- Vol.154
- WEB
- Vol.154
- WEB
- 2024.8.7
今人気のライブラリshadcn/uiを使ってみる
shadcn/uiは、Radixui※1※1Reactアプリケーション向けの高品質なUIコンポーネントライブラリです。ボタンやメニュー、フォームなどの基本的な要素を提供し、開発者がアクセシブルで一貫性のあるインターフェースを素早く構築できるようサポートします。カスタマイズ性が高く、さまざまなデザインに適応可能です。とTailwindCSS※2※2Webデザインを効率化するCSSフレームワーク。ユーティリティクラスと呼ばれる、あらかじめ定義された多数の小さなスタイルクラスを提供し、HTMLに直接適用することでスタイリングを行う。カスタマイズ性が高く、迅速な開発とメンテナンスの容易さが特徴。レスポンシブデザインにも対応し、モダンなWebサイト制作に広く利用されている。を用いて開発された、高い自由度を持つUIコンポーネント集です。
2023 JavaScript Rising Starsにて1位を獲得するなど今人気が高まっているshadcn/uiを使用してフォームやサイトを作成してみました。
※1 Reactアプリケーション向けの高品質なUIコンポーネントライブラリです。ボタンやメニュー、フォームなどの基本的な要素を提供し、開発者がアクセシブルで一貫性のあるインターフェースを素早く構築できるようサポートします。カスタマイズ性が高く、さまざまなデザインに適応可能です。
※2 Webデザインを効率化するCSSフレームワーク。ユーティリティクラスと呼ばれる、あらかじめ定義された多数の小さなスタイルクラスを提供し、HTMLに直接適用することでスタイリングを行う。カスタマイズ性が高く、迅速な開発とメンテナンスの容易さが特徴。レスポンシブデザインにも対応し、モダンなWebサイト制作に広く利用されている。
フロントエンドエンジニア
K.M.

shadcn/uiとは
shadcn/uiの特徴は、必要なコンポーネントのみを選択してインストールできる点です。これにより、プロジェクトの要件に応じて軽量で柔軟なコンポーネント構成を実現することができます。
さらに、サイズ面でも広く使用されているMUI※3※3世界トップの人気のUIコンポーネントライブラリ。Googleのマテリアルデザインを基にした美しくモダンなコンポーネントを提供し、レスポンシブで一貫性のあるインターフェースを簡単に構築できる。豊富なカスタマイズオプションがあり、さまざまなプロジェクトに適応可能。また、アクセシビリティにも配慮されていて、開発効率の向上に貢献している。やBootstrap※4※4人気のCSSフレームワーク。レスポンシブグリッドシステム、事前に設計されたコンポーネント(ボタン、フォーム、ナビゲーションバーなど)、そしてJavaScriptプラグインを提供する。初心者にも使いやすく、一貫性のあるデザインを簡単に実現できる。カスタマイズも可能で、多様なプロジェクトに適応できる柔軟性がある。モバイルファーストの設計思想を採用しており、さまざまなデバイスに対応したウェブサイトの制作に適している。とほぼ同等のサイズ(MUIが約100kb、Bootstrapが約81kb、shadcn/uiが約87kb程度)のため、サイトのパフォーマンスにもほとんど影響がありません。
※3 世界トップの人気のUIコンポーネントライブラリ。Googleのマテリアルデザインを基にした美しくモダンなコンポーネントを提供し、レスポンシブで一貫性のあるインターフェースを簡単に構築できる。豊富なカスタマイズオプションがあり、さまざまなプロジェクトに適応可能。また、アクセシビリティにも配慮されていて、開発効率の向上に貢献している。
※4 人気のCSSフレームワーク。レスポンシブグリッドシステム、事前に設計されたコンポーネント(ボタン、フォーム、ナビゲーションバーなど)、そしてJavaScriptプラグインを提供する。初心者にも使いやすく、一貫性のあるデザインを簡単に実現できる。カスタマイズも可能で、多様なプロジェクトに適応できる柔軟性がある。モバイルファーストの設計思想を採用しており、さまざまなデバイスに対応したウェブサイトの制作に適している。
インストール方法
1.プロジェクトの作成
npx create-next-app@latest my-app --typescript --tailwind --eslintを使用してプロジェクトの作成を行います。
2.CLIの実行
npx shadcn-ui@latest initを使用してshaadcn/uiのセットアップを行います。その際いくつか質問をされるので答えていきます。
3.ローカル環境を立ち上げる
npm run devを使用してローカル環境を立ち上げlocalhost:3000を開きます。
4.使用したいコンポーネントをインストールし自由にカスタマイズを行う。
公式サイトのコンポーネントから使用したいコンポーネントをコピ−&ペーストでインストールし、自由にプロジェクトに組み込みます。 例:ボタンをインストールする場合https://ui.shadcn.com/docs/components/buttonから
npx shadcn-ui@latest add buttonを実行してボタンをインストールする。
import { Button } from "@/components/ui/button"を使用したいファイルに記述し、
<Button variant="outline">Button</Button>を使用してボタンコンポーネントを使用する。
フォームを作ってみる
これまでのおさらいと実用的な参考としてフォームの実装手順をご紹介します。
1.必要なコンポーネントをインストールする
npxを用いてコンポーネントのインストールを行います。
npx shadcn-ui@latest add form
npx shadcn-ui@latest add button
npx shadcn-ui@latest add input
npx shadcn-ui@latest add toastshadcn/uiではこのように必要なコンポーネントのみを読み込むことで軽量な動作を実現しています。
2.Form.tsxファイルを作成する
Zodスキーマ※5※5TypeScriptで使用される型安全なスキーマ宣言・バリデーションライブラリ。型推論とランタイム検証を組み合わせて、データの整合性を保証する。を使ってフォームを定義します。
"use client"
import { z } from "zod"
const formSchema = z.object({
username: z.string().min(2).max(50),
})※5 TypeScriptで使用される型安全なスキーマ宣言・バリデーションライブラリ。型推論とランタイム検証を組み合わせて、データの整合性を保証する。
3.フォームを定義する
react-hook-formのuseFormフックを使用してフォームの作成を行います。
"use client"
import { zodResolver } from "@hookform/resolvers/zod"
import { useForm } from "react-hook-form"
import { z } from "zod"
const formSchema = z.object({
username: z.string().min(2, {
message: "Username must be at least 2 characters.",
}),
})
export function ProfileForm() {
// 1. フォームを定義する。
const form = useForm>({
resolver: zodResolver(formSchema),
defaultValues: {
username: "",
},
})
// 2. 送信ハンドラを定義する。
function onSubmit(values: z.infer) {
console.log(values)
}
} 4.フォームの作成する
<Form>コンポーネントが使用できるようになったので、<Form>コンポーネントを使用してフォームの作成を行います。
"use client"
import { zodResolver } from "@hookform/resolvers/zod"
import { useForm } from "react-hook-form"
import { z } from "zod"
import { Button } from "@/components/ui/button"
import {
Form,
FormControl,
FormDescription,
FormField,
FormItem,
FormLabel,
FormMessage,
} from "@/components/ui/form"
import { Input } from "@/components/ui/input"
const formSchema = z.object({
username: z.string().min(2, {
message: "Username must be at least 2 characters.",
}),
})
export function ProfileForm() {
const form = useForm>({
resolver: zodResolver(formSchema),
defaultValues: {
username: "",
},
})
function onSubmit(values: z.infer) {
console.log(values)
}
return (
<Form {...form}>
<form onSubmit={form.handleSubmit(onSubmit)} className="space-y-8">
<FormField
control={form.control}
name="username"
render={({ field }) => (
<FormItem>
<FormLabel>Username</FormLabel>
<FormControl>
<Input placeholder="shadcn" {...field} />
</FormControl>
<FormDescription>
This is your public display name.
</FormDescription>
<FormMessage />
</FormItem>
)}>
</FormField>
<Button type="submit">Submit</Button>
</form>
</Form>
)
} 5.テーマの設定
こちらのリンクからテーマの設定を行うことができます。
設定を行ったのち、Copy codeをクリックすることでコードをコピーできるので、src/app/globals.cssの既存のコードに上書きします。
今回はdefault, green, 0.5, lightを選択しました。
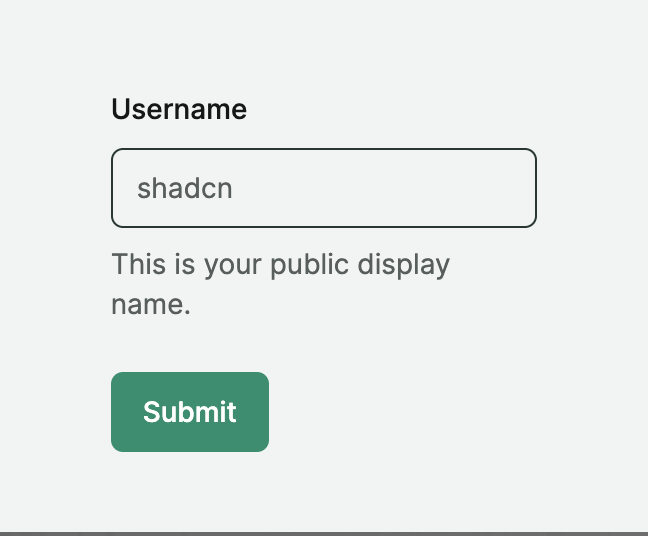
6.出来上がり
特別なスタイリングやアクセシビリティに関する記述をしなくても、キーボード操作が可能な入力フォームができました。

おまけ
今回はその他のコンポーネントなどを組み合わせてサンプルページを作成したので合わせて紹介したいと思います。
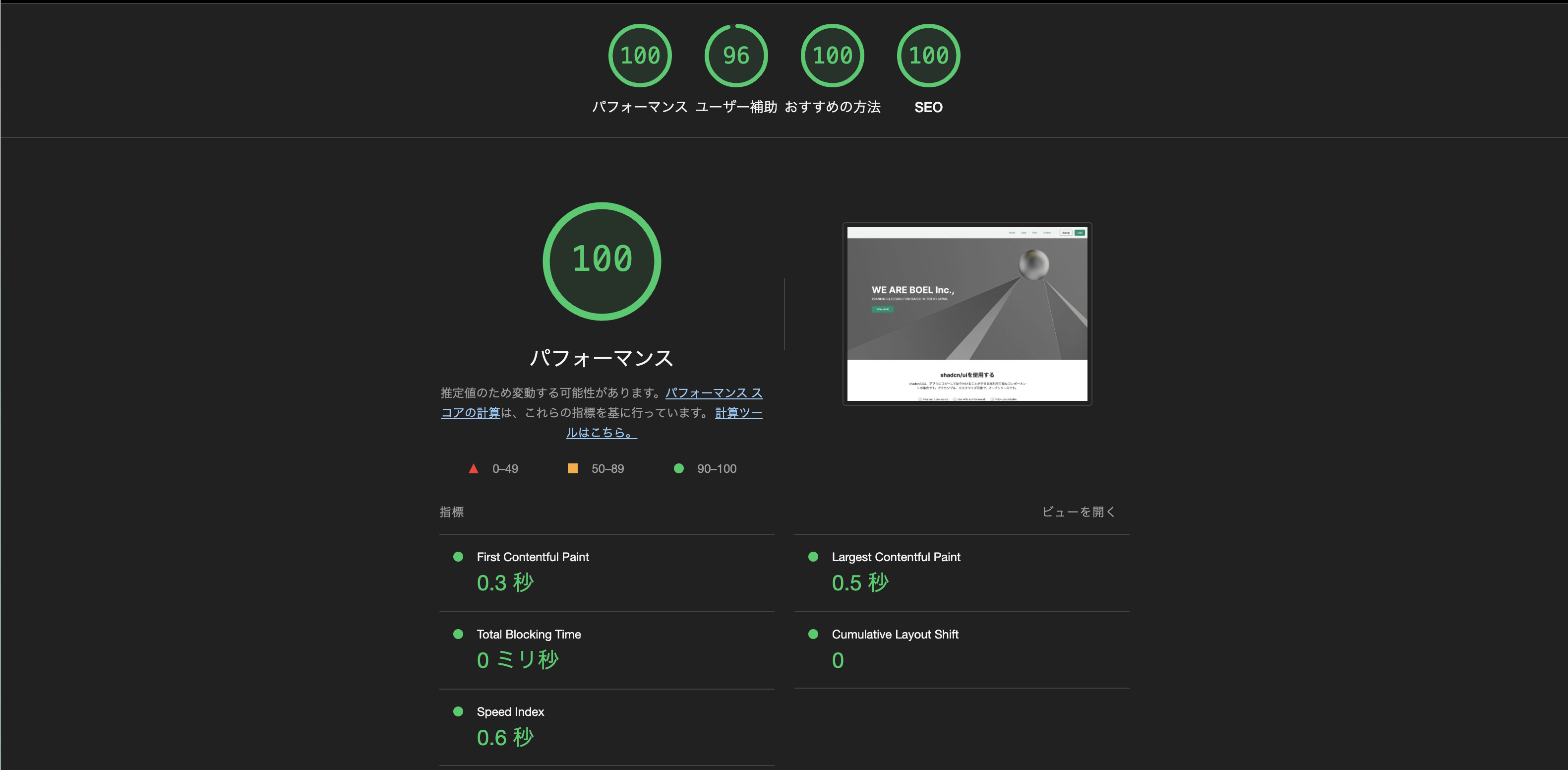
https://shadcn-ui-mrh8.vercel.app/
パフォーマンスもとても高いスコアを記録しています。

今後の展望
昨今生成AIを用いた技術革新が日々行われています。
Shadcn/uiも例外でなく、vercel社の開発したv0.devというshadcn/uiを使用したUI生成に特化したAIも登場しており、コピー&ペーストのみで優れたUIを作成することができるようになっています。
また、開発者のXにてAIを組み込みパーソナライズされたドキュメントの作成を行う旨の投稿がありました。おそらく史上初めての取り組みで、筆者も今1番期待している機能です。
上記のように活発に開発、改善が行われているライブラリのため、将来性もあるのではと考えています。
まとめ
shadcn/uiは、RadixuiとTailwindCSSを基盤とした高度にカスタマイズ可能なUIコンポーネントライブラリです。主な特徴として、必要なコンポーネントのみをインストールできる、導入が簡単、豊富なコンポーネントとテーマのカスタマイズなど、柔軟で効率的なUI開発を行うことができます。
さらに、AI技術との連携も進んでおり、v0.devによるshadcn/uiを使用したUI生成AIの登場、パーソナライズされたドキュメント作成のためのAI統合の計画など将来性も高いライブラリだと考えられます。
高速な開発を行いながら、アクセシビリティにも配慮したい開発現場では特に相性がいいライブラリのため筆者もぜひ積極的に活用していきたいと思います。
参考文献
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください