- Vol.118
- WEB
- Vol.118
- WEB
- 2021.1.21
2021年版 話題のヘッドレスCMS10選
最近よく耳にする「ヘッドレスCMS」 今回はそのヘッドレスCMSはどのようなものなのか、ヘッドレスCMSにはどのようなものがあるのかをご紹介します。
フロントエンドエンジニア
Y.F

CMSとは
ヘッドレスCMSについて説明する前に、まずCMSとは何かを説明します。
CMSは「Content Management System」の略で、コンテンツやファイルなどの情報を管理・公開するシステムを意味します。
CMSの最も代表的な例としてはWordPressが挙げられます。PHPで作られたオープンソースソフトウェアで、コンテンツの管理や、テーマと呼ばれるテンプレートの集まりを自由に編集することができ、内容と見た目の両方を一括管理することができます。
ヘッドレスCMSとは
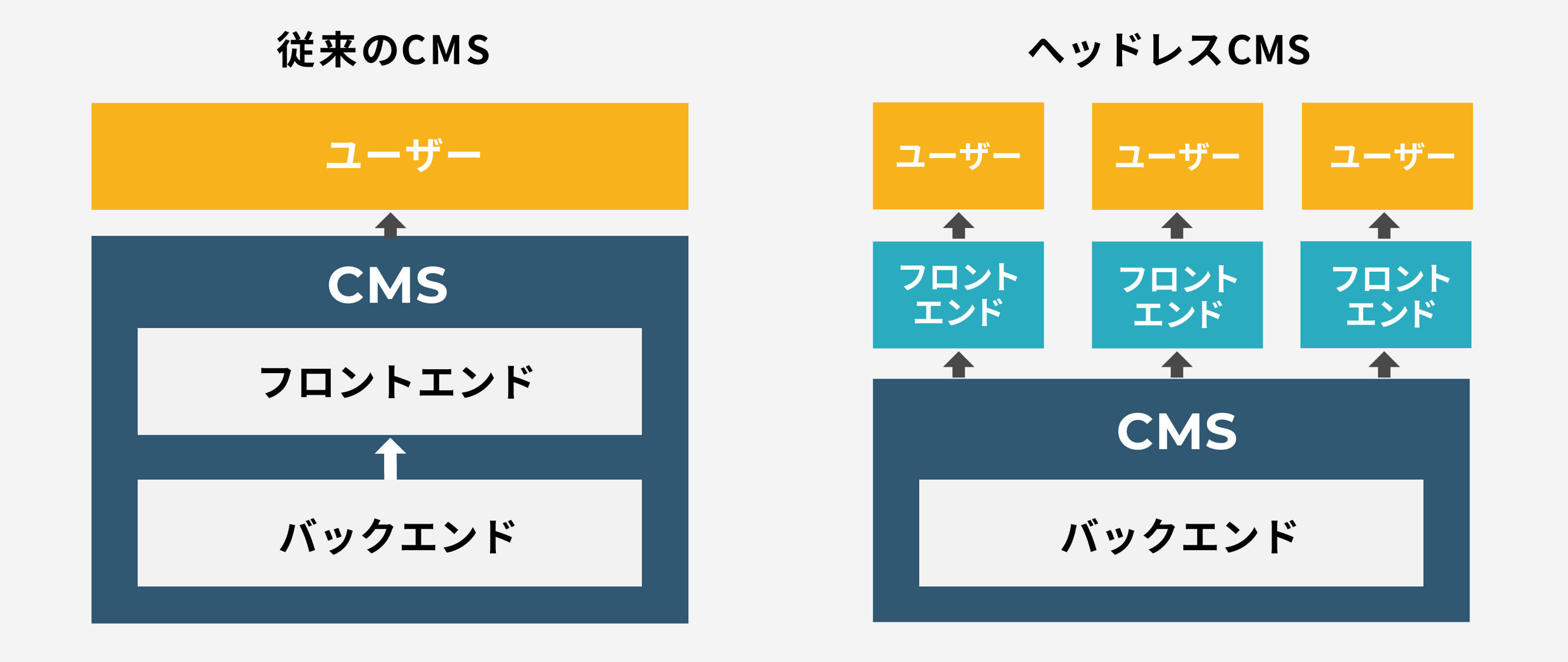
従来のCMSはコンテンツを入稿する「システム」とコンテンツを表示する「ビュー」が合わさったものでした。
ヘッドレスの「ヘッド」とは、「ビュー」を指します。「ヘッドレス」なので、ビューの無いCMSということになります。
内容を管理するバックエンドの機能だけを持ち、見た目を決めるテーマやCSSなどは持たないCMSがヘッドレスCMSです。

メリット
CMSによってデザインやレイアウトが固定されないことで、フロントエンドの自由度が格段に高くなります。
たとえば、企業サイトで「新着情報」のみをブログのように管理し、「企業概要」や「サービス」といったページは頻繁には更新しないケースがあるとします。
Wordpressでは、更新のないものも全て「固定ページ」としてWordpress上で管理する必要がありました。
ヘッドレスCMSなら、必要なところだけでCMSを使い、他のページはCMSの制約なく制作することが可能です。
これによって、プラットフォームや技術も自由自在です。
ヘッドレスCMSでは、PC向け、スマホ向け、アプリ向けのビューをそれぞれの技術で開発可能です。また、フロントエンドとバックエンドが分離していることで、それぞれの開発や、アクセス負荷への対応も個別に行えるため、効率の向上も期待できます。
デメリット
ヘッドレスCMSにはメリットだけでなく、デメリットもあります。
フロントエンドの自由度が高いということは、裏を返すと全て自前で作成する必要があるということにもなります。プレビュー環境もないため、必要なら自前で作成する必要があります。
また、データのやりとりがAPIベースとなるため、セキュリティ対応は慎重に行う必要があります。
メリット・デメリットを理解した上でヘッドレスCMSを採用したいですね。
ヘッドレスCMS 10選
さて、そんなヘッドレスCMSですが、数多くのCMSが存在します。
それぞれのCMSごとに特徴がありますが、その中でも利用者が多く情報が充実しているもの、機能が多く開発の幅が広いものを中心におすすめ順に10個紹介します。
Contentful SpotfiyやWeWorkも使っている最も有名なヘッドレスCMS

Contentfulは最も広く知られたヘッドレスCMSと言っていいでしょう。
APIベースのクラウドサービスとなっており、サーバ管理の必要がありません。
画像の自動リサイズ機能やmarkdown記法が使えるなど、さまざまな機能が実装されています。開発の幅が広いため利用者が多く、そのため情報や有志のモジュールも充実しています。
日本語での投稿は可能ですが、管理画面の日本語への対応は今のところないようです。また、多機能が故に管理画面がエンジニアでないと扱いにくい部分がある点は注意です。
MicroCMS 純国産のヘッドレスCMS

Contentfulと同様、APIベースのクラウドサービスです。
純国産なので日本語で表示されており、管理画面のUIも扱いやすいです。
公式や作者が頻繁に情報更新しているため情報が得やすく、問い合わせで日本語サポートがあるのも、日本人としてはありがたいポイントですね。
無料枠でも十分な機能が用意されています。
機能や公式ドキュメントは他のヘッドレスCMSと比較してまだ不足している部分もありますが、比較的新しいサービスのためアップデート頻度も高く、ロードマップも公開されています。
ユーザーの要望を積極的に取り入れる姿勢も見えるため、今後より良いサービスになるのではないかと注目しています。
Hygraph(旧:GraphCMS) GraphQLの活用に特化したヘッドレスCMS

Facebookが開発したWebAPIであるGraphQLの活用に特化したヘッドレスCMSです。上記二つと違いRESTful APIを提供していませんが、GraphQLの長所を引き出すための、豊富なフィルターオプションやバッチ処理などが充実しています。
RESTful API中心のContentfulとよく比較されることもあり、開発事例や紹介記事が多く、情報が得やすいです。
一方で、GraphQL自体が動画などのバイナリデータの扱いが苦手なため、複雑なモデル設計には向きません。
2022年7月にGraphCMSからHygraphに名称変更しています。
Strapi 拡張性の高いヘッドレスCMS

Strapiはクラウドサービスである上記3つと異なり、Node.jsで動作するヘッドレスCMSです。
たった1行のコマンドで開発環境を構築し、管理画面の表示まで行える「クイックスタート」が特徴です。
RESTful APIをベースにしていますが、公式プラグインでGraphQLにも対応可能です。
最低限の機能のみを搭載しているため、必要な機能をプラグインで拡張していくかたちになっています。
カスタマイズできる幅が広く、ローカルで自作のプラグインを搭載することも可能です。そのほか拡張性が高く、ユーザーごとの柔軟なカスタマイズが可能なことから注目度が高まっています。
一方でその拡張性の高さ故に、構築の難易度や学習コストは高めです。小規模な案件には向かないでしょう。
Netlify CMS Netlifyと連動するヘッドレスCMS

Netlifyとは、GitHubなどにあるソースコードを元にビルド・デプロイ・ホスティングを自動で行ってくれる静的サイト向けのサービスです。
Netlify CMSは、そこにCMS機能を追加することができます。
GatsbyやHugoなどの静的サイトジェネレータを使用することができ、Netlify CMSの投稿画面で編集した内容を保存すると、自動でGitリポジトリから静的サイトをビルドして公開することができます。
テンプレートも用意されているため、手順にそえば数十分でゼロからサイト公開が可能です。
FramelinkFirebaseと連携するヘッドレスCMS

FramelinkはGoogleが提供するバックエンドサービスのFirebaseをデータベースにしたヘッドレスCMSです。
FirebaseはRealtime DatabaseやCloud FireStoreといったオブジェクト型の高速なデータベースをはじめとした、様々な機能やサービスを備えた非常に汎用性の高いサービスです。
Flamelinkは、そのFirebaseのデータの編集が誰でも扱えるCMSにするサービスです。
同じGoogleのクラウドサービスである、Google Cloud Platformとの連携も容易なことも大きな特徴です。
Ghostブログに特化したシンプルかつ軽快なCMS

Strapiと同様、Node.jsで動作するオープンソースのCMSです。
ブログに必要な機能を厳選している為動作が軽快で、管理画面のUIもシンプルで定評があります。
投稿エディタがWordPressのものに似ているため、WordPressに慣れている人には扱いやすいのも特徴となっています。
サーバーやデータベースを自前で用意してインストールすることで無料で利用できますが、クラウド上のサーバーやデータベースを利用できる有料プランも展開されています。
Prismic.io無料でほとんどの機能が利用できるヘッドレスCMS

1ユーザーのみが使う管理画面であれば無料で契約でき、機能をほとんどフルで使用できます。個人などの小規模サイトにはもっとも向いているCMSの1つです。
またダッシュボードの UIも完成度が高く、軽快に動作します。
注意点としては、テキストにmarkdownが使用できず、リッチテキストのみとなるところや、チュートリアルの読み解きに他のCMSより少し知識が必要になるところが挙げられます。
CosmicJS開発者目線で扱いやすいヘッドレスCMS

CosmicJSは、開発者による開発者のためのCMSと自ら謳うことからも分かるように、開発者がコンテンツの作成に集中できるように、Web開発自体をシンプルなものにすることに重きを置いたヘッドレスCMSです。
RESTfulAPIとGraphQLの両方をサポートしています。
APIが強力であったり、他のアプリケーションと連携するWebhookの機能が充実しているため、開発者にとって扱いやすい仕様になっています。
Directusデータベースとのやりとりを主眼に置いたCMS

Directusは、SQLデータベースをRESTful APIにラップするためのソフトウェアです。
phpMyAdminのようなGUIをもつデータベース管理ツールを、API開発向けにしたPHPベースのヘッドレスCMSとなっています。
独特なデータベース構造に固定されがちな一般的なCMSよりも柔軟なデータ設計が可能です。
データベースを中心に操作する感覚で開発ができ、効率の向上が見込めます。
まとめ
それぞれのヘッドレスCMSに特徴があります。案件や環境に合わせて最適なものを選んで導入してみてはいかがでしょうか?
この記事が技術選定の一助になれば幸いです。
TAGS
RECENT POSTS
TRENDING
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください