- Vol.148
- DESIGN
- Vol.148
- DESIGN
- 2023.10.4
整列機能に頼らない? デザイナーが考慮すべき錯視とは
錯視(さくし)と聞いて何を思い浮かべますか? 私は錯視と聞いてトリックアートなど、デザインというよりはアートのイメージがありました。 実は錯視とデザインには深い関わりがあり、錯視は時にデザインのノイズとなることもあります。 デザインを作成する際にどのような点に考慮すべきか、 今回は身の回りの錯視について紐解いていこうと思います。
デザイナー
A.K.

錯視とは
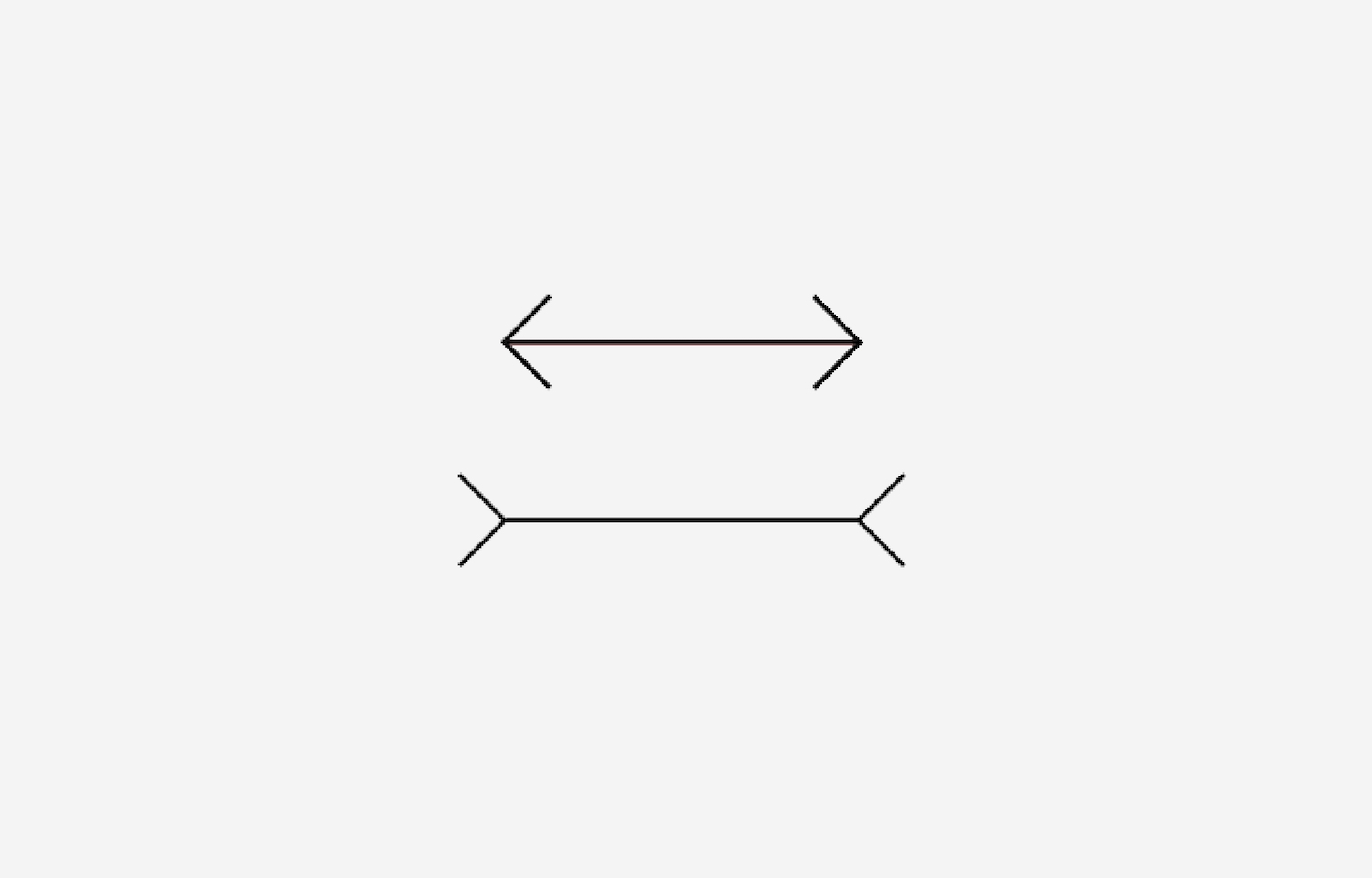
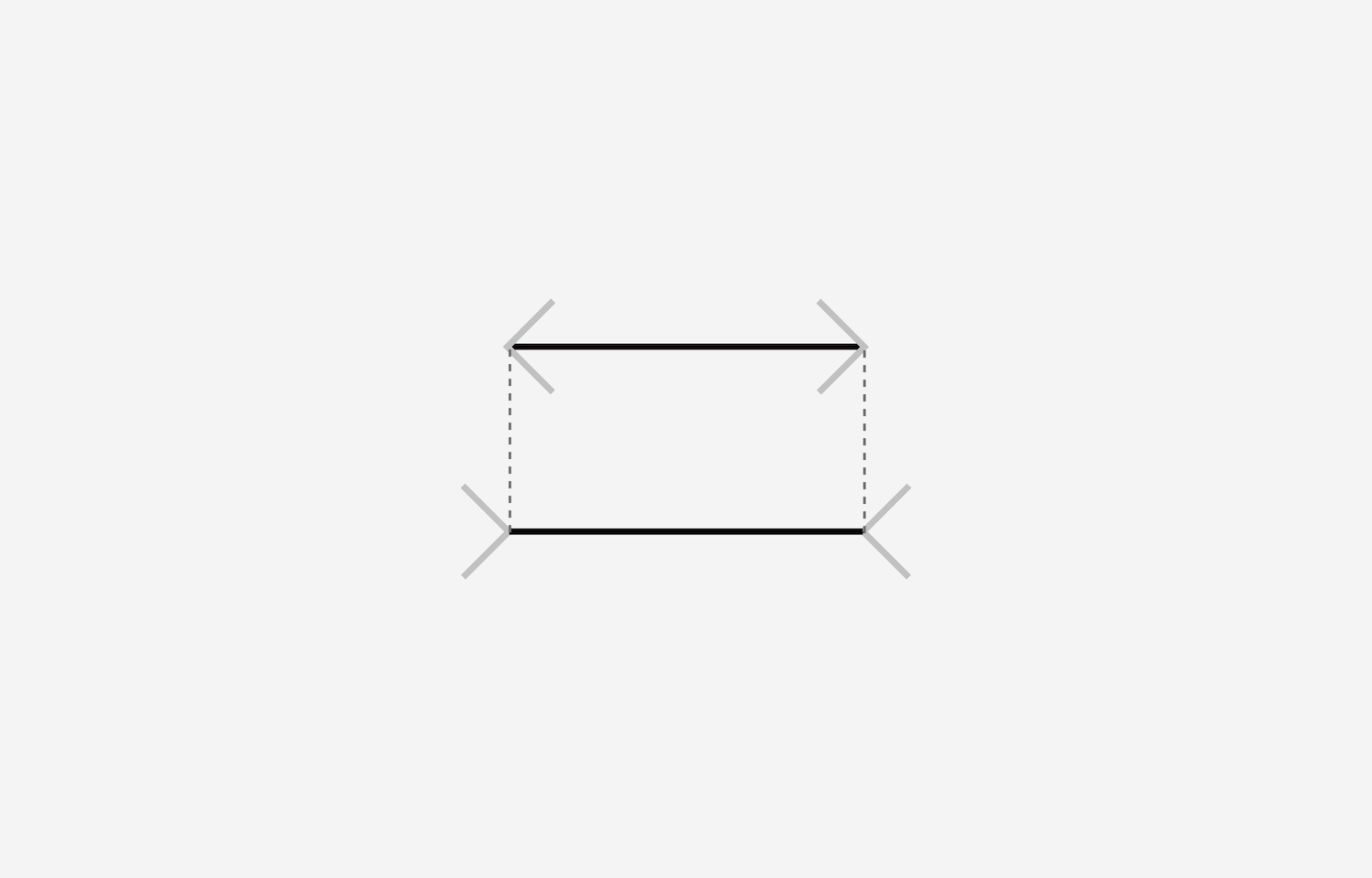
錯視の中でも有名なのがこちらのミュラー・リヤー錯視※1※1同じ長さの線分の両端に内向きの矢羽を付けると長く見え、外向きの矢羽を付けると短く見える錯視のこと。です。
下記の画像をご覧ください。上下の水平線は、どちらの方が長く見えるでしょう?
※1 同じ長さの線分の両端に内向きの矢羽を付けると長く見え、外向きの矢羽を付けると短く見える錯視のこと。

下の図の方が線が長く見えた方が多いのではないでしょうか?
しかし、この2本の線は同じ長さです。

これは、脳が水平線の長さを判断するときに斜め線も含めてしまうため、線が長く見えるのです。このように無意識のうちに実際とは異なる見た目で認識してしまう現象を錯視といいます。錯視はデザインを作成する際に避けては通れない現象です。 これを視覚的に正しく調整することを「錯視調整(または視覚調整)」と言います。 デザイナーは、こうした錯視を人間の目で調整しています。錯視には様々な種類があり、その一例をご紹介します。
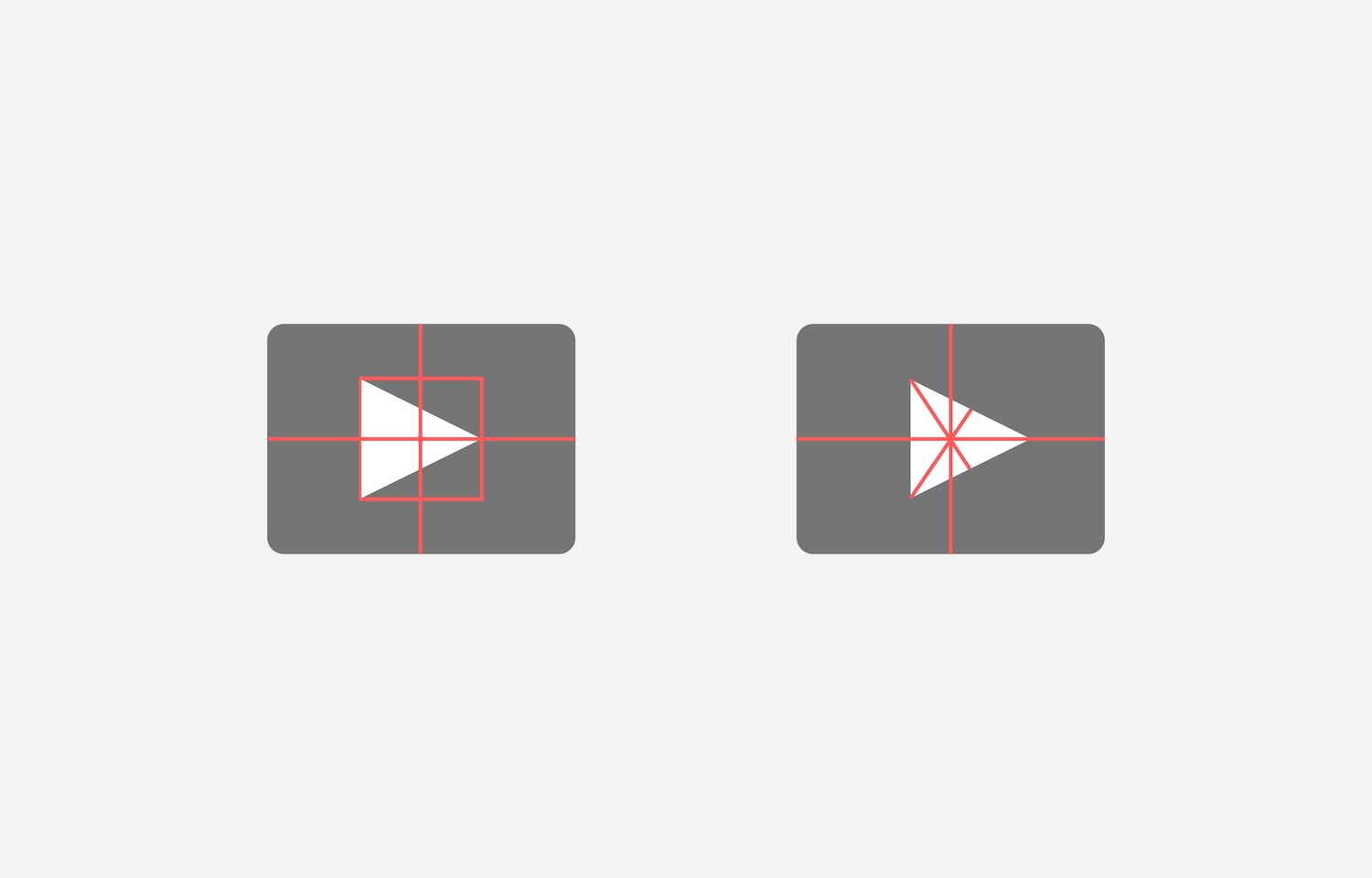
1.三角形分割錯視
下記の図をご覧ください。
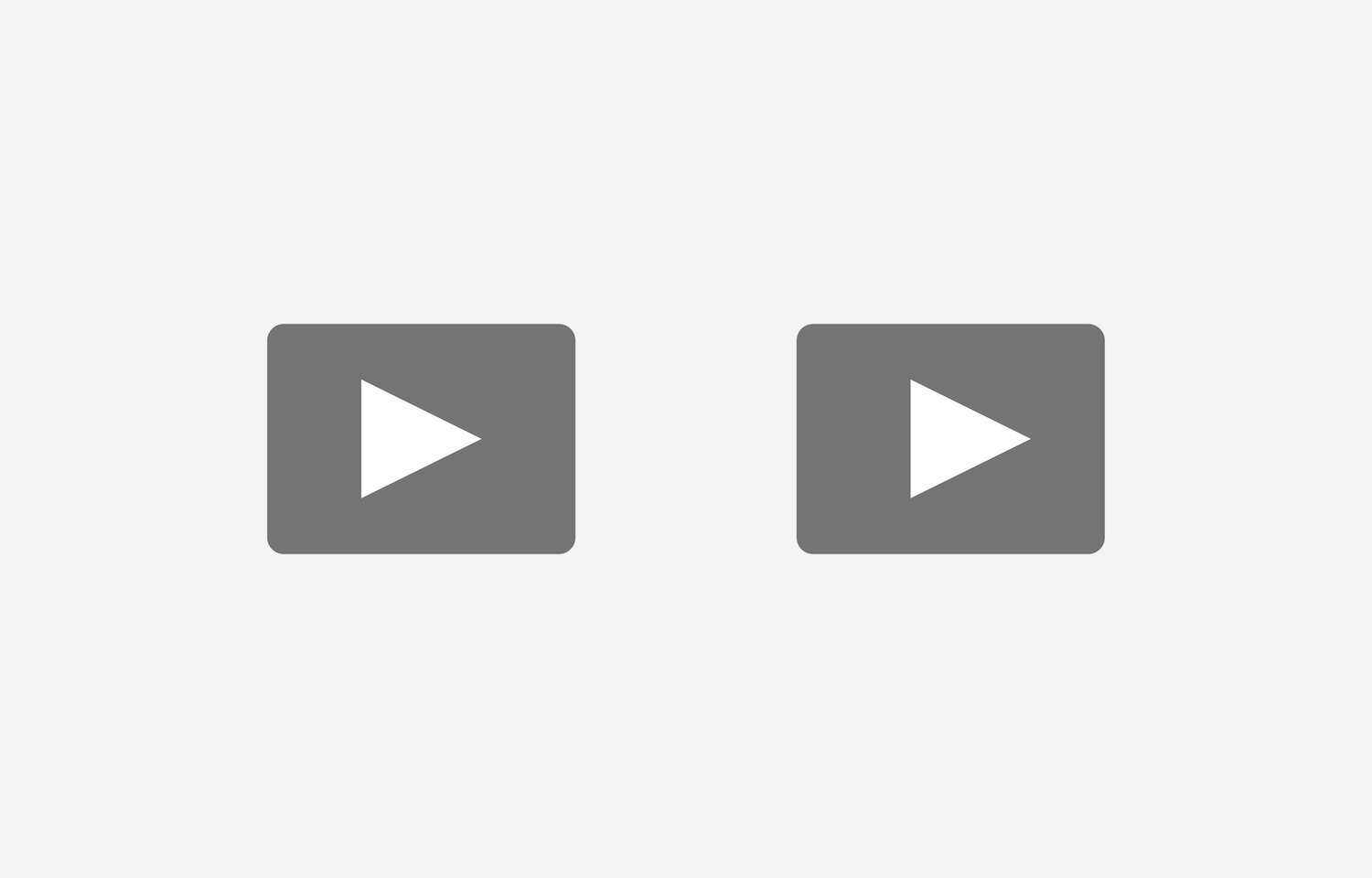
左がレイアウトアプリケーションの自動整列機能を使い三角形を中央に配置したボタン、右が三角形の重心を中央に配置したボタンです。
左右のボタンを見比べ、どちらがバランスよく見えるでしょうか?

左のボタンの三角形の方が、バランスが悪い様に見えると思います。これは三角形分割錯視という錯視の一つで、数値的には正しくても三角形の底辺側に少し寄っている様に見える現象です。これを解決するためには、三角形の重心※2※2三角形の頂点からその対辺の中点を結んだ線を中線といい、三角形の3本の中線は1点で交わり、その交点を三角形の重心という。が中央に来るよう手動で配置を微調整する必要があります。
※2 三角形の頂点からその対辺の中点を結んだ線を中線といい、三角形の3本の中線は1点で交わり、その交点を三角形の重心という。

話は少しそれてしまいますが、三角形以外の形の場合どのような視覚調整が行われているのでしょう? 身の回りにあるロゴやシンボルグラフィックを検証してみたいと思います。
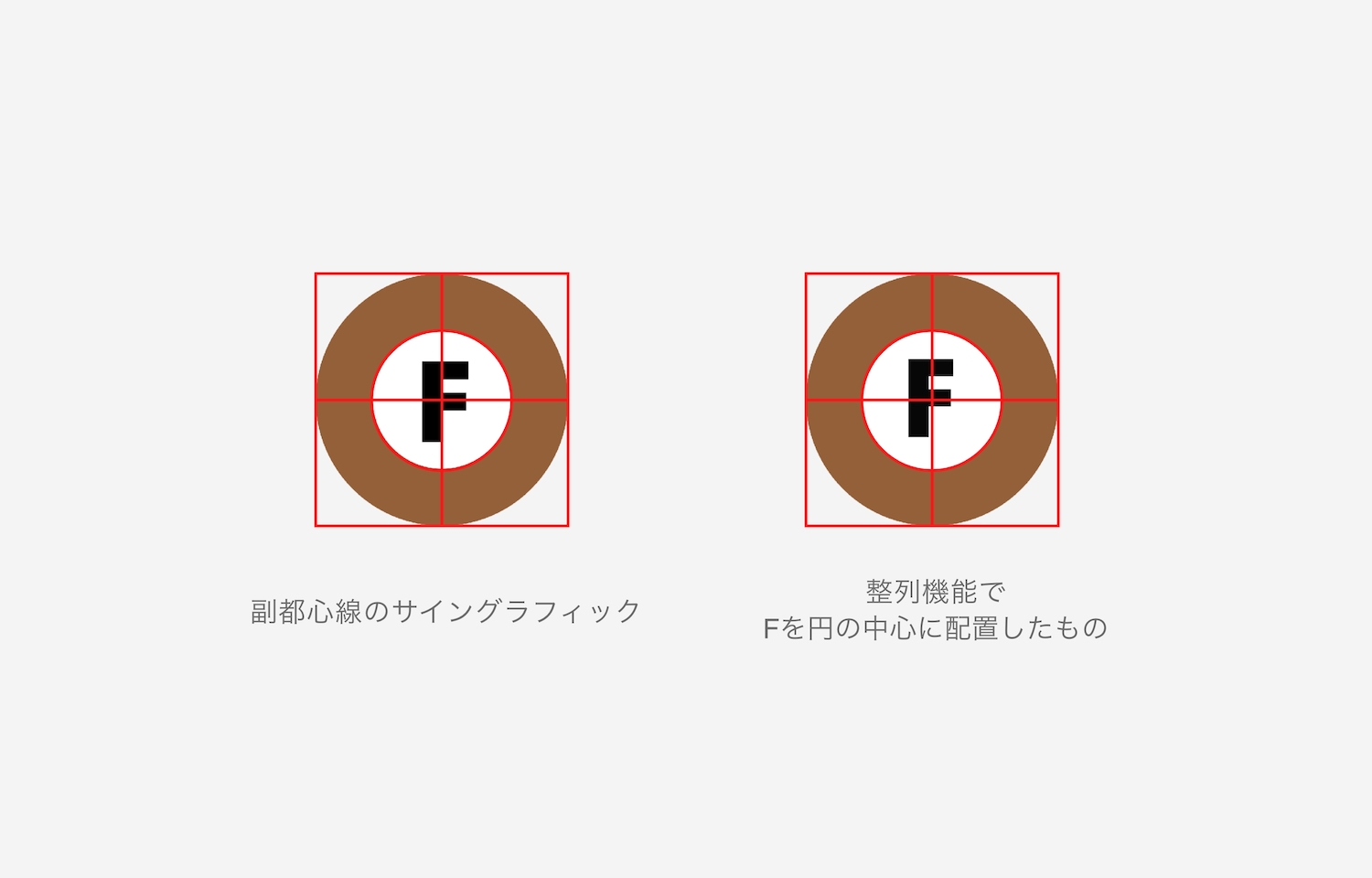
上の図は移動時にたまたま目に入った東京メトロ副都心線のサイングラフィックです。このサイングラフィックの見本を元に、サイン中央のFをIllustratorの整列機能で円の中心に配置してみます。 すると、Fの位置が見本と異なっていることが分かります。 ガイド線を引くと分かりやすいと思います。副都心線の路線マークでは、Fの位置が少し右に配置されており、ビジュアルウエイト※3※3同じ大きさ・重さの物でも大きさや形状、質感、また色が違うと見た目や持った時に感じられる重さが変わってくること。を考慮し錯視調整が行われていることが見てとれます。
※3 同じ大きさ・重さの物でも大きさや形状、質感、また色が違うと見た目や持った時に感じられる重さが変わってくること。

このように、整列機能で数値上のレイアウトを揃えるだけでは人の目で見た印象が大きく異なってしまうのです。
2.上方距離過大の錯視
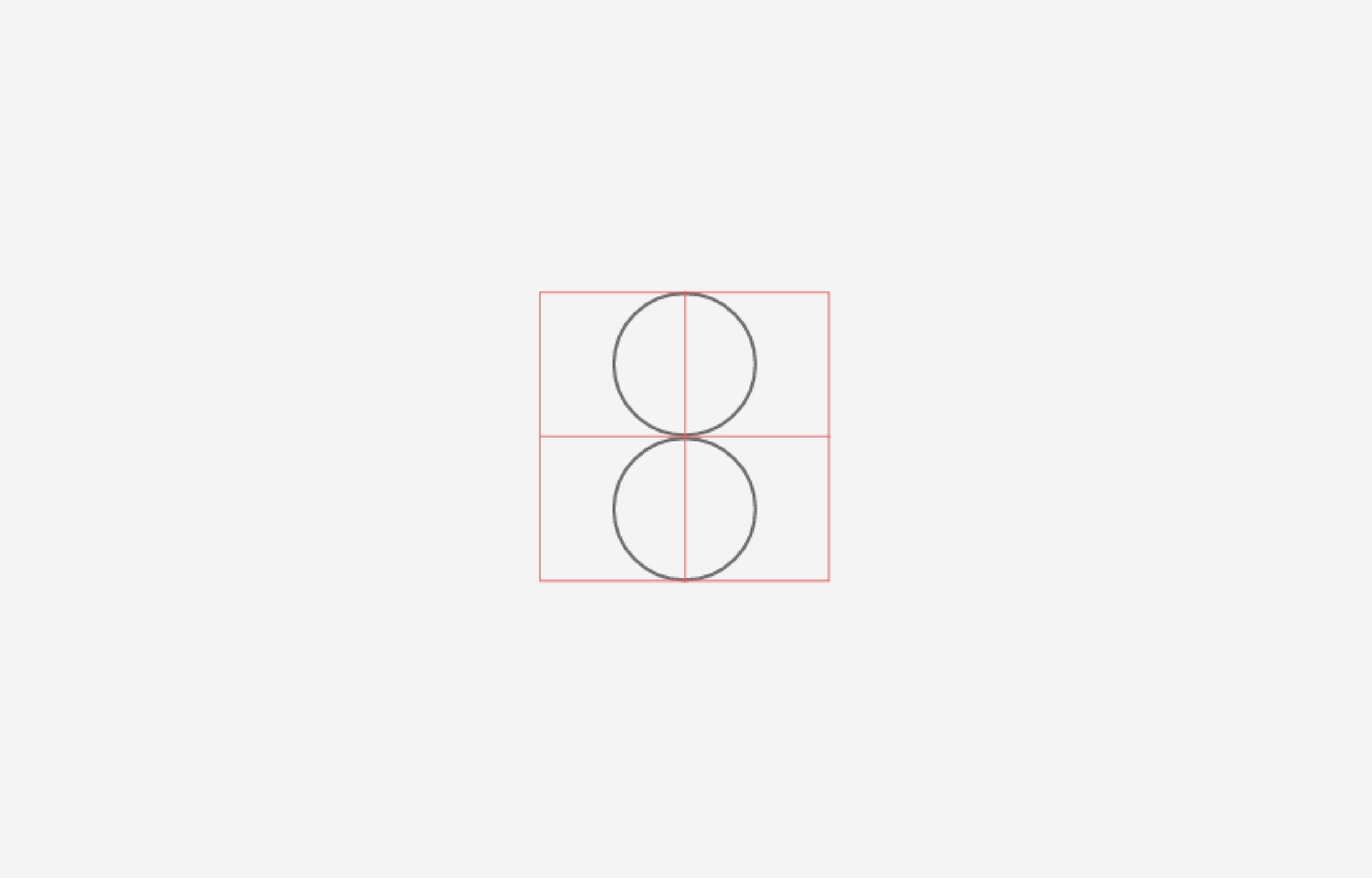
下記の図の縦に連なる2つの円を見てみましょう。
上に位置する円の方が大きく見えるのではないでしょうか。

しかし、2つの円は同じ大きさです。円の上にガイド線を引いてみると、どちらも大きさが同じであることがわかると思います。
このように数値上は同じ大きさや長さでも、上に位置する方が下に位置するよりも大きく認識してしまうことを上方距離過大の錯視といいます。

このような上方距離過大の錯視は身近なところにもあります。
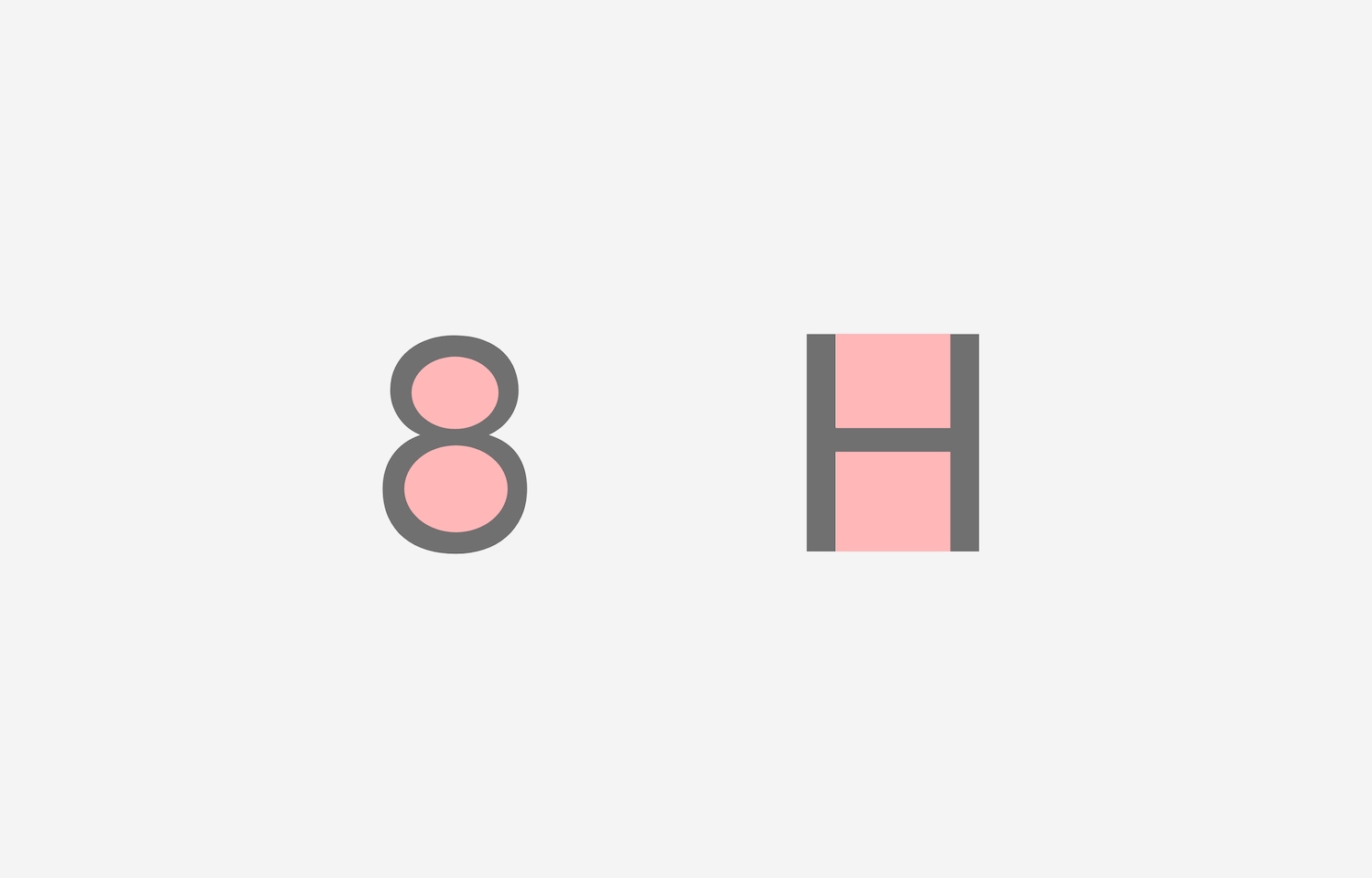
数字の8やアルファベットのHを例に挙げて見てみましょう。下記の図は文字の余白にピンクの色をつけてみました。どちらもピンクの大きさが上下で異なっているのがわかると思います。これは上方距離過大の錯視を踏まえて、上方を小さくすることで見た目のバランスが良くなるように錯視調整されているのです。

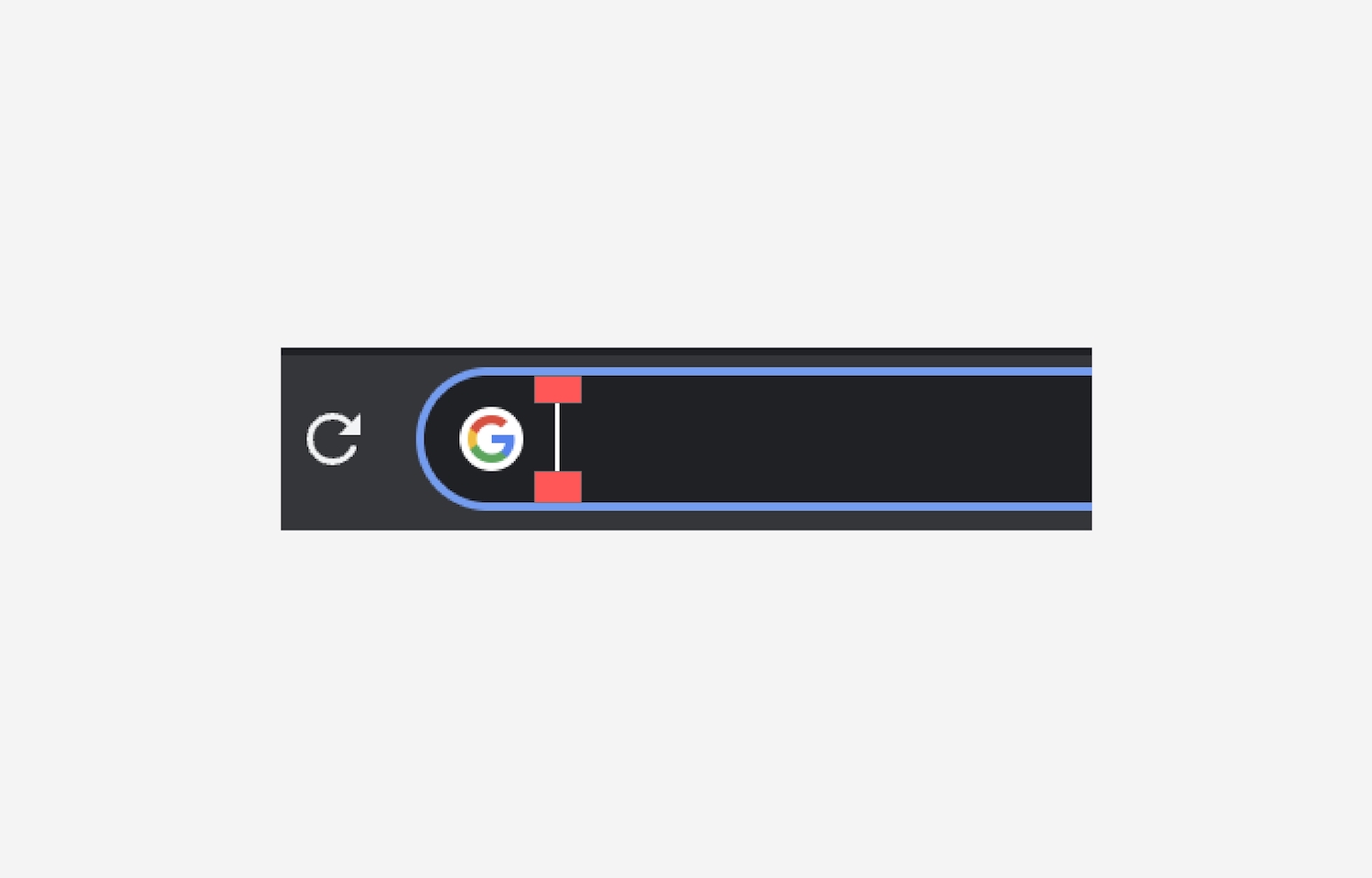
この錯視調整はGoogleのデザインでも適用されています。検索バーのキャレット※4※4コンピュータの画面上に表示される文字の挿入位置を表すカーソルのこと。も少し上の余白が狭くなっているのです。今まで中央にあると思っていた方は多いのではないでしょうか?このような錯視調整は実は身の回りに溢れています。普段使っているアプリやサイトなどでも探してみるのも面白いですね。
※4 コンピュータの画面上に表示される文字の挿入位置を表すカーソルのこと。

3.形による錯視
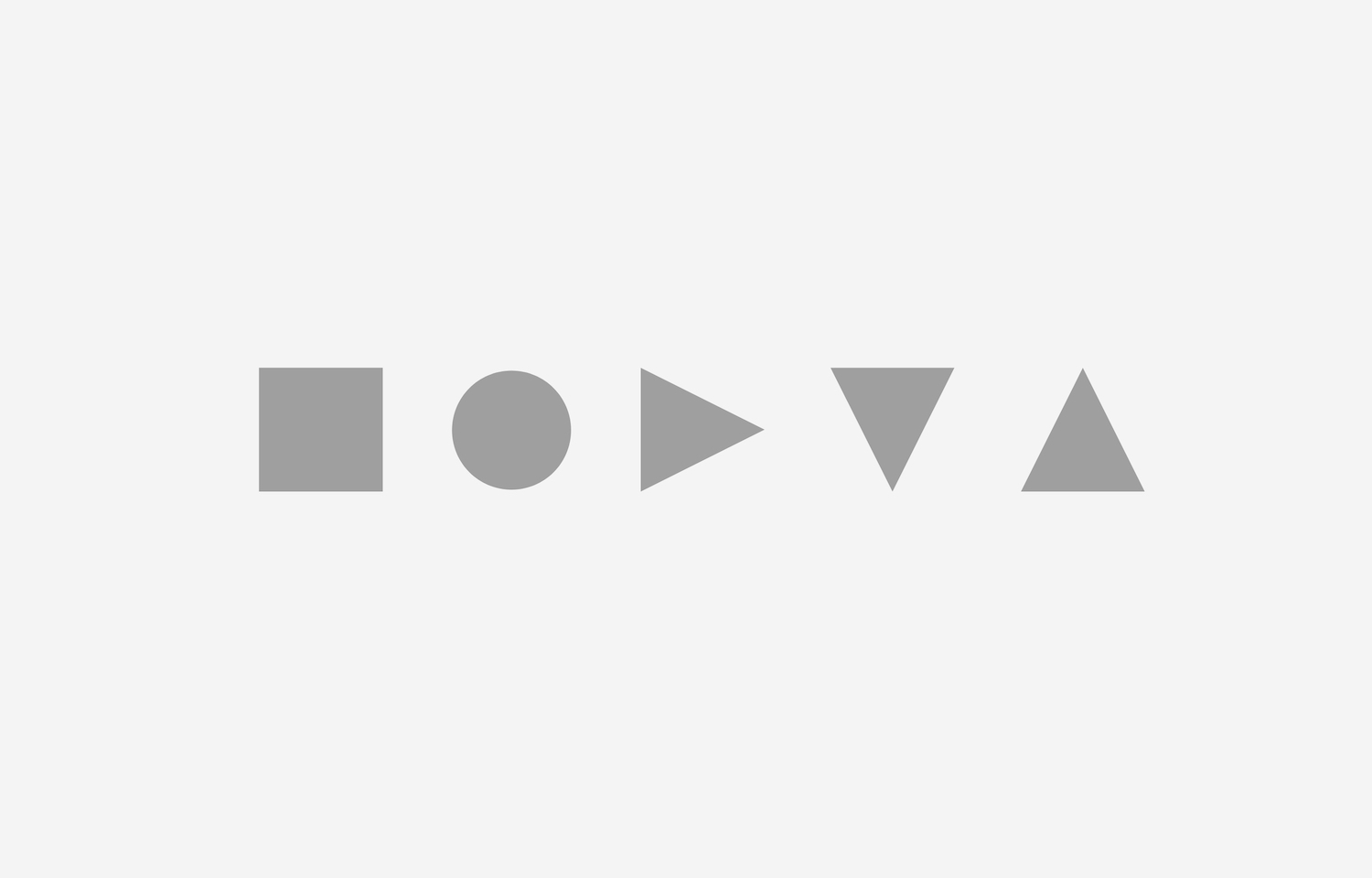
下記の図には同じ大きさの四角、丸、三角が並んでいます。四角と比べて、丸や三角の方が小さく見えるのではないでしょうか?

これも錯視の一種です。数値的に同じ大きさの図形でも、角が丸いものと角ばっているものでは目に見える面積に違いがあるため、脳が三角よりも丸よりも四角の方が大きいと判断します。
フォントを例として見てみましょう。下記の図のアルファベットの「A」「O」「V」は「H」よりも僅かに高く調整されています。この手法をタイポグラフィの用語でオーバーシュートといいます。

4.色の面積効果
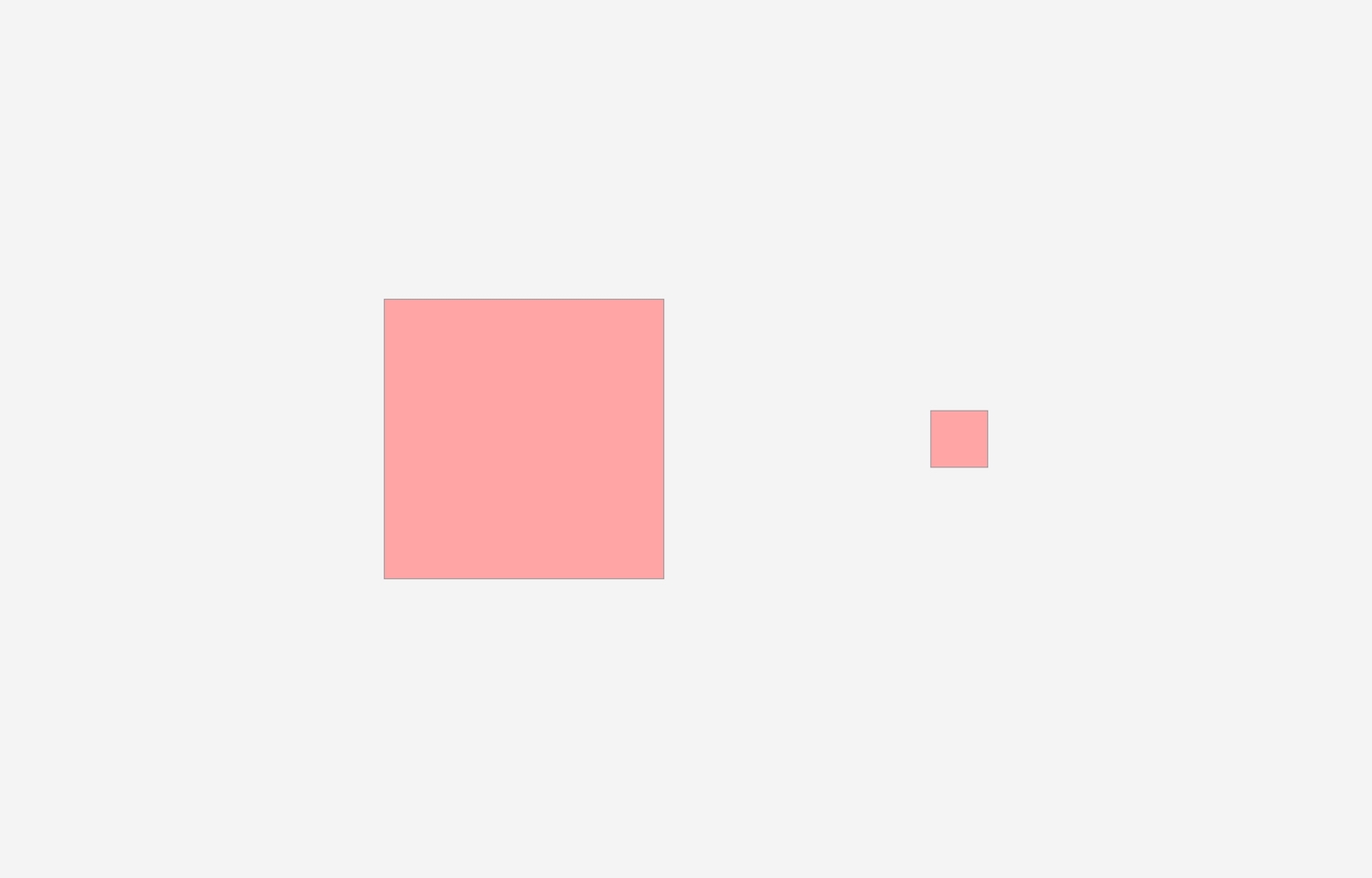
下記の図に大きさが違う2つの四角があります。2つの四角の色に注目してみてください。どちらの方が明るく見えるでしょうか?

左の大きい画像の方が心なしか明るく見えた方が多いと思います。これは色の面積効果という錯視の一つです。同じ色で大きさの違った要素をふたつ並べると、それぞれの色が同色ではないように認識されます。明るい色の場合は、面積が大きくなるにつれてより明るくなり、暗い色の場合は面積がより暗くなります。
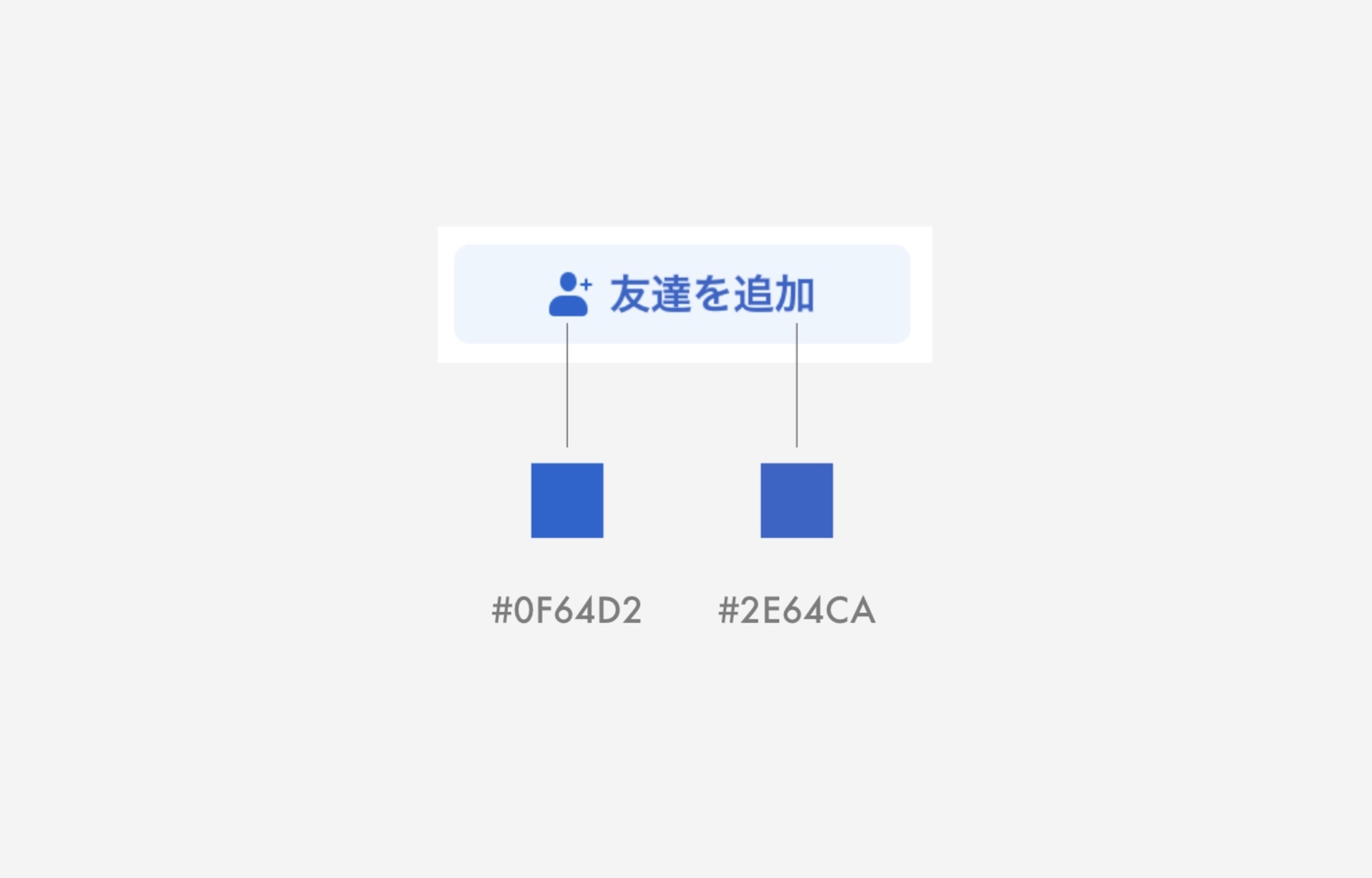
この錯視を視覚調整している例が、Facebookのボタンです。同じ色に見えるテキストとアイコンの色はそれぞれ異なった色になっています。面積の小さいテキストに対し、面積の大きいアイコンを少し明るい青に調整することで、色の面積効果の錯視調整をしているのです。

おわりに
錯視は人の視覚システムであり、デザインを生業とする人にとって無視できない現象です。 デザイナーはユーザーが心地よくコンテンツやデザインを知覚してもらうために 人の目で慎重に調整していく必要があります。
錯視の種類や現象を知っておくことで、デザインを作成する中で遭遇する視覚的な違和感に適切に対処することができると思います。
レイアウトアプリケーションの整列機能だけに頼らず、違和感に気づく目を鍛えていきたいですね。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください