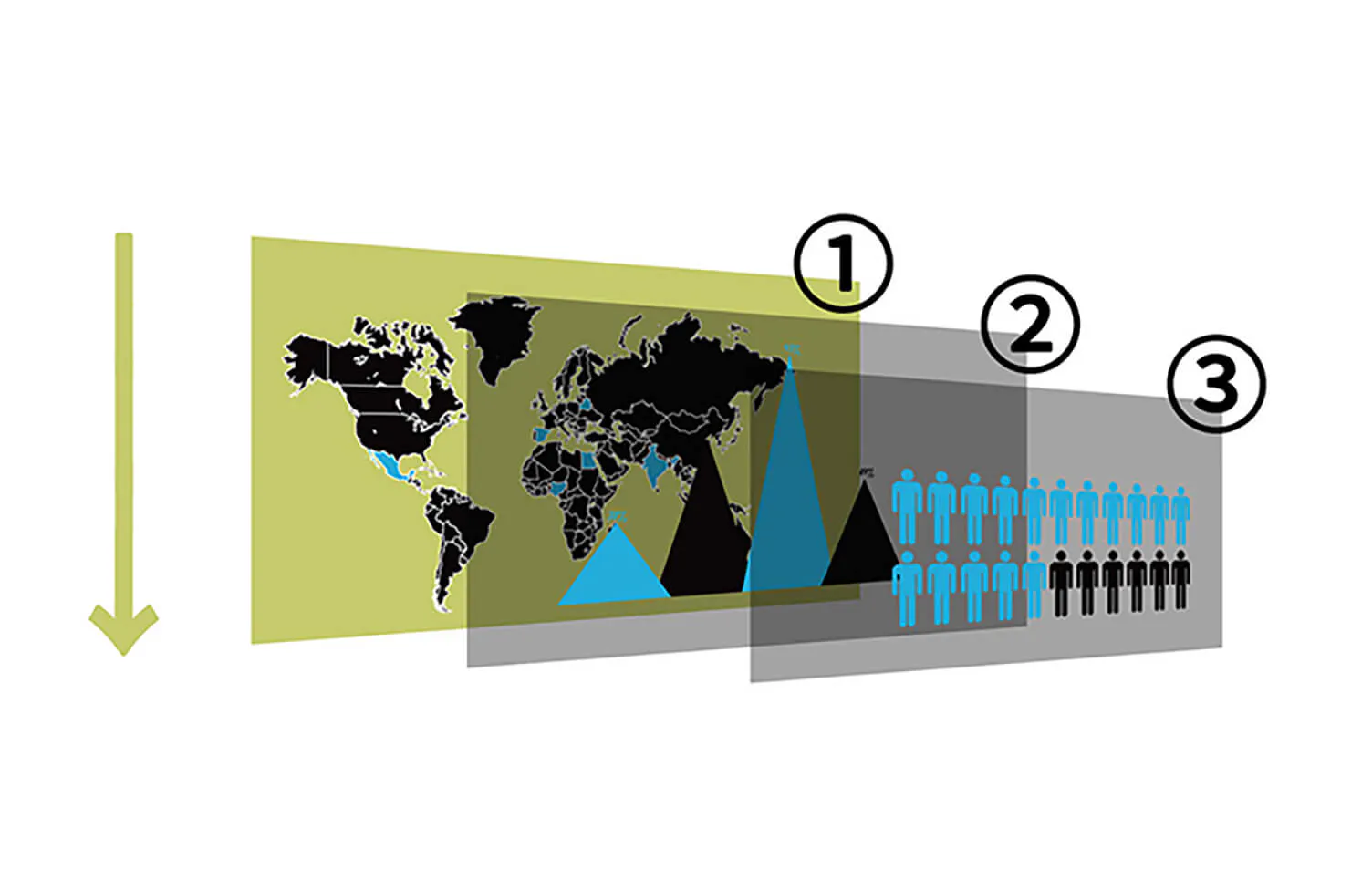
スクロールの動作に応じて、複数のレイヤー(層)を異なるスピードで動かします。
それにより視差※1※1視差とは、見る場所の違いによる、天体などの見える方向の違いのこと。また、写真でファインダーの視野と実際に写る範囲との違いのことをさす。 効果をつくり、擬似的に奥行きや動きなどを作り演出する手法です。
※1 視差とは、見る場所の違いによる、天体などの見える方向の違いのこと。また、写真でファインダーの視野と実際に写る範囲との違いのことをさす。

2. パララックスの利点
心地よい動きはユーザーの「見たい」を作り出す。
パララックスWebサイトは、ユーザー(閲覧者)の積極的な操作、ユーザーそれぞれの可読スピードでサイトを見ることができます。
加えて、1ページに見せたい情報をすべて掲載することにより、サイトコンテンツが訴求する世界観の統一ができ、リッチな視覚表現を演出できます。
ユーザーは心地よい動きと連続するページの展開に感覚を刺激され、その刺激が次のアクションへと繋げることが期待できます。
そのため、より多くの情報を読み取り、一定時間サイトに滞在したりと記憶に残りやすいサイトになります。

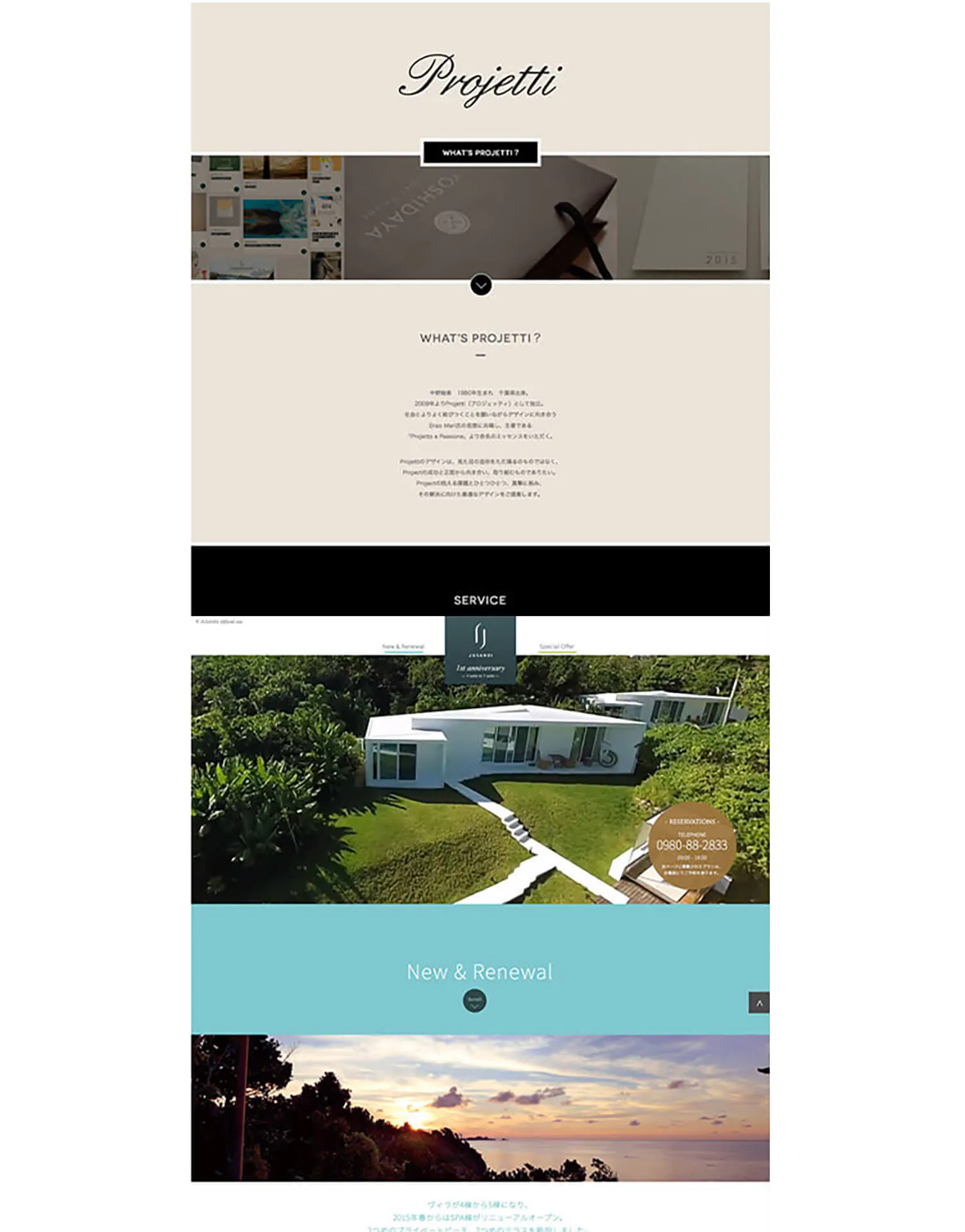
3. BOELのパララックスWeb事例
JUSANDI 1st Anniversary
BOEL Inc.がブランディングのお手伝いをしている「JUSANDI」の特設サイト「JUSANDI 1st Anniversary」では、パララックスレイアウトを採用しています。
ファーストビューで動画を実装し、より視覚的にアプローチしたサイトにしています。
Art Direction Projettiのパララックスサイトです。

4. パララックスサイトの注意点
確認を入念に!
サイトコンテンツの仕様はクライアント、制作サイドにできるだけ細かく伝えましょう。
動きが複雑になるため、ラフだけを見せてもクライアントとの間で認識のずれが生じてしまいます。
参考サイトを用意し、具体的な動きを説明するとより提案がスムーズに進みます。
デザイナーとコーダーの間でも同様です。
お互いが共通認識を持つことでストレスなく作業が進められます。
「ブラウザチェック」
通常のWebサイトよりも動きが複雑なためブラウザチェックは入念に!
動きが悪い、もしくは鈍いパララックスサイトはユーザーに心地よさを与えるどころか、ストレスを与えてしまうため気をつけましょう。
「スマホ、タブレットチェック」
タッチパネル形式のデバイスの場合、PCとは違って思い通りには動きません。
スマホやタブレット用に別ページを用意しユーザーエクスペリエンス(UX)を考慮した設計を忘れずに!

まとめ
何を伝えたいかが重要。
パララックス(視差効果)はいかがでしたか?
パララックスWebサイトは一貫した訴求があり、ストーリー性のある演出が求められる場合など実装の選択肢として望ましいと思います。
しかし最も重要なことはそのサイトで「何を伝えたいか。」です。
パララックスの効果を使うことにより、伝えたいことを魅力的に表せたら一番ですね。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください