- Vol.112
- DESIGN
- Vol.112
- DESIGN
- 2020.6.18
人間の慣れを前提としないデザイン
日常生活において、人間の「慣れ」を前提としているデザインを目にすることが多くなってきたような気がします。 では、人間の慣れを利用しないデザインとは、どんなデザインなのか考えていきましょう。
DESIGNER
Y.K.

1.ユーザーが使い慣れた言葉を使用する
ヒトは、ガラケーからスマートフォンに変わるように、時代に合わせて、新たな環境や生活などに慣れていく習慣がありますが、デザインに関しては、「ユーザーに合った言葉や意味」を使用するべきでしょう。
私が、現在アプリケーションの中で一番利用しているのはソーシャル・ネットワーキング・サービスの『Twitter』です。デザイン・イラスト・ファッション・音楽の趣味アカウントとして「いろいろな人の考えを知りたい」「広く知識を得たい」「旬な情報を耳にしたい」などを理由に利用しています。
一番利用しているTwitterですが、未だに使ったことがない機能・ツールがあります。
「リスト」‥複数のTwitterアカウントをまとめて管理できる機能のことをリストと呼びます。独自のリストを作ったり、他の利用者が作ったリストを保存したりできるツールです。
「トピック」‥Twitterでは実に多くの有益な会話が交わされているため、時には自分と関連性の高い会話が見つけやすくするのがトピックです。トピックをフォローするだけでTwitter体験がカスタマイズされ、自分に関連のあるツイート、イベント、広告が表示されるようになります。
「モーメント」‥モーメントは「いま」話題のツイートをまとめたものです。モーメントを使えば、簡単にオリジナルのストーリーを作ることができます。モーメントの作成には、タイトル、説明、ツイート、カバー画像が必要です。
「モーメント 使いにくい」「twitter トピック 使いにくい」などをTwitter内で検索してみると、「モーメントとかトピックとかブックマーク色々作る割にめちゃくちゃ使いにくい」「Twitterのやりたいことが全く見えてこない」「トピックってなに?」などの声が多いことが分かります。
実際に、リスト、トピック、モーメントと聞いて、はじめにどんなことが浮かびますか?デザインは「視覚で伝わる道標」の役割を持っています。何も浮かばなかったり、「ハテナ」が浮かんだり、違うことが浮かんだ場合、それはデザインとして問題です。
その場で納得できて、ツールを利用してみようと思わないと、デザインとして成り立っていないことになるのです。
2.デザインの「使いやすさ」を限界まで予測する
最近のスマートフォンは画面サイズがどんどん大きくなっています。
アプリケーションの場合、「手に取るまで」と「手に取った後の内容」・「レイアウト」はもちろん大事な要素ですが、「大きなスマートフォンの操作のしやすさ」も忘れてはいけないと考えています。
内容やレイアウトがどんなに素晴らしいものであっても、そのサイズに合ったボタンの大きさや位置を考慮しなければ、良い印象が半減してしまい、台無しになります。

引用:X(旧Twitter)https://twitter.com/?lang=ja
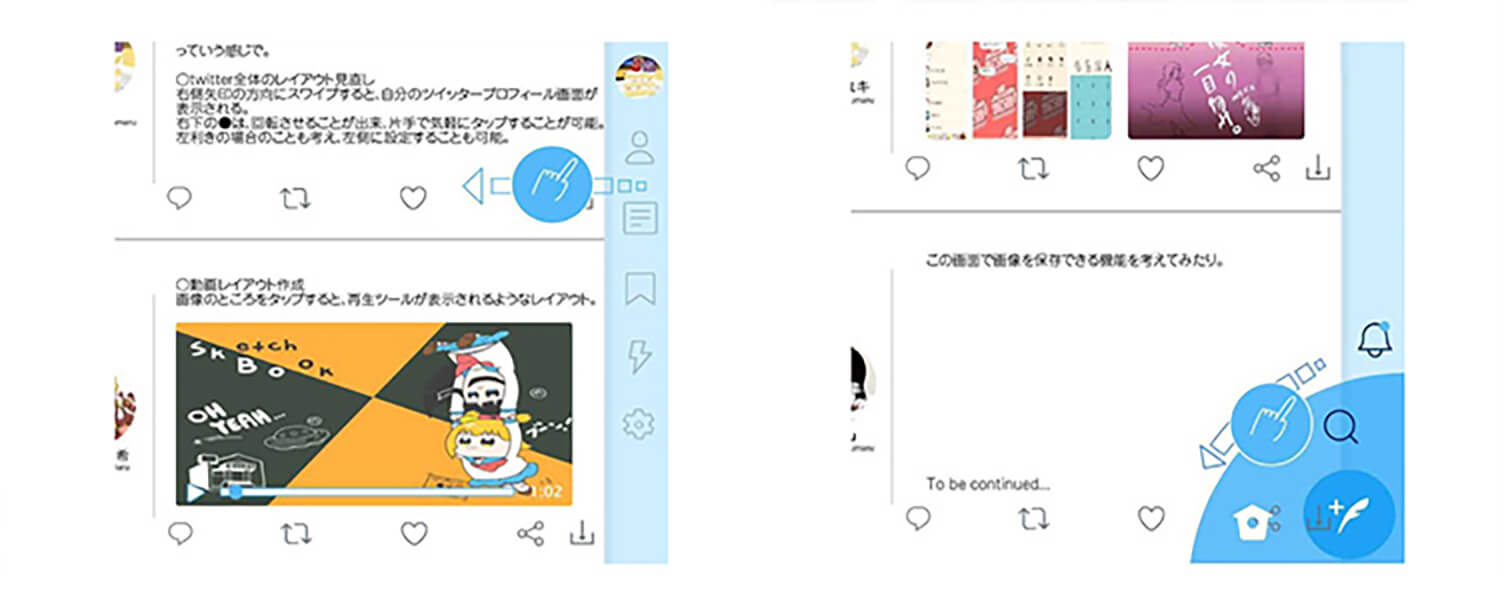
これからのデザイナーはモバイルの画面サイズを考慮して、利き手によって操作の位置を設定できたり、手元で操作できる回転するメニューバーを付けたり、左端や右端にスワイプすることで、カテゴリーメニューを表示するなど「手元の操作を意識としたモバイルUI設計※1※1モバイル設計とは、モバイルに合ったUIを設計すること。」を心がけていくべきですね。
内容ばかりを一点縛りにするのではなく、視野を広くして、「使いやすさ」にこだわって、サービス・プロダクトの「ファン」は作っていきましょう。
※1 モバイル設計とは、モバイルに合ったUIを設計すること。
最後に
『人間の慣れを前提としないデザイン』はいかがだったでしょうか。
デザインを見て「これってどういうこと?」「どういう効果があるの?」など戸惑う経験があるかもしれません。
デザインは「視覚で伝わる道標」の役割なので、人間の慣れを前提としたデザインは「UI/UX※2※2"UIとは、ユーザーインターフェース(User Interface)といい、ユーザーと製品・サービスの接触面を指すので、「ユーザーの目に触れる部分・使用する部分」のことをさす。 UXとは、ユーザーエクスペリエンス(User Experience)といい、ユーザーが製品・サービスを通じて得られる体験のことをさす。"」の要素が考慮されてないということに気づくと思います。
一瞬でユーザーに「分かってもらえたか・感じてもらえたか」のポイントは、デザインに関わらず、普段の日常でも活用できる要素なので、忘れないでほしいです。
※2 "UIとは、ユーザーインターフェース(User Interface)といい、ユーザーと製品・サービスの接触面を指すので、「ユーザーの目に触れる部分・使用する部分」のことをさす。 UXとは、ユーザーエクスペリエンス(User Experience)といい、ユーザーが製品・サービスを通じて得られる体験のことをさす。"
TAGS
RECENT POSTS
MORE FOR YOU
今日もあなたに気づきと発見がありますように
画面を回転してください